UGUI:Unity官方最新,与NGUI同源
UI:User Interface(用户的操作界面),图片+文字

UGUI的组件:
1、创建UGUI组件时,会默认创建Canvas(画布)和EventSystem(时间系统)
2、所有UGUI组件必须放在Canvas下才能显示


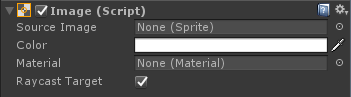
Image组件(显示图片)
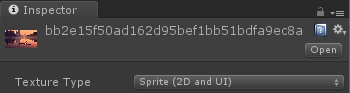
Source Image(源图片):只支持Sprite精灵类型
Color(颜色):原有基础上叠加
Materials(材质):做溶解的效果
Raycast Target:是否接受UGUI事件系统的射线检测,
----图片有按钮有交互,需要勾选
----图片没有交互效果,或没遮挡有交互效果的UI,不需要勾选,UI优化
Image Type:Simple(单一的) Tiled(平铺) Filled(填充) Sliced(切片)
----Simple(单一的)
--------Preserve Aspect:图片是否在显示框内原比例显示
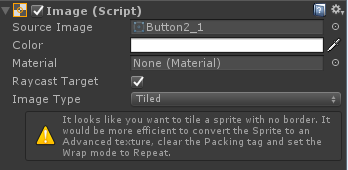
----Tiled(平铺)
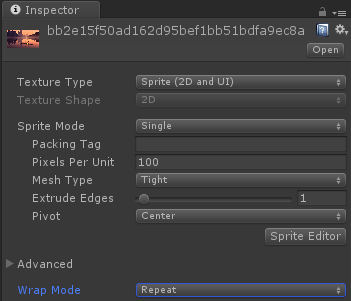
--------注意1:平铺模式的图片Wrap Mode要使用Repeat模式
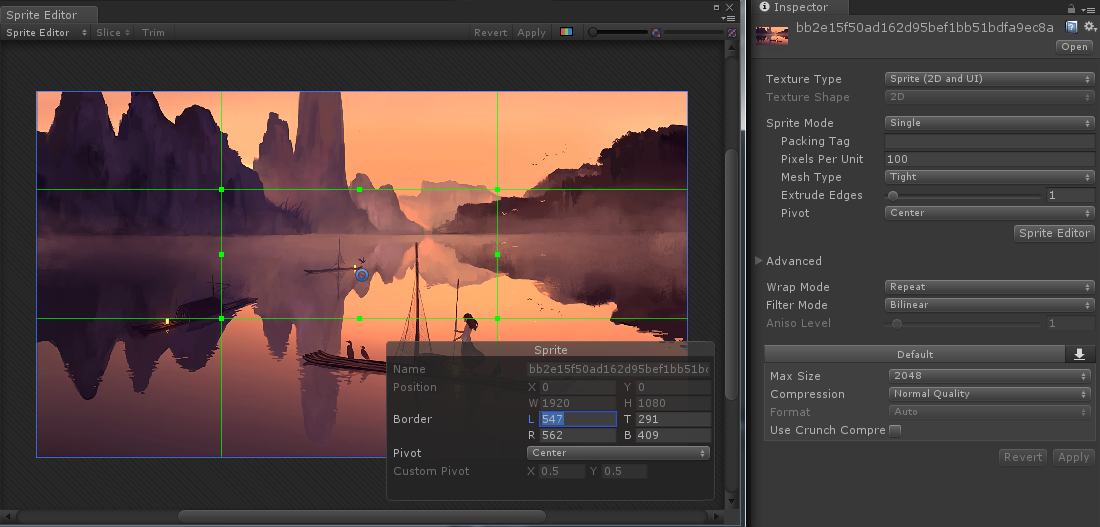
--------注意2:平铺模式的图片如果Border的情况,平铺的是中间的切割出来的部分。
----Filld(填充)
--------Fill Method:填充模式:水平(血条),垂直,90,180,360(技能CD)
--------Fill Origin:填充起点
--------Fill Amount:填充的值,0没有,1全部显示
--------Clockwise:顺逆时针
--------Preserve Aspect:图片是否在显示框内原比例显示
--------Set Native Size:图片显示原尺寸
Image只支持Sprite精灵类型的图片


Preserve Aspect:图片是否在显示框内原比例显示
勾选:原比例显示在显示框内

不勾选:拉伸至整个显示框

图片模式:平铺报错,要把精灵图片改成重复
循环模式:重复,限值,镜像,单次镜像


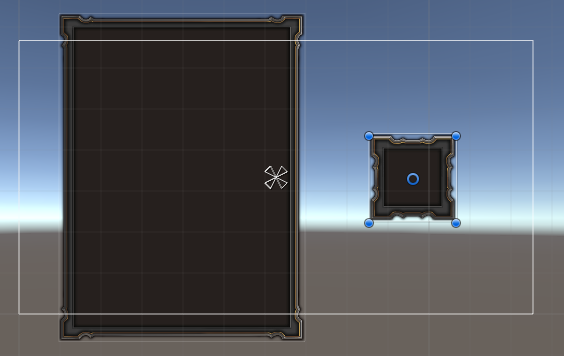
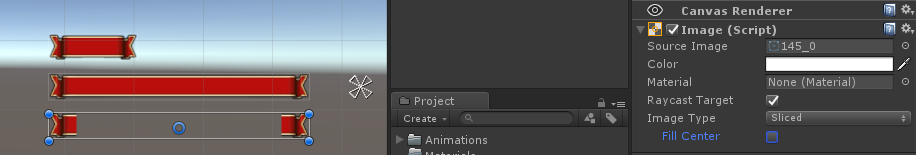
Sliced(切片):优化图片的尺寸


Fill Center:是否填充中心部分

代码操作
注意:要对UGUI的组件进行脚本操作,需要引用命名空间
1、using UnityEngine.UI
2、public UnityEngine.UI.Image image(引用其他命名空间下的类,也可以用这种方式)
Image的API:
替换图片:
image.sprite = sprite;//替换图片,原图片改变擦除
image.overrideSprite = sprite;//在原图片不变的基础上,相当于覆盖一层图片
当sprite = null时,如果overrideSprite有图,显示override的图片,如果没有显示白图。
当overrideSprite = null时,显示sprite的图片
颜色:image.color = Color.red
射线:image.raycastTarget
填充值:image.fillAmount = count;//可以模拟进度条
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class UGUI_Image : MonoBehaviour { //public UnityEngine.UI.Image image;//另一种引用形式 private Image image; private Sprite sp; private Sprite sp1; private float count = 0; private void Awake() { image = GetComponent<Image>(); //这种形式加载不到Sprite类型的图片 //错误加载方法:sp = Resources.Load("Texture/名字") as Sprite; //需要使用泛型的方法去加载Sprite的图片 sp = Resources.Load<Sprite>("Texture/名字"); //Sprite多图模式的加载,加载Spirite方式:数据结构(字典)来做管理(略) //加载多图形式下的所有的sprite,返回的是一个数组。 Sprite[] sp_arr = Resources.LoadAll<Sprite>("Texture/data.dat 00003");//按名字索引图片 string strName = "data.dat 00003_17"; foreach (var item in sp_arr) { //Debug.Log(item.name); if (item.name == strName) { sp = item; } } //sp = sp_arr[18]; } // Use this for initialization void Start () { //在原有图片上覆盖一张图片 //image.overrideSprite = sp; //改变源图片 //image.sprite = sp; //image.overrideSprite = sp1; image.color = Color.red; //在填充模式下改变填充值 //image.fillAmount = 0.5f;//fillMethod,枚举类型;fillOrigin,int类型,也代表枚举 } // Update is called once per frame void Update () { if (Input.GetKeyDown(KeyCode.P)) { image.sprite = sp; //image.overrideSprite = null; } //count += Time.deltaTime; //image.fillAmount = count; } }
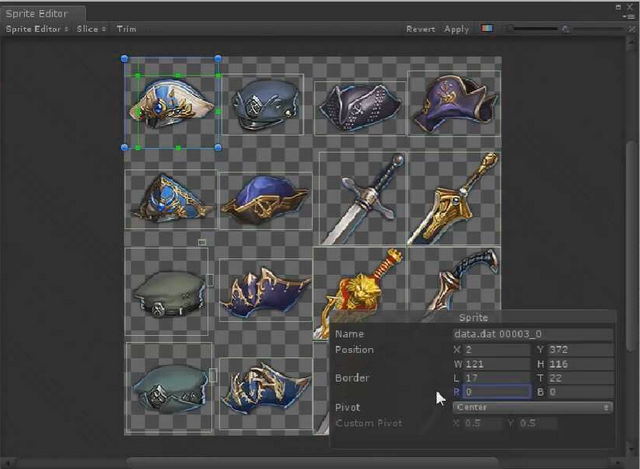
多图模式下,也可以使用切片

using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ClickChangeImage : MonoBehaviour { public Image image; public Text text; public string str;//替换的文字内容 public string spriteName; private Sprite sp; private Button button; // Use this for initialization void Awake () { button = GetComponent<Button>(); button.onClick.AddListener(ClickButton); } void ClickButton() { text.text = str; if (sp == null) { sp = Resources.Load<Sprite>("Tex/" + spriteName); } image.sprite = sp; } }

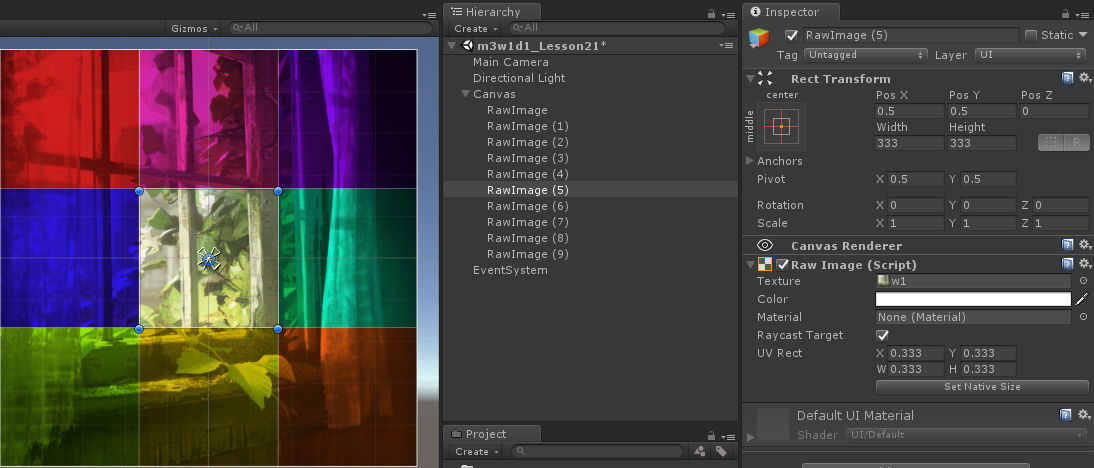
Raw image(图片)
Texture:任意的图片类型都可以
UV Rect:
----x,y:代表图片在显示框内的偏移,x为正:图片向左偏,y为正,图片向下偏
----w,h:图片在显示框内的显示比例,W为1:图片横向正常显示,为0.5时:整个显示框只能显示图片的横向的一半,为2时:显示框能显示图片横向的2个。H纵向同理
x,y作用:飞机大战-背景移动
Wrap Mode - repeat循环,否则只能拿图片最边缘的像素来填充空余部分
Wrap Mode - mirror镜像循环偏移
wh作用:拼图游戏-美术切图
代码操作
Texture类型的图片可以这么加载
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class UGUI_RawImage : MonoBehaviour { public RawImage image; private Texture tex; // Use this for initialization void Start () { //对于Texture类型的图片使用以下两种方式都是可以加载成功的 //tex = Resources.Load("Texture/XM2") as Texture; tex = Resources.Load<Texture>("Texture/XM2"); //改变RawImage的图片 image.texture = tex; //设置图片在显示框的偏移和大小比例 //image.uvRect = new Rect(x,y,w,h); } // Update is called once per frame void Update () { } }

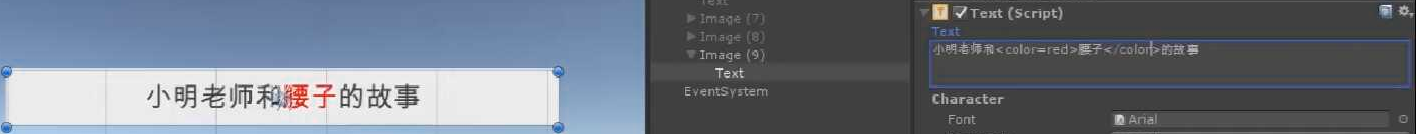
Text组件(显示文字)
Text:文本的内容
Character特征:
----Font(字体):
----Font Style(字体样式):加粗,倾斜,加粗且倾斜,正常
----Font Size(字体大小):注意字体大小要适应你的文本框,否则可能出现不显示情况
----Line Spacing行间距:0两行重合,1空一点,2空一行
----Rich Text富文本:是否支持富文本
段落:
----Aligment(对齐方式):
----Align By Geometry(视觉几何对齐):段落中心对齐的修正,有视觉上的差异
----Horizontal Overflow(水平溢出方式):溢出,换行,文本框空间不够,不会换行会溢出
----Vertical Overflow(垂直溢出方式):截断,溢出
----Best Fit(字体大小自适应):文本框空间不够,字体自动变小,最小尺寸和最大尺寸。在文本框内,文本内容全部显示如果能用最大值,字体的大小就是最大值的大小。字体大小不能超过最小值。
富文本:能改变局部指定的文本的样式(大小,颜色,字体样式)
----颜色:<color=red>文本内容</color> 或 <color=#ffffff>文本内容</color>
----大小:<size=40>文本内容</size>
----加粗:<b>文本内容</b>
----倾斜:<i>文本内容</i>、
----写法是支持嵌套模式的。


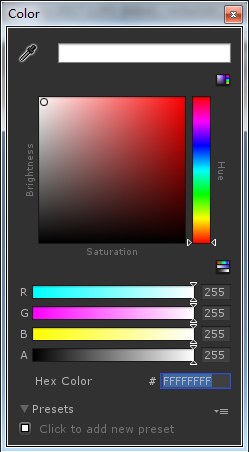
RGB面板取值范围0~255
RGB代码取值范围0~1
十六进制色值



代码操作
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class UGUI_Text : MonoBehaviour { public Text text; // Use this for initialization void Start () { text.text = "小明老师又吃<b><color=red>腰子</color></b>!"; //代码里的RGB的取值范围是0-1, 色板上的是 0 - 255 text.color = new Color(230 / 255f, 0, 255 / 255f);//230 0 255 text.fontSize = 30; } // Update is called once per frame void Update () { } }

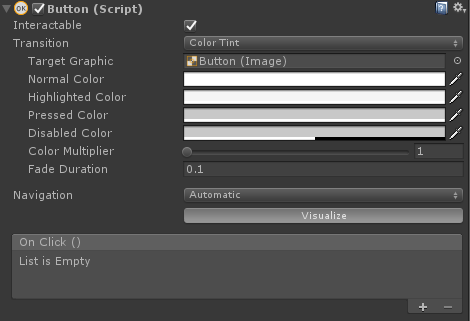
Button组件(按钮):复合组件:包含文本子物体,图片组件,按钮组件
Interactable(交互):是否可以交互
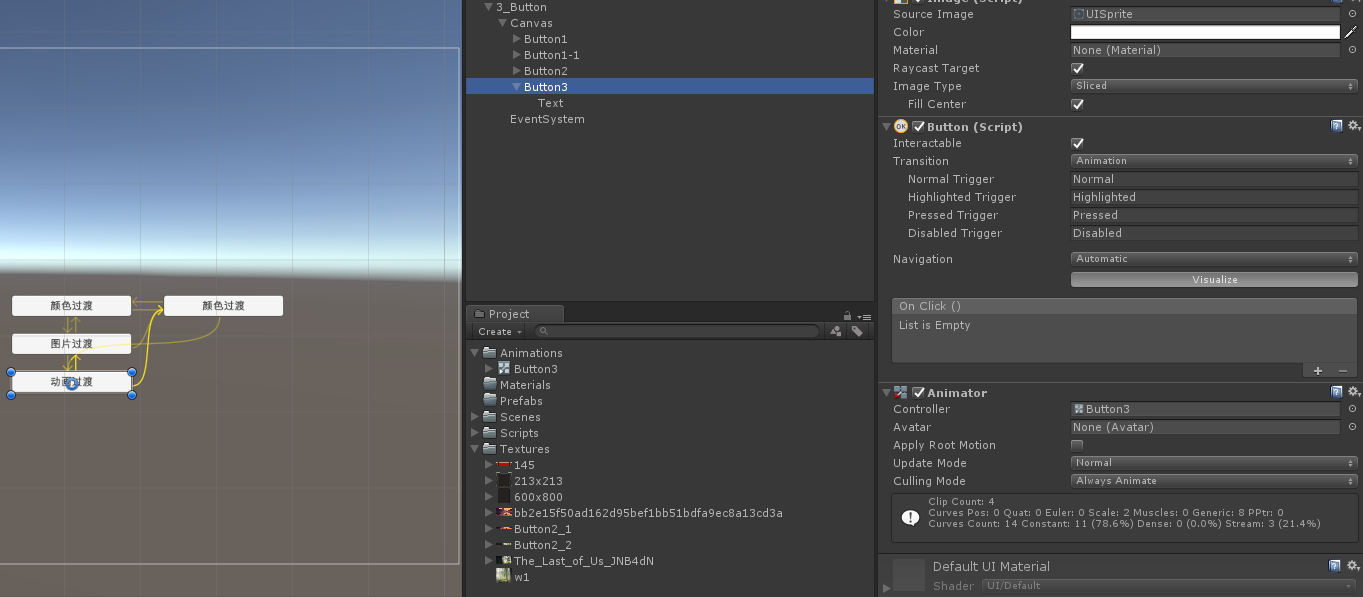
Transition(过渡方式):无,颜色,图片,动画
颜色过渡:
----Target Graphic(目标颜色):image继承Graphic类,指定过度的图形,不一定是button本身,指定谁过渡谁
----Normal Color(正常颜色):正常情况下的颜色
----Highlighted Color(悬停颜色):进入按钮或者选中状态下的颜色
----Pressed Color(点击颜色):按下时的颜色
----Disabled Color(失活颜色):交互失活状态的颜色
----Color Multiplier(颜色系数):图像最终呈现的颜色 = 颜色系数 * 面板的选择的颜色,RGB.R * 系数(值小于等于255)
----Fade Duration(渐变时间):
图片过渡:
----Target Graphic:指定过度的图像
----Highlighted Sprite :进入按钮或者选中状态下的显示的图片
同颜色一样。
动画过渡:依赖于动画状态机
----每个Normal等状态的Trigger都对应了动画状态机里的触发条件
----每个状态播放不同的动画。
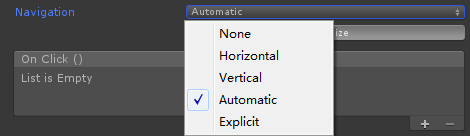
Navigation(按钮导航):假如有两个按钮,同时开启了导航,那么当鼠标选中一个按钮时,可以通过方向键来改变选中的按钮。


代码操作
引用按钮组件
1、外部拖拽:必须公共
2、代码注册:作用域无限制
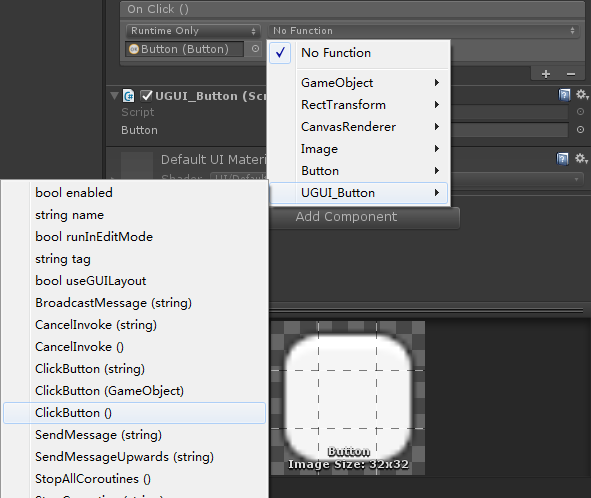
ClickButton方法:
1、必须是公共方法,
2、只能有一个参数(固定参数),string,bool,gameObject
3、方法可以重载
OnClick:当点击按钮的执行的方法组
1、拖拽的方式:方法必须的是公共的,方法可以有参数(参数个数只有一个)
2、代码注册事件的形式:方法必须符合AddListener里参数委托,必须是无返回值无参的!

using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class UGUI_Button : MonoBehaviour { public Button button; //1.先声明一个委托类型, 无返回值,无参数的 public delegate void Del(); //2.声明一个委托变量 public Del del; // Use this for initialization void Start () { //3.添加方法进委托, 只有无返回值无参数的方法才能添加到del的委托变量里 del += TestDel; //4.委托的调用跟方法一样的,调用之前一定要做判null处理 if (null != del) { del(); } //把一个方法作为参数传递到了另一个方法的内部 Test(TestDel); //使用代码添加按钮执行事件 button.onClick.AddListener(AddClickButton); //删除事件 //button.onClick.RemoveListener(AddClickButton); //使用Invoke方法去执行了一次OnClick里存储的所有的方法 button.onClick.Invoke(); } // Update is called once per frame void Update () { } //委托类型作为参数 void Test(Del de) { if (de != null) { de(); } } void TestDel() { Debug.Log("TestDel"); } public void ClickButton(GameObject str1) { Debug.Log("你点击了按钮!" + str1); } public void ClickButton(string str) { Debug.Log("你点击了按钮!" + str); } public void ClickButton() { Debug.Log("你点击了按钮!"); } void AddClickButton() { Debug.Log("脚本添加的方法"); } }