好久没有写笔记了,看着以前写的笔记有很多不合理的地方也没有去改正,这里抽空记录一个vue-cli莫名其妙的警告,虽然现在我也是一脸懵逼,但是还好把问题处理了.
出现的的问题是:
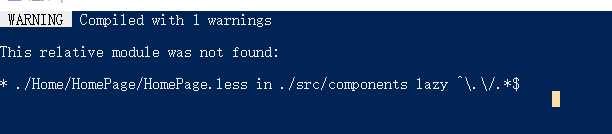
项目运行时出现警告
This relative module was not found:
* ./Home/HomePage/HomePage.less in ./src/components lazy ^\.\/.*$,
但是less是起作用了的.
这个问题百度也没有百度出来,折腾了半天,只好自己想办法,还好在群里热心大佬们耐心的帮我找问题,给了我很多提示,最终解决掉,在这里还要感谢群里的大佬们.
项目用的vue-cli,less,lib-flexible,px2rem-loader
先贴代码;
这是目录结构:

这是router.js文件里的代码
1 import Vue from 'vue'; 2 import vueRouter from 'vue-router'; 3 Vue.use(vueRouter); 4 const asyncCompont = path => import(`@/components/${path}`); 5 let router = new vueRouter({ 6 mode:'history', 7 routes:[ 8 { 9 path: '/home', 10 name: 'Home', 11 component: () => asyncCompont('Home/HomePage/HomePage'), 12 meta: { 13 index: 1, 14 } 15 }, 16 ] 17 }); 18 export default router;
HomePage.vue中
1 <template> 2 <div class="HomePage">aaa</div> 3 </template> 4 <script> 5 export default { 6 name:'HomePage', 7 data(){ 8 return{ 9 10 } 11 }, 12 methods:{ 13 14 } 15 } 16 </script> 17 <style lang="less"> 18 @import './HomePage.less'; 19 </style>
HomePage.less中
1 .HomePage{ 2 color: #ff0000; 3 }
当引入HomePage.less时,npm中出现警告

开始以为是配置原因,找了很久,比对以前做的项目都没问题,
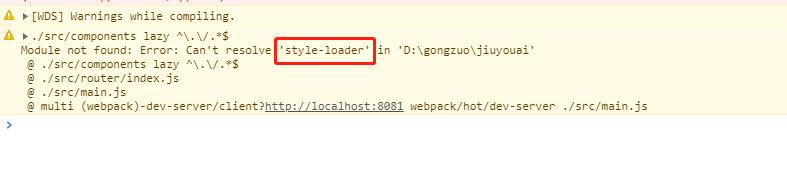
后来在控制台看见提示

以为是没有安装style-loader,然后我就安装了他,结果报一堆错误出来,吓得我赶快又把他卸载了,
后来群里的大佬提示可能路由文件router.js里面的写法有问题,当时在想以前的项目都是这么写的都没问题,但是说loader版本都不一样,不能拿以前的项目来比对,想想也有道理.
这里也提醒一下,同样的写法以前的项目没问题,并不说明下一个项目这样写也一样没问题,因为各种插件更新换代太快,
后来把router.js改成这样
import Vue from 'vue'; import vueRouter from 'vue-router'; Vue.use(vueRouter); let router = new vueRouter({ mode:'history', routes:[ { path: '/home', component: r => require(['../components/Home/HomePage/HomePage'], r) // 异步加载组件 }, ] }); export default router;
,果然警告就没有了.
虽然只是处理一个小小的警告,本人愚钝,也折腾了一两小时,在这个追求高效率,高质量的的年代,时间就等于金钱啊.
不过目前也并不太清楚这个为什么会出现这个警告,还望知道的大佬们留言