- 简介
JavaScript是一种计算机编程语言,可以像等其他编程语言那样定义变量,执行循环等。主要执行在浏览器上,为HTML页面提供动态效果,而且JavaScript是一种脚本语言,它的代码是解释执行的,也就是解释一句代码后就会执行这句代码。
- JavaScript组成
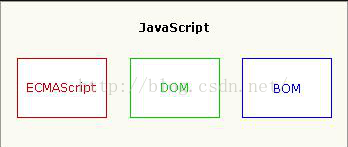
完整的JavaScript由三部分组成,ECMAScript、BOM、DOM

- ECMAScript
1、 ECMAScript是一个标准,JS只是它的一个实现,其他实现包括ActionScript。
2、 “ECMAScript可以为不同种类的宿主环境提供核心的脚本编程能力……”,即ECMAScript不与具体的宿主环境相绑定,如JS的宿主环境是浏览器,AS的宿主环境是Flash。
3、 ECMAScript描述了以下内容:语法、类型、语句、关键字、保留字、运算符、对象。
- DOM
DOM节点树模型(以HTML DOM树为例)
DOM模型将整个文档(XML文档和HTML文档)看成一个树形结构,在DOM中,HTML文档的层次结构被表示为一个树形结构。并用document对象表示该文档,树的每个子节点表示HTML文档中的不同内容。每个载入浏览器的 HTML 文档都会成为Document对象,Document是探索DOM的入口,利用全局变量document可以访问Document对象

- BOM
BOM的核心是window,而window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。

- Js变量声明
js是弱类型语言,弱类型并不是说数据本身没有类型,而是变量没有类型。如一个变量a,a的值既可以是字符串类型,也可以是数值类型
js使用关键字var 声明变量:var a ; 或者 var a = 1.2; 或者 var a,b,c;
由于js的弱类型特点,我们可以这样编写代码:
var a = 1.2;
a = "hello";
切记:js中没有int a = 1; 这种写法
- Js数据类型
js定义了6种数据类型,其中有5种原始类型:Boolean、Number、String、Null、Undefined,和一种Object类型

注意:原始类型的值是不可改变的,比如var a = 1.2; 虽然变量a可以重新赋值,但1.2这个值本身是不可改变的(常量),
Object类型的值是可以改变的,比如var obj = new Object();我们可以使用 obj.name="蛋蛋"; 这种语法往对象中添加数据,也就是说对象内部的数据是可以改变的
- 比较两个数相等(==、===)
js有两种比较相等的方式:标准比较(==) 和严格比较(===)
标准比较:先把两个操作数转换为数据类型相同的值,再进行严格比较
严格比较:两个操作数的值以及数据类型都相同时比较结果才为true
如:
1 == "1" 结果 true
1 === "1" 结果 false
标准比较的转换规则:(全部六种数据类型的转换较繁杂,只列出常见的两种转换)
Boolean和Number比较时,true转换为1,false转换为0
String和Number比较时,String值转换为相应的数值
- Typeof运算符
typeof 用来获取操作数的数据类型,返回字符串形式的类型描述,如 typeof 1.2 结果为 "number"

- instanceof 运算符
instanceof 用来判断一个对象是否是一个类的对象
var obj = new Object();
var result=obj instanceof Object 结果为true
- js的预定义类和预定义对象
js已经预先定义好了一些类和对象供我们使用
预定义类:Object、Number、String、Boolean、Null、Undefined、Array、Function、Date、Math、RegExp 等
预定义对象:arguments数组对象、和一些全局函数对象如:parseFloat()、parseInt()、eval()、isNaN()、isFinite()等
JavaScript是基于对象的编程语言,但并不是典型的面向对象的编程语言。
- Object类
Object是js最基本的类,用来创建普通对象,通常用这些对象存储数据
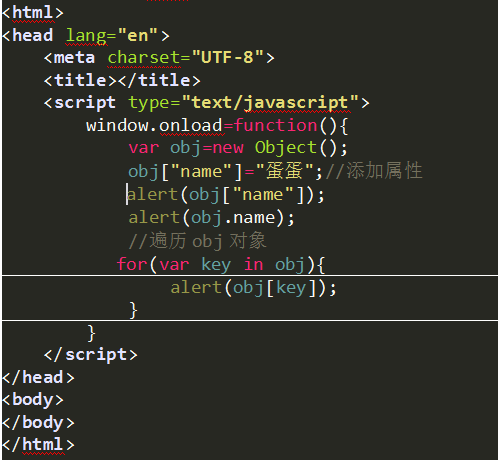
创建方式:var obj = new Object();
添加属性(数据):obj.name = "蛋蛋";
获取属性值:var name = obj.name; //obj["name"]
遍历属性:for( var key in obj ){ var value = obj[key] }

- Json语法
创建一个json对象(object对象的创建的另外一种方法)
var obj = {};
var obj2 = {"name":"蛋蛋" , "age":24} ;
这种方式就称为:JSON (JavaScript Object Notation) 即js表示对象的方式
JSON格式的数据可被js直接识别为js对象,因为js在内存中就是这么表示对象的。
语法说明:
1、 一个对象由一对 { } 花括号表示
2、 对象中可以包含若干键值对数据,key必须是String类型的值,value可以是任意类型的值
3、 在一些不严格写法中,可以省略key两边的双引号或单引号,但绝不建议这么做
4、 一个键值对内部使用 : 冒号分隔key和value,不同键值对之间使用 , 逗号分隔
5、 特别的,一个数组对象使用一对 [ ] 中括号表示,数组元素可以是任意类型的值
- Array(数组)
1、 定义语法 var arr = [ "蛋蛋", "建国" , "赖宝" ];
2、 数组对象的特点是支持索引操作 通过arr[index] 方式存取元素
3、 数组有个length属性 表示元素个数(实际上length值为最大索引值+1)
4、 遍历数组 建议使用for循环遍历数组元素
5、 Array类还提供了很多方法来操作元素
push() 在末尾添加元素 (数组的元素个数是可以动态改变的)
unshift() 在开头添加元素
pop() 删除末尾元素
shift() 删除开头元素
6、 注意 数组也支持普通对象的那套操作方式,但不建议这么做
- 函数
函数是js中低一等的对象,它不仅具有普通对象的构造函数、属性等,最重要的是它可以被调用。通常一个函数用来完成一个特定动作,而且可被重复调用,和那些面向对象的编程语言中的方法相似。鉴于函数在js中的重要地位,js提供了多种语法来声明、使用函数。实际上声明函数就是创建js的Function类的对象
- 函数声明方式1
声明语法
function 函数名(参数列表){
函数体
}
调用语法:函数对象()
例子
function sum( n1 ,n2 ){
var sum = n1+n2;
return sum;
}
sum();
函数名:由字母、数字、下划线或者$ 组成,并且不能以数字开头
参数列表:函数希望接收的参数。由于js是弱类型语言,声明语法中参数列表就省略了var
函数体:实现特定需求的js代码。
返回值类型:声明语法中没有返回值类型,但函数可以在函数体中使用return语句返回任意类型的值。如果没有return语句,默认返回undefined
函数的调用:浏览器中的js引擎在执行js代码之前会解析并管理使用这种方式声明的函数。所以可以在这种函数声明之前就调用它
js函数没有重载:js没有函数重载的概念,多个同名函数中,无论参数个数、名称是否一样,后声明的会覆盖先声明的
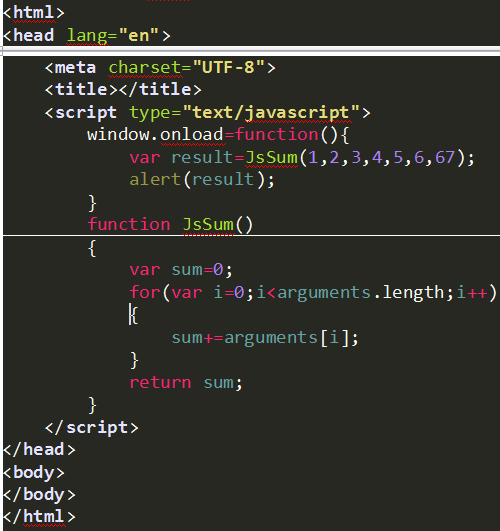
函数类的arguments数组对象
在函数体中,可以直接使用arguments数组对象,这个数组的元素是调用此函数时实际传入的所有参数。其实在调用函数时传入的参数个数可以和声明函数时不同,传入不同类型的参数也会导致结果不符合预期。由于js函数的返回值和参数个数以及参数类型都很灵活,我们在调用的时候应该确保传入函数期望的参数。

- 函数声明方式2
声明语法
var 变量名 = function(参数列表){
函数体
}
例子
var sum = function(n1 ,n2){
var sum = n1+n2;
return sum;
}
sum(1,2);//调用此函数
这种方式也被称为匿名函数,js引擎并不会事先就解析管理匿名函数,所以匿名函数不可提前调用,也不存在覆盖的情况
如果一个变量被两次赋值为匿名函数,则两次赋值后都是有效的,只不过第二次赋值时变量指向了新的函数
注意:如果把变量名也省略,可以创建一个一次性的,声明后马上调用的函数:
(function(n1 , n2 ){ var sum=n1+n2;return sum; })(1,2);
- Js变量作用域
- 在<script>标签内直接定义的变量是全局变量,对整个页面的所有js代码都有效
- js预先定义了一些全局变量,比如说name,测试时候要注意
- js引擎在执行代码之前,会把所有的全局变量声明放在顶部,赋值语句位置不变
- 在if、循环等语句中声明的变量,只要声明语句执行过,变量就会被提升为全局变量
- 变量可重复声明并会发生覆盖,使用变量时值为前面最后一次声明的值
- 在函数内定义的变量是局部变量,局部变量不会提升为全局变量,所以外面不可访问
- 在两个嵌套的函数中,外层函数定义的变量对内层函数有效,反之无效
- 在两个不是嵌套关系的函数中定义的变量对彼此都无效
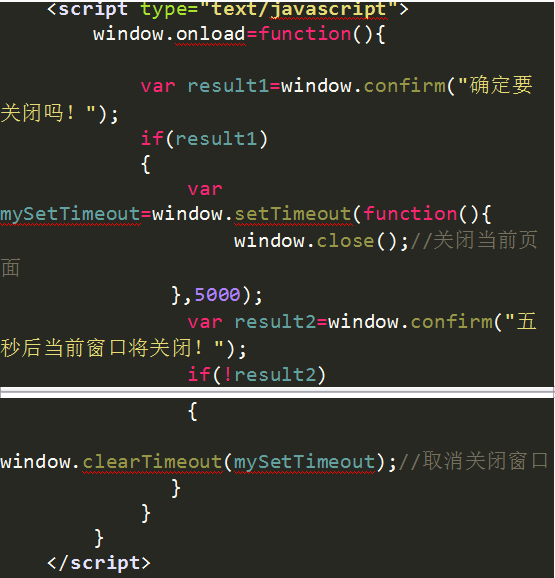
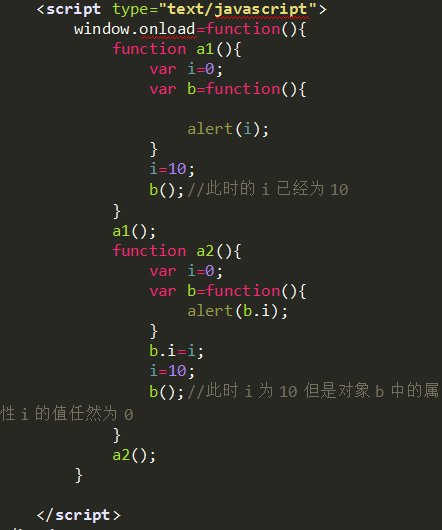
- 特别注意嵌套函数内变量的使用(如下面的代码)

- String类
无论是原始类型的String值还是String类的对象,都有下面的属性和方法:
length 属性: 此字符串的字符个数
charAt( number ) 获取指定索引位置的字符串
concat(string) 拼接字符串,效果等同于+字符串连接符
indexOf(string) 返回指定字符串在此字符串中首次出现的索引位置
lastIndexOf(string)
replace(string1,string2) 使用string2替换string1 一次
substring(number1,number2) 取出 [ number1 , number2 ) 索引范围的子字符串
split(string) 使用指定字符串切分此字符串,返回切分后的字符串数组
trim() 剪去两端的空白字符
- Date类
Date类用来处理日期和时间,基于1970年1月1日(世界标准时间)起的毫秒数(时间戳)
创建日期的方式:
var now = new Date(); //当前时间
var date = new Date(1000);// 1970年1月1日起过了1秒钟的时间
var date = new Date(year , month , day ,hour , minute , second , millisecond); //通过分别指定各个时间分量来创建日期对象
Date提供的方法
getTime() 获取一个Date对象所基于的时间戳
此外还提供了一系列getter/setter方法来操作各个时间分量,如getHours()(除了getMonth()(获取月份)的返回值是从0开始的,其余都是从1开始)
- Math类
js中有一个 Math,可以用来执行数学任务,但它没有构造函数,所以不能创建对象,但是它可以直接调用函数或属性,和其他编程语言的静态类有些相似。
常用属性
Math.E 欧拉常数,也是自然对数的底数, 约等于 2.718
Math.LN2 2的自然对数, 约等于0.693
Math.PI 圆周率,一个圆的周长和直径之比,约等于 3.14159
常用方法
Math.abs(x) 返回x的绝对值
Math.ceil(x) 返回x向上取整后的值
Math.floor(x) 返回小于x的最大整数
Math.round(x) 返回四舍五入后的整数
Math.max(n1,n2 ...) 返回0个到多个数值中最大值
Math.min(n1,n2...) 返回0个到多个数值中最小值
Math.pow(x,y) 返回x的y次幂
Math.random() 返回0到1之间的伪随机数
Math.sin(x) 返回正弦值
- RegExp类
正则表达式是一组独立的规则,几乎每个编程语言都提供了实现这组规则的类。
两种方式创建正则对象:
var reg = new RegExp(pattern , flags)
var reg = /pattern/flags
//flags 如果为g,表示全局匹配,如果为 i ,表示忽略大小写
两个常用的方法:
test();//判断指定字符串是否匹配成功
exec();//获取一段文本中和此正则表达式匹配的部分(返回值有index属性和input属性)

- Js顶层对象- window对象
在JavaScript中,无论是全局变量还是函数,都在window对象的属性,window对象表示整个浏览器窗口,不仅仅js内容,整个HTML页面(包括所有元素和CSS内容)也都在window对象的管理之下,浏览器每打开一个标签页面就会创建一个window对象,浏览器窗口有时候会打开多个页面,也就对应多个window对象,每个window对象几乎互不影响。除此之外window对象还提供了另外一些全局对象
window的全局属性
location地址栏对象(href 属性、reload())
screenX 浏览器左边框距显示屏左边界的距离
screenY浏览器上边框距显示屏左边界的距离
document 页面文档对象,表示一个html页面
- window的全局函数
alert()、confirm()、prompt()、close()、open()、setInterval()、clearInterval()、setTimeout()、clearTimeout()