本文地址:http://blog.csdn.net/duqian42707/article/details/52886220
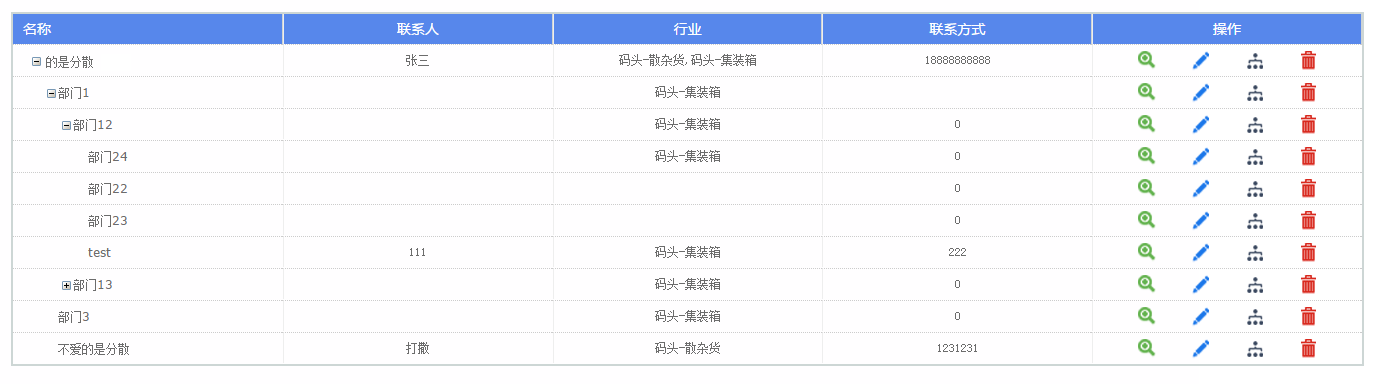
先来一张完成图:
原理很简单:利用zTree的addDiyDom方法,自定义每个DOM节点,在原来的节点后面加一些div,再利用css样式使它看起来像个表格。
zTree官方api: http://www.treejs.cn/v3/api.php
下面是完整代码(更新于2017-7-30 08:56 )
demo.html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Demo by dq</title>
<meta http-equiv="X-UA-Compatible" content="IE=11;IE=10;IE=9;IE=8;"/>
<!--引入文件: 1、zTree默认css样式 2、jquery 3、zTree js-->
<link href="https://cdn.bootcss.com/zTree.v3/3.5.29/css/zTreeStyle/zTreeStyle.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/zTree.v3/3.5.29/js/jquery.ztree.all.min.js"></script>
</head>
<style>
/*按钮*/
.icon_div {
display: inline-block;
height: 25px;
width: 35px;
background: url(http://c.csdnimg.cn/public/common/toolbar/images/f_icon.png) no-repeat 12px -127px;
}
.icon_div a {
display: inline-block;
width: 27px;
height: 20px;
cursor: pointer;
}
/*end--按钮*/
/*ztree表格*/
.ztree {
padding: 0;
border: 2px solid #CDD6D5;
}
.ztree li a {
vertical-align: middle;
height: 30px;
}
.ztree li > a {
width: 100%;
}
.ztree li > a,
.ztree li a.curSelectedNode {
padding-top: 0px;
background: none;
height: auto;
border: none;
cursor: default;
opacity: 1;
}
.ztree li ul {
padding-left: 0px
}
.ztree div.diy span {
line-height: 30px;
vertical-align: middle;
}
.ztree div.diy {
height: 100%;
width: 20%;
line-height: 30px;
border-top: 1px dotted #ccc;
border-left: 1px solid #eeeeee;
text-align: center;
display: inline-block;
box-sizing: border-box;
color: #6c6c6c;
font-family: "SimSun";
font-size: 12px;
overflow: hidden;
}
.ztree div.diy:first-child {
text-align: left;
text-indent: 10px;
border-left: none;
}
.ztree .head {
background: #5787EB;
}
.ztree .head div.diy {
border-top: none;
border-right: 1px solid #CDD2D4;
color: #fff;
font-family: "Microsoft YaHei";
font-size: 14px;
}
/*end--ztree表格*/
</style>
<body>
<div class="layer">
<div id="tableMain">
<ul id="dataTree" class="ztree">
</ul>
</div>
</div>
<script>
var zTreeNodes;
var setting = {
view: {
showLine: false,
showIcon: false,
addDiyDom: addDiyDom
},
data: {
simpleData: {
enable: true
}
}
};
/**
* 自定义DOM节点
*/
function addDiyDom(treeId, treeNode) {
var spaceWidth = 15;
var liObj = $("#" + treeNode.tId);
var aObj = $("#" + treeNode.tId + "_a");
var switchObj = $("#" + treeNode.tId + "_switch");
var icoObj = $("#" + treeNode.tId + "_ico");
var spanObj = $("#" + treeNode.tId + "_span");
aObj.attr('title', '');
aObj.append('<div class="diy swich"></div>');
var div = $(liObj).find('div').eq(0);
switchObj.remove();
spanObj.remove();
icoObj.remove();
div.append(switchObj);
div.append(spanObj);
var spaceStr = "<span style='height:1px;display: inline-block;width:" + (spaceWidth * treeNode.level) + "px'></span>";
switchObj.before(spaceStr);
var editStr = '';
editStr += '<div class="diy">' + (treeNode.CONTACT_USER == null ? ' ' : treeNode.CONTACT_USER) + '</div>';
var corpCat = '<div title="' + treeNode.CORP_CAT + '">' + treeNode.CORP_CAT + '</div>';
editStr += '<div class="diy">' + (treeNode.CORP_CAT == '-' ? ' ' : corpCat ) + '</div>';
editStr += '<div class="diy">' + (treeNode.CONTACT_PHONE == null ? ' ' : treeNode.CONTACT_PHONE ) + '</div>';
editStr += '<div class="diy">' + formatHandle(treeNode) + '</div>';
aObj.append(editStr);
}
/**
* 查询数据
*/
function query() {
var data = [{"CONTACT_USER":"张三","CONTACT_PHONE":"18888888888","addFlag":true,"ORG_ID":1,"id":"o1","pId":"onull","open":true,"name":"单位1","modFlag":true,"CORP_CAT":"港口-天然液化气,港口-液化石油气","TYPE":"org","delFlag":true},{"CONTACT_USER":null,"SECTOR_NAME":"部门1","addFlag":true,"CONTACT_PHONE":null,"SECTOR_ID":1,"ORG_ID":1,"id":"s1","pId":"o1","name":"部门1","modFlag":true,"PARENT_ID":null,"CORP_CAT":"港口-天然液化气","TYPE":"sector","delFlag":true},{"CONTACT_USER":null,"SECTOR_NAME":"部门12","addFlag":true,"CONTACT_PHONE":"0","SECTOR_ID":2,"ORG_ID":1,"id":"s2","pId":"s1","name":"部门12","modFlag":true,"PARENT_ID":1,"CORP_CAT":"港口-集装箱","TYPE":"sector","delFlag":true},{"CONTACT_USER":null,"SECTOR_NAME":"部门13","addFlag":true,"CONTACT_PHONE":"0","SECTOR_ID":3,"ORG_ID":1,"id":"s3","pId":"s1","name":"部门13","modFlag":true,"PARENT_ID":1,"CORP_CAT":"港口-集装箱","TYPE":"sector","delFlag":true},{"CONTACT_USER":null,"SECTOR_NAME":"部门24","addFlag":true,"CONTACT_PHONE":"0","SECTOR_ID":4,"ORG_ID":1,"id":"s4","pId":"s2","name":"部门24","modFlag":true,"PARENT_ID":2,"CORP_CAT":"港口-集装箱","TYPE":"sector","delFlag":true},{"CONTACT_USER":null,"SECTOR_NAME":"部门35","addFlag":true,"CONTACT_PHONE":"0","SECTOR_ID":5,"ORG_ID":1,"id":"s5","pId":"s3","name":"部门35","modFlag":true,"PARENT_ID":3,"CORP_CAT":"港口-集装箱","TYPE":"sector","delFlag":true},{"CONTACT_USER":null,"SECTOR_NAME":"部门22","addFlag":true,"CONTACT_PHONE":"0","SECTOR_ID":8,"ORG_ID":1,"id":"s8","pId":"s2","name":"部门22","modFlag":true,"PARENT_ID":2,"CORP_CAT":"-","TYPE":"sector","delFlag":true},{"CONTACT_USER":null,"SECTOR_NAME":"部门23","addFlag":true,"CONTACT_PHONE":"0","SECTOR_ID":9,"ORG_ID":1,"id":"s9","pId":"s2","name":"部门23","modFlag":true,"PARENT_ID":2,"CORP_CAT":"-","TYPE":"sector","delFlag":true},{"CONTACT_USER":"打撒","SECTOR_NAME":"不爱的是分散","addFlag":true,"CONTACT_PHONE":"1231231","SECTOR_ID":21,"ORG_ID":1,"id":"s21","pId":"o1","name":"不爱的是分散","modFlag":true,"PARENT_ID":null,"CORP_CAT":"港口-天然液化气","TYPE":"sector","delFlag":true},{"CONTACT_USER":"111","SECTOR_NAME":"test","addFlag":true,"CONTACT_PHONE":"222","SECTOR_ID":29,"ORG_ID":1,"id":"s29","pId":"s2","name":"test","modFlag":true,"PARENT_ID":2,"CORP_CAT":"港口-集装箱","TYPE":"sector","delFlag":true},{"CONTACT_USER":null,"SECTOR_NAME":"22","addFlag":true,"CONTACT_PHONE":null,"SECTOR_ID":38,"ORG_ID":1,"id":"s38","pId":"o1","name":"22","modFlag":true,"PARENT_ID":null,"CORP_CAT":"-","TYPE":"sector","delFlag":true},{"CONTACT_USER":null,"SECTOR_NAME":"部门9","addFlag":true,"CONTACT_PHONE":null,"SECTOR_ID":61,"ORG_ID":1,"id":"s61","pId":"o1","name":"部门9","modFlag":true,"PARENT_ID":null,"CORP_CAT":"港口-天然液化气","TYPE":"sector","delFlag":true},{"CONTACT_USER":"sara","SECTOR_NAME":"流星雨","addFlag":true,"CONTACT_PHONE":"11111111111","SECTOR_ID":141,"ORG_ID":1,"id":"s141","pId":"s1","name":"流星雨","modFlag":true,"PARENT_ID":1,"CORP_CAT":"-","TYPE":"sector","delFlag":true},{"CONTACT_USER":"流星","SECTOR_NAME":"1级部门","addFlag":true,"CONTACT_PHONE":"11111111111","SECTOR_ID":142,"ORG_ID":1,"id":"s142","pId":"o1","name":"1级部门","modFlag":true,"PARENT_ID":null,"CORP_CAT":"港口-天然液化气","TYPE":"sector","delFlag":true},{"CONTACT_USER":"11","SECTOR_NAME":"11","addFlag":true,"CONTACT_PHONE":"11111111111","SECTOR_ID":145,"ORG_ID":1,"id":"s145","pId":"s1","name":"11","modFlag":true,"PARENT_ID":1,"CORP_CAT":"港口-集装箱","TYPE":"sector","delFlag":true},{"CONTACT_USER":"ff","SECTOR_NAME":"fff","addFlag":true,"CONTACT_PHONE":"11","SECTOR_ID":146,"ORG_ID":1,"id":"s146","pId":"s1","name":"fff","modFlag":true,"PARENT_ID":1,"CORP_CAT":"港口-油码头","TYPE":"sector","delFlag":true},{"CONTACT_USER":"1","SECTOR_NAME":"1","addFlag":true,"CONTACT_PHONE":"1","SECTOR_ID":161,"ORG_ID":1,"id":"s161","pId":"o1","name":"1","modFlag":true,"PARENT_ID":null,"CORP_CAT":"港口-天然液化气","TYPE":"sector","delFlag":true}];
//初始化列表
zTreeNodes = data;
//初始化树
$.fn.zTree.init($("#dataTree"), setting, zTreeNodes);
//添加表头
var li_head = ' <li class="head"><a><div class="diy">名称</div><div class="diy">联系人</div><div class="diy">主管行业</div>' +
'<div class="diy">联系方式</div><div class="diy">操作</div></a></li>';
var rows = $("#dataTree").find('li');
if (rows.length > 0) {
rows.eq(0).before(li_head)
} else {
$("#dataTree").append(li_head);
$("#dataTree").append('<li ><div style="text-align: center;line-height: 30px;" >无符合条件数据</div></li>')
}
}
/**
* 根据权限展示功能按钮
* @param treeNode
* @returns {string}
*/
function formatHandle(treeNode) {
var htmlStr = '';
htmlStr += '<div class="icon_div"><a class="icon_view" title="查看" href="javascript:view(\'' + treeNode.id + '\')"></a></div>';
htmlStr += '<div class="icon_div"><a class="icon_edit" title="修改" href="javascript:edit(\'' + treeNode.id + '\')"></a></div>';
htmlStr += '<div class="icon_div"><a class="icon_add" title="添加子部门" href="javascript:addSector(\'' + treeNode.id + '\')"></a></div>';
htmlStr += '<div class="icon_div"><a class="icon_del" title="删除" href="javascript:del(\'' + treeNode.id + '\')"></a></div>';
return htmlStr;
}
$(function () {
//初始化数据
query();
})
</script>
</body>
</html>