案例参考
先来看一下一些视屏控件


需求
- 点击按钮实现视频的播放和暂停
- 按钮切换全屏和退出全屏功能
- 进度条和时间
前期准备
HTML DOM Video 对象文档
图标字体库下载和文档
案例目录

HTML代码
- 我们自定义实现控制条,所以video不要使用controls属性
- 从其他网站视频播放,一般都是要自己实现控制条来达到我们想要的效果,使用video提供的控制条相关属性就很难修改,也可能不搭配网站,不美观

- html代码
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义视频控制条</title>
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
</head>
<body>
<div class="wrap">
<h3>视频控制案例</h3>
<div class="content">
<div class="player">
<video src="source/trailer.mp4">
您的浏览器不支持 video 标签。
</video>
<div class="control">
<div class="fa fa-play play_pause"></div>
<div>
<span class="progress"></span>
</div>
<div class="timer">
<span class="progress_timer">00:00:00</span>/
<span class="duration_timer">00:00:00</span>
</div>
<div class="fa fa-expand expand"></div>
</div>
</div>
</div>
</div>
</body>
<script src="js/index.js"></script>
</html>
CSS代码
*{
margin: 0;
padding: 0;
}
/* 去掉全屏时显示的自带控制条 */
video::-webkit-media-controls{
display:none !important;
}
.wrap h3{
text-align: center;
height: 100px;
line-height: 100px;
}
.player{
width: 720px;
height: 400px;
margin: 0 auto;
position: relative;
}
.player video{
position: absolute;
left: 50%;
transform: translateX(-50%);
height: 100%;
}
.player .control{
position: absolute;
background: rgba(255,255,0,0.3);
width: 680px;
height: 40px;
border-radius: 5px;
left: 50%;
bottom: 10px;
transform: translateX(-50%);
}
.player .control div{
display: inline-block;
line-height: 40px;
margin-left: 10px;
font-size: 18px;
color: #fff;
}
.player .control .play_pause,.player .control .expand{
color: rgb(255,255,0);
}
.player .control div:nth-child(2){
width: 460px;
height: 10px;
background-color: rgba(255,255,255,0.3);
border-radius: 5px;
overflow: hidden;
}
.player .control .progress{
display: block;
width: 10%;
height: 10px;
background: #fff;
}
.player .control .timer{
font-size: 12px;
}
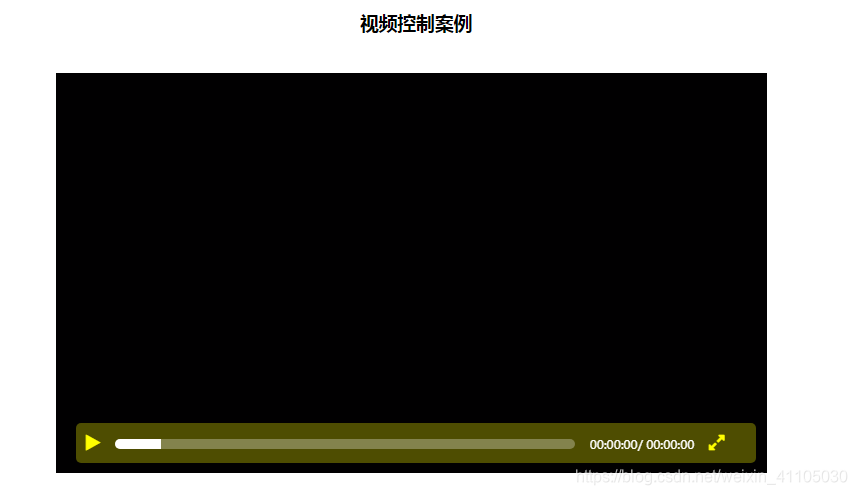
- 效果预览

JS代码
实现播放暂停
- 属性:paused 设置或返回视频是否暂停。
- 方法:play()开始播放视频。pause() :暂停当前播放的视频。
- 代码
// 获取元素
var videoObj = document.querySelector('video')
var playBtn = document.querySelector('.play_pause')
// 0.实现播放按钮
// 1.获取所需要的元素
// 2.点击播放按钮控制视频的播放
// 3.切换为暂停按钮
// 4.点击暂停按钮实现暂停
// 5.实现切换
playBtn.addEventListener('click', function(){
if(videoObj.paused){
// 如果视频处于播放状态
videoObj.play()
this.classList.remove('fa-play')
this.classList.add('fa-pause')
}else{
videoObj.pause()
this.classList.add('fa-play')
this.classList.remove('fa-pause')
}
})
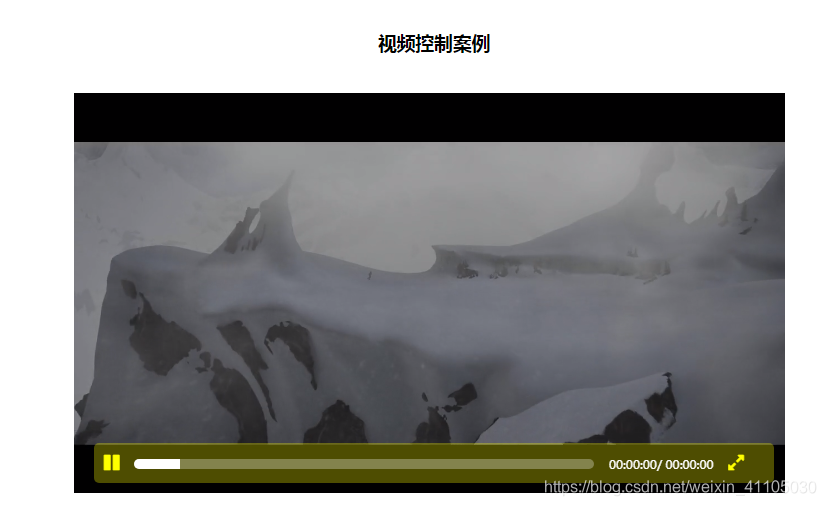
- 效果
在这里插入图片描述

实现时间
- 属性:currentTime 设置或返回视频中的当前播放位置(以秒计)。duration 返回视频的长度(以秒计)
- 方法:oncanplay: 事件在用户可以开始播放视频/音频(audio/video)时触发。 ontimeupdate:通过该事件来报告当前的播放进度.
- 代码
var progressTimer = document.querySelector('.progress_timer')
var durationTimer = document.querySelector('.duration_timer')
// 0.实现时间
// 1.获取所需的元素
// 2.时间格式为:hh:mm:ss
// 3.获取总时间,并格式化
// 4.获取当前视频时间,并格式化
// 5.渲染到页面
let {totalT,presentT} = {totalT:0,presentT:0}
videoObj.addEventListener('canplay',function(){
totalT = this.duration
var videoDuration = formatTime(totalT)
durationTimer.innerHTML = videoDuration
})
videoObj.addEventListener('timeupdate',function(){
presentT = this.currentTime
var videoCurrent = formatTime(presentT)
progressTimer.innerHTML = videoCurrent
})
function formatTime(t){
var h = parseInt(t/3600)
h = h<10?'0'+h:h
var m = parseInt(t%3600/60)
m = m<10?'0'+m:m
var s = parseInt(t%60)
s = s<10?'0'+s:s
return h+':'+m+':'+s
}
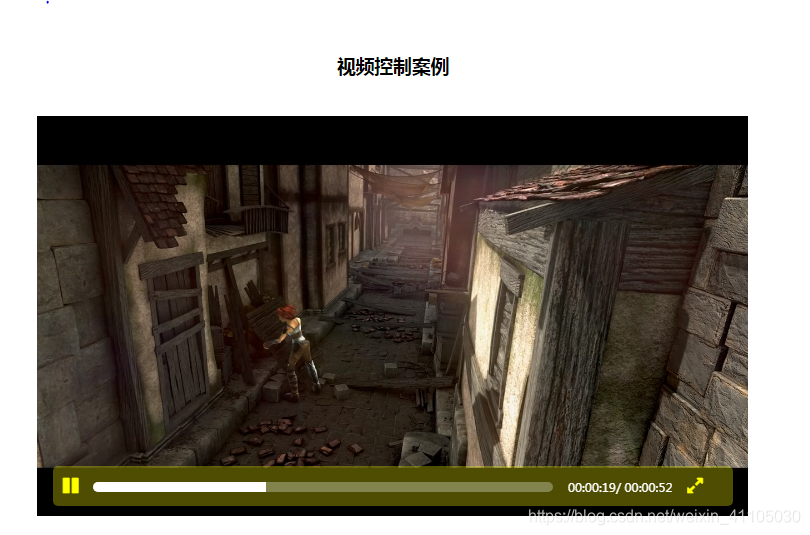
实现进度条
- 在播放进度里面实现
var progress = document.querySelector('.progress')
//0.实现进度条
//1.获取所需元素
//2.根据时间来实现百分比
var percent = presentT/totalT*100
progress.style.width = percent+'%'
实现全屏
- 全屏:video.webkitRequestFullScreen();
// 0.实现全屏
var expand = document.querySelector('.expand')
expand.addEventListener('click',function(){
videoObj.webkitRequestFullScreen()
})
- 但是这样会覆盖我们自定义的控制条
- 使用提高层级并不能解决
- 使用user agent stylesheet来更改也起不了作用
- 我们可以使用video存放的容器来实现全屏,然后video根据父元素进行变化即可
var videoObj = document.querySelector('video')
var playBtn = document.querySelector('.play_pause')
var progressTimer = document.querySelector('.progress_timer')
var durationTimer = document.querySelector('.duration_timer')
var progress = document.querySelector('.progress')
var player = document.querySelector('.player')
var expand = document.querySelector('.expand')
playBtn.addEventListener('click', function(){
if(videoObj.paused){
// 如果视频处于播放状态
videoObj.play()
this.classList.remove('fa-play')
this.classList.add('fa-pause')
}else{
videoObj.pause()
this.classList.add('fa-play')
this.classList.remove('fa-pause')
}
})
let {totalT,presentT} = {totalT:0,presentT:0}
videoObj.addEventListener('canplay',function(){
totalT = this.duration
var videoDuration = formatTime(totalT)
durationTimer.innerHTML = videoDuration
})
videoObj.addEventListener('timeupdate',function(){
presentT = this.currentTime
var videoCurrent = formatTime(presentT)
progressTimer.innerHTML = videoCurrent
var percent = presentT/totalT*100
progress.style.width = percent+'%'
})
function formatTime(t){
var h = parseInt(t/3600)
h = h<10?'0'+h:h
var m = parseInt(t%3600/60)
m = m<10?'0'+m:m
var s = parseInt(t%60)
s = s<10?'0'+s:s
return h+':'+m+':'+s
}
expand.addEventListener('click',function(){
player.webkitRequestFullScreen()
})

未完待续
- 当视频播放结束后的处理
- 可以给视频增加声音,清晰度,快进按钮
- 对于全屏时的操作
- 点击进度条可以实现进度播放