在leaflet中使用动态路径需要结合插件使用,对比了好几个插件,最终找到leaflet.motion比较合适:
leaflet地址:https://leafletjs.com/
leaflet.motion项目地址:https://github.com/Igor-Vladyka/leaflet.motion
一、脚本引入
<script src="~/Scripts/leafletjs/1.4.0/leaflet.js"></script> <script src="~/Scripts/leafletjs/1.4.0/leaflet.motion.min.js"></script>
二、代码编写,
longLatList为经纬度数组:格式为[[50,0], [60,10]] 这样的,gMap是L.Map地图对象实例
gPath = L.motion.polyline(longLatList, { color: "red", fill: false, fillOpacity: 0 }, { auto: true }, { removeOnEnd: true, icon: L.icon({ iconUrl: "/Img/CarIcon/IMG_TRUCK06_LOAD.png", iconSize: [24, 24], iconAnchor: [10, 3] }) }).motionSpeed(speed).addTo(gMap);
小提示:
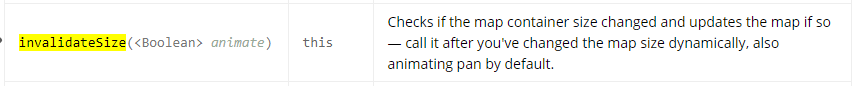
当地图容器的宽度或者高度变化后,需要手动调用:gMap.invalidateSize(); 方法来更新地图,避免出现部分图层空白