(2019年2月19日注:这篇文章原先发表在自己github那边的博客,时间是2016年7月11日)
今天晚上,前端组的小伙伴问我说能不能帮忙看看他的电脑为什么在安装了browser-sync插件以后,正常启动服务以后却无法通过手机访问,经过简单的排查,发现竟然是由VMnet虚拟网卡引起的网络故障,遂记录下来。也正好把整个browser-sync插件的安装过程说一下。
1.部署好git环境以及Node.js的安装,这个非常简单,在此就不多做解释了。
2. 登录 http://www.browsersync.cn 网站,按照安装提示进行安装。
npm install -g browser-sync
在安装的过程中还发现一些你们都懂的原因连不上npm服务器,随改用淘宝的镜像站点,修改链接http://cnodejs.org/topic/4f9904f9407edba21468f31e

3. 在某个英文目录下建立起一个文件夹,作为放置待响应式测试的站点的根目录,注意这里的路径都不能有中文,由于是测试,我直接在桌面上建立一个test文件夹,进来以后运行命令。
npm install --save-dev browser-sync

4. 下载网站上给的同步测试包,解压缩,进入下一级目录。



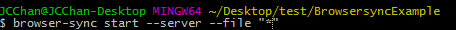
5.运行命令,这个命令的意思是监听本目录下所有文件。
browser-sync start --server -files "*"

6. 若是正常情况下,就会返回如下提示。

小伙伴今晚在这里的返回提示是一个169.254.0.0/16的地址,这是一种叫做本地链路地址,用于当计算机没有插入网线时,网卡给自己临时自动分配的一个地址,而小伙伴当前使用的网络地址当然不会是这个,因此导致了问题。
既然browser-sync服务器识别并应用到了这个地址,说明本机上至少是有一块网卡使用着这个地址,打开网络与共享中心 → 更改适配器设置 → 网卡,一张张网卡看过去,马上就发现了由于VMnet1使用了这个地址,因此browser-sync服务器就指示到这里来了,禁用掉这两个网卡,再重新跑一遍步骤5,手机上就能打开了。
7.最后说说两个使用事项吧。
(1) 手机端和电脑端一定要使用同一个网段,比如连接到同样一个wifi下面,若电脑端直接连接wifi,手机端用流量的话,在不做端口转发的前提下是不能正常使用的。
(2) 有一个根文件夹作为监听的根目录,那么就可以在根目录下面根据需要监听文件了。
Bug在宿舍重现不出来(:з」∠),估计应该只是个别电脑问题而已,小伙伴们若是碰到了可以稍微注意一下。