时隔2月,重新回顾一下并开始拓展
本回顾系列,基于webpack和vue-cli脚手架
安装node.js
下载网址:https://nodejs.org/zh-cn/
安装完成,在命令行输入 node -v 有版本号显示安装正确
可以设置淘宝镜像:
npm config set registry https://registry.npm.taobao.org
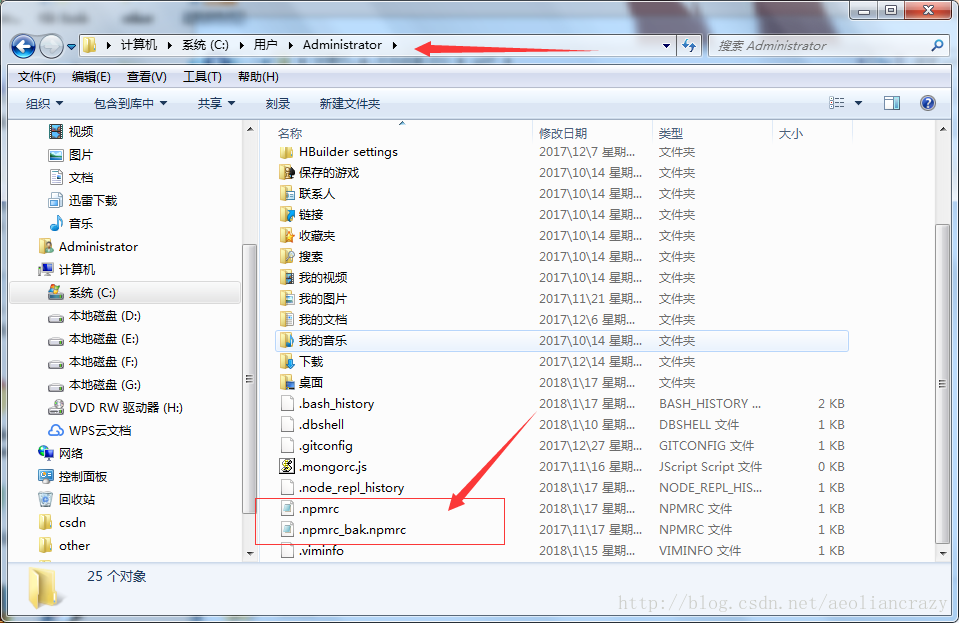
设置完成会会在如下图的两个目录生成2个npm的配置文件
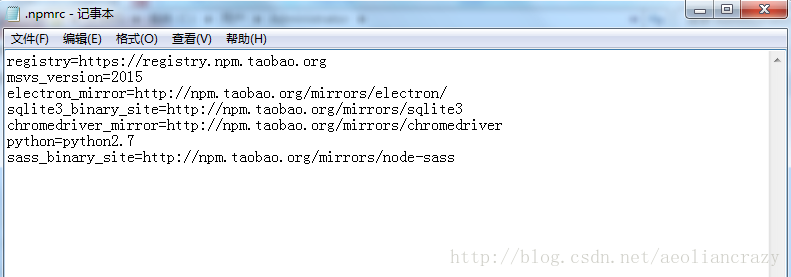
在.npmrc文件中配置如下图:
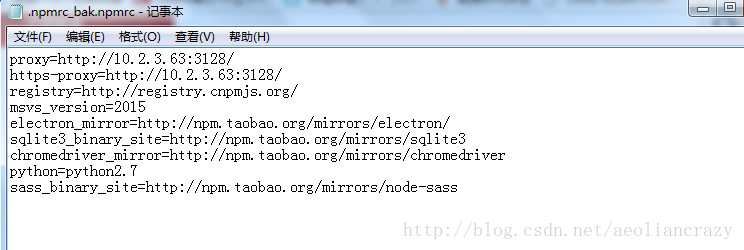
registry=https://registry.npm.taobao.org msvs_version=2015 electron_mirror=http://npm.taobao.org/mirrors/electron/ sqlite3_binary_site=http://npm.taobao.org/mirrors/sqlite3 chromedriver_mirror=http://npm.taobao.org/mirrors/chromedriver python=python2.7 sass_binary_site=http://npm.taobao.org/mirrors/node-sass备用配置文件.npmrc_bak.npmrc中,配置如下
全局安装: vue-cli webpack
npm install webpack -g
npm install vue-cli -g
新建一个空目录用来存放项目目录
使用命令符cd进入后
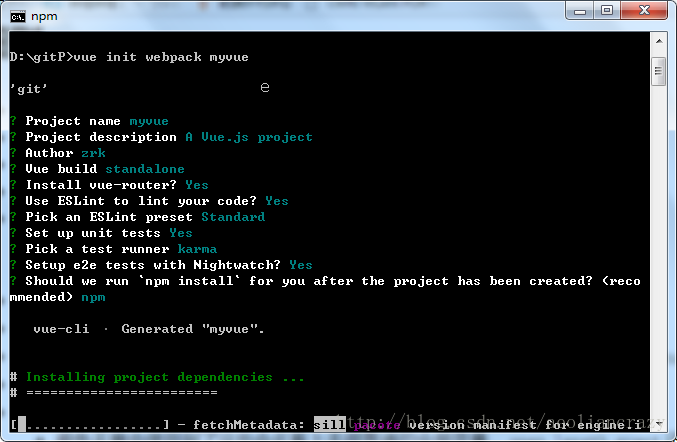
vue init webpack myvue //vue初始化并用webpack管理
之后相关配置如下,仅供参考
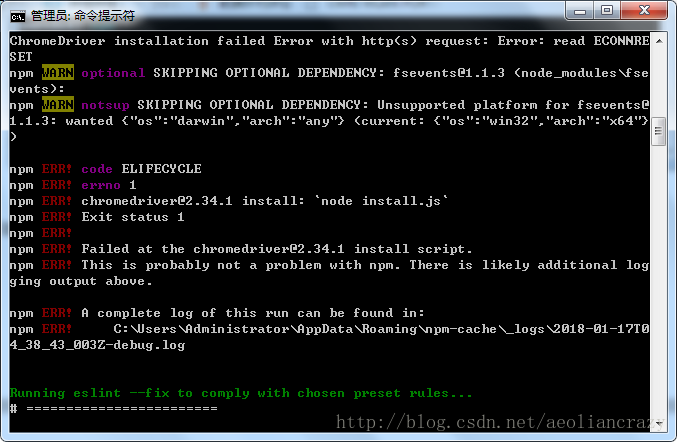
可能会报错
解决方式:
npm install [email protected] --ignore-scripts自己用点心开,具体的报错,差什么,什么安装有问题,就单独的重新安装即可
注意现在要先cd myvue 进入项目目录后执行上面的代码
安装完成后,重复vue init webpack myvue
注意自己所处目录层级,也可以不这么做,但是我会这么做
安装成功后,应该就不会再报错了,warning警告不管,反正我不管
建议运行一次
npm install
cd 进入 项目目录myvue
npm run dev

加载完成后
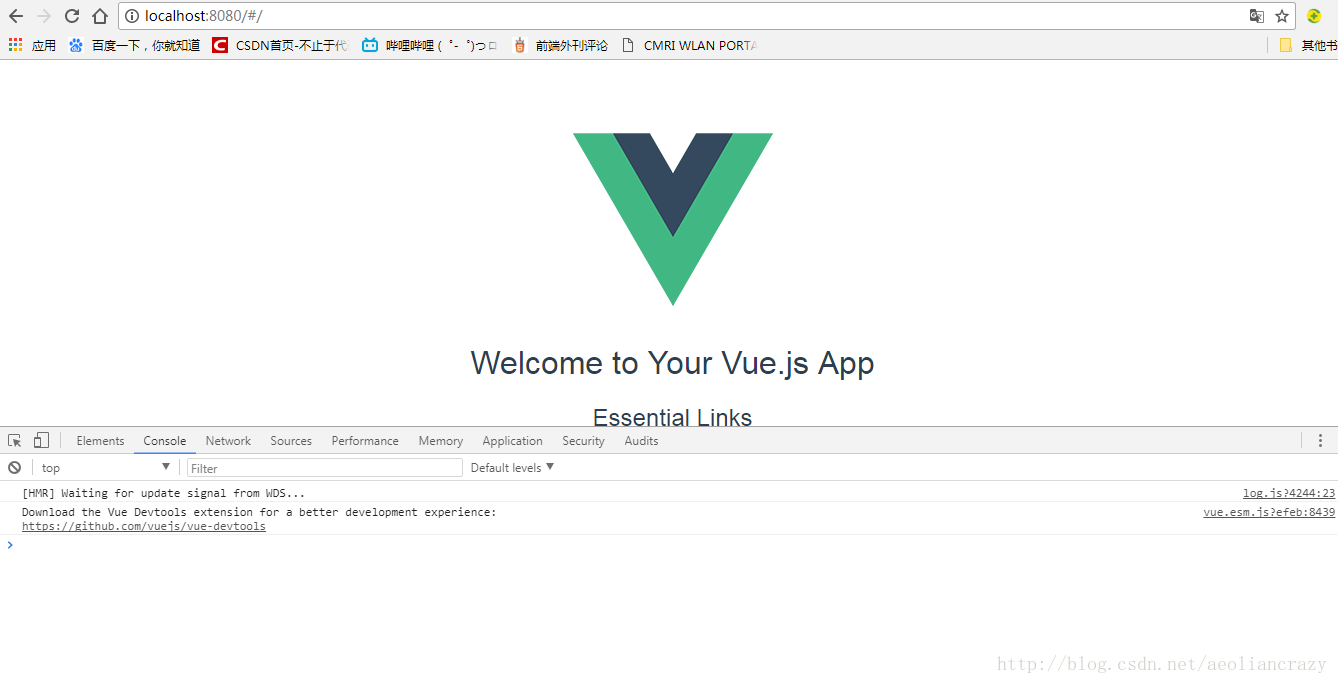
在浏览器中地址栏输入http://localhost:8080
即可正常显示官方的页面