基本介绍
经常遇到一些开发者问:
1.我们播放的时候,会有黑边怎么处理?尤其是在类似于抖音,直播这样的场景下,如果视频有黑边,很影响画面的视觉效果。而阿里云播放器提供了缩放功能,用来去除黑边,达到视频全屏的效果。
2.直播时摄像头采集经常会遇到反向的问题,就是采集出来的视频画面中的字是反的,对于这种情况怎么处理呢?阿里云播放器提供了镜像的功能,可以水平和垂直镜像,让画面变成你想要的样子。
3.对一些横屏拍摄的视频同时我们提供了旋转功能,可以选择90、270度,旋转之后就可以实现全屏渲染了。
渲染模式设置
Android接口
播放器提供了setVideoScalingMode方法提供去改变画面的大小。它可以设置两种方式:
1. VIDEO_SCALING_MODE_SCALE_TO_FIT
按照视频的宽高比,放到SurfaceView(TextureView)中。不会剪裁视频画面,画面的内容是完整的。比如我的SurfaceView是1920:1080的,然后播放一个1280x720的视频,如果使用FIT模式,最终显示的话,播放器把1280x720这个视频按照原始比例放大,直到宽或者高跟SurfaceView的宽或者高一直,最终只有上下有黑边或者左右有黑边。
2. VIDEO_SCALING_MODE_SCALE_TO_FIT_WITH_CROPPING
按照视频的宽高比,将画面铺满SurfaceView(TextureView)中。此时会剪裁视频的画面,可能两边有部分内容不会被显示。crop方式肯定是没有黑边的。
播放器默认的缩放效果为:VIDEO_SCALING_MODE_SCALE_TO_FIT。
VIDEO_SCALING_MODE_SCALE_TO_FIT_WITH_CROPPING 是以牺牲画面的完整性为代价,从而实现了没有黑边。所以,当画面的宽高比与实际的宽高比相差太大时,不太合适使用此配置。
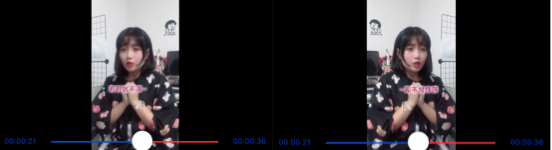
我们来看具体的显示效果,比如播放一个竖屏的视频。
1.设置VIDEO_SCALING_MODE_SCALE_TO_FIT。即按照视频的宽高比,放到SurfaceView(TextureView)中。
if (aliyunVodPlayer != null) {
aliyunVodPlayer.setVideoScalingMode(IAliyunVodPlayer.VideoScalingMode.VIDEO_SCALING_MODE_SCALE_TO_FIT);
}

可以看到,有明显的黑边,但是画面会被完整的显示出来。
2.设置VIDEO_SCALING_MODE_SCALE_TO_FIT_WITH_CROPPING。即:按照视频的宽高比,将画面铺满SurfaceView(TextureView)中。
if (aliyunVodPlayer != null) {
aliyunVodPlayer.setVideoScalingMode(IAliyunVodPlayer.VideoScalingMode.VIDEO_SCALING_MODE_SCALE_TO_FIT_WITH_CROPPING);
}

可以看到,黑边没有了,但是画面的部分内容已经看不到了。
iOS接口
iOS提供了一个属性来获取和设置渲染模式
@property(nonatomic, readwrite) ScalingMode scalingMode;
enum {
scalingModeAspectFit = 0,
scalingModeAspectFitWithCropping = 1,
};
typedef NSInteger ScalingMode;
和Android类似,scalingModeAspectFit对应Android的VIDEO_SCALING_MODE_SCALE_TO_FIT,scalingModeAspectFitWithCropping对应Android的VIDEO_SCALING_MODE_SCALE_TO_FIT_WITH_CROPPING,具体接口说明和效果和Android一样,在这里不在赘述。
镜像设置
iOS接口
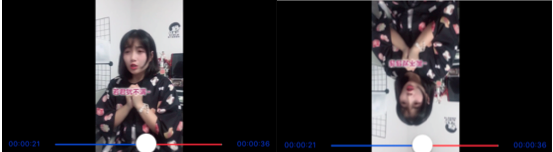
iOS提供了如下接口来实现镜像的设置,支持水平和垂直镜像。
-(void) setRenderMirrorMode:(RenderMirrorMode)mirrorMode;
enum {
renderMirrorModeNone = 0,
renderMirrorHorizonMode,
renderMirrorVerticalMode,
};
typedef NSInteger RenderMirrorMode;
水平镜像
垂直镜像
Android接口
public void setRenderMirrorMode(VideoMirrorMode mirrorMode);
enum VideoMirrorMode {
VIDEO_MIRROR_MODE_NONE(0),
VIDEO_MIRROR_MODE_HORIZONTAL(1),
VIDEO_MIRROR_MODE_VERTICAL(2);
}
旋转设置
iOS接口
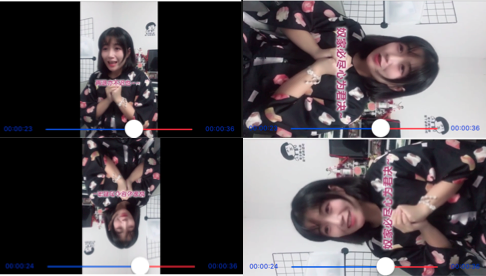
iOS提供了如下接口来实现旋转的设置,旋转支持0、90、180、270度的旋转。
-(void) setRenderRotate:(RenderRotate)rotate;
enum {
renderRotate0 = 0,
renderRotate90 = 90,
renderRotate180 = 180,
renderRotate270 = 270,
};
typedef NSInteger RenderRotate;

Android接口
public void setRenderRotate(VideoRotate rotate);
public static class VideoRotate {
public static VideoRotate ROTATE_0 = new VideoRotate(0);
public static VideoRotate ROTATE_90 = new VideoRotate(90);
public static VideoRotate ROTATE_180 = new VideoRotate(180);
public static VideoRotate ROTATE_270 = new VideoRotate(270);
}