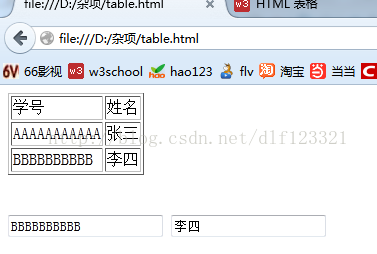
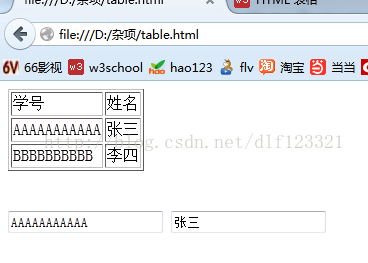
功能: 点击table中的某一个td,获得这个tr的所有数据
效果图
- <html>
- <head>
- <script>
- function getData2(element){
- document.getElementById("name").value=element.children[0].innerHTML;
- document.getElementById("xuehao").value=element.children[1].innerHTML;
- }
- </script>
- </head>
- <body>
- <table border="1">
- <tr >
- <td>学号</td>
- <td>姓名</td>
- </tr>
- <tr onclick=getData2(this) >
- <td>AAAAAAAAAAA</td>
- <td>张三 </td>
- </tr>
- <tr onclick=getData2(this) >
- <td>BBBBBBBBBB</td>
- <td>李四</td>
- </tr>
- </table>
- </br>
- </br>
- <input type="text" id="name" name="name" />
- <input type="text" id="xuehao" name="xuehao" />
- </body>
- </html>
当然还有另外一种方式,我直接在javascript里面给所有的tr加上onclick属性#
- <html>
- <head>
- <script>
- function getData(){
- document.getElementById("name").value=this.children[0].innerHTML;
- document.getElementById("xuehao").value=this.children[1].innerHTML;
- }
- </script>
- </head>
- <body>
- <table border="1">
- <tr >
- <td>学号</td>
- <td>姓名</td>
- </tr>
- <tr >
- <td>AAAAAAAAAAA</td>
- <td>张三 </td>
- </tr>
- <tr >
- <td>BBBBBBBBBB</td>
- <td>李四</td>
- </tr>
- </table>
- </br>
- </br>
- <input type="text" id="name" name="name" />
- <input type="text" id="xuehao" name="xuehao" />
- <script type="text/javascript">
- var tds=document.getElementsByTagName("tr");
- var obj=null;
- for(var i=1,len=tds.length;i<len;i++){
- obj=tds[i];
- obj.onclick=getData; //这里没有括号
- }
- </script>
- </body>
- </html>
对于这两种方法,我不懂的是为什么一个getData()没有参数,getData2(element)却有参数