版权声明:作者:人学物理死的早 出处:https://blog.csdn.net/weixin_39561473 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。 https://blog.csdn.net/weixin_39561473/article/details/86774316
1、打开“百度地图生成器”
网址:http://api.map.baidu.com/lbsapi/creatmap/index.html
如下图:

2、获取位置
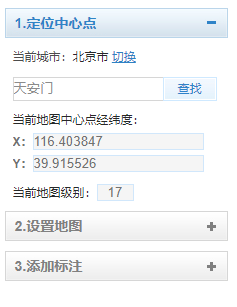
在“1.定位中心点”中,切换城市,并查找具体位置,如下图:

3、个性化设置
在“2.设置地图”中,可以按照自己的喜好修改地图的外观:
a、地图的宽和高
b、地图上显示的按钮(缩放、缩略图、比例尺)
c、鼠标和键盘对地图的操作
如下图:

4、位置标注
在“3.添加标注”中,可以添加自己想要标注的位置和信息,如下图:

5、生成代码
在“第二步 获取代码”中,点击“获取代码”按钮,就会弹出根据上面的设置生成代码,如下图:

6、放入HTML文件
把上一步生成的代码保存为html文件(map.html),在浏览器中打开就可以看到自己定义的百度地图了。

如果要把地图添加到现有的网页中,可以使用iframe标签,如:
<iframe src="map.html" width="600" height="300" frameborder="0" scrolling="no"></iframe>7、最终效果如下:(加了样式处理)
