一般来说,js、html都是按照从上至下这种方式来进行执行的。这就造成了,基本上所有的执行过程都是在一个线程中进行。
我们都知道,ajax的使用大大的提高了前后台的沟通效率,那么有没有什么方式,让js的一些计算或者function来异步或者并行进行呢?
Promise可以帮我们实现
Promise方法概述
首先实现一个Promise方法
常用的方法有:all、reject、resolve、then、catch
reject、resolve、then、catch
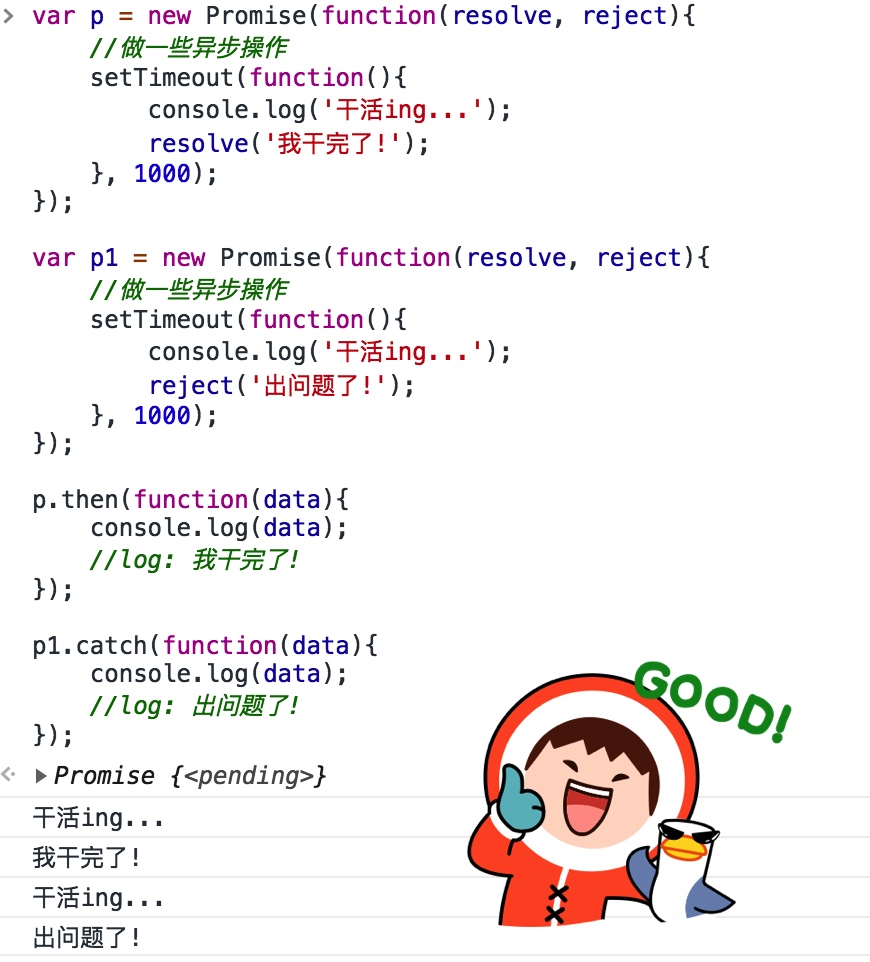
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('干活ing...');
resolve('我干完了!');
}, 1000);
});
var p1 = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('干活ing...');
reject('出问题了!');
}, 1000);
});
p.then(function(data){
console.log(data);
//log: 我干完了!
});
p1.catch(function(data){
console.log(data);
//log: 出问题了!
});
 

上面的代码非常简单,Promise构造参数传入一个function,这个function必须有两个参数resolve, reject ,这就是他的用法。
resolve:执行成功 触发 then
reject :执行失败 触发 catch
all
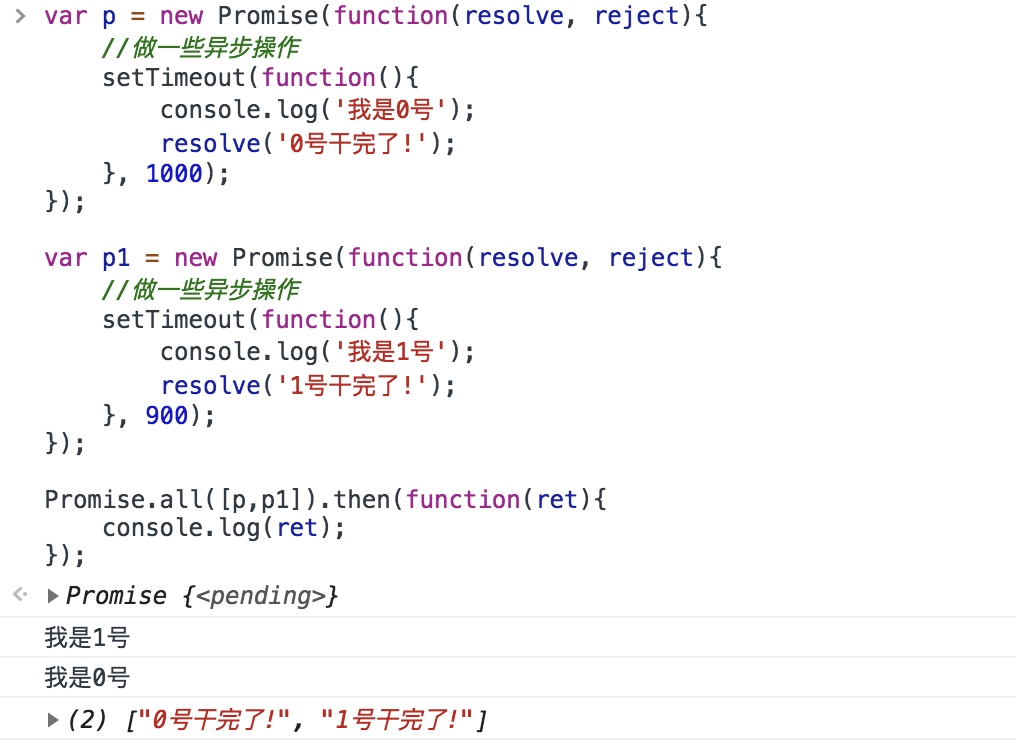
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('我是0号');
resolve('0号干完了!');
}, 1000);
});
var p1 = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('我是1号');
resolve('1号干完了!');
}, 900);
});
var p2 = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('我是2号');
reject('2号出错了!');
}, 950);
});
Promise.all([p,p1,p2]).then(function(ret){
console.log(ret);
}).catch(function(ret){
console.log(ret);
});
先观察上述的代码,感觉最后的all执行后的then和catch有点奇怪是吧,这就是强大之处,链式调用
然后咱们执行后,发现只有
 

并没有触发then,说明只要并发执行有任意的失败都会进入到catch中
ok,我们删掉catch的代码,再来执行
 

我们可以看到都已经执行成功。
但是咱们看代码,明明1号先执行完毕,为什么最后得到的结果还是按照先后顺序来的呢。
这里就需要注意 all在执行时的一个特性。会在执行最慢的一个方法执行完毕后才进行反馈
总结
1.注意链式用法,方便快捷高效
2.注意响应机制,合理利用,应对不同的业务场景