AWS里面无服务器服务模式(Serverless)是一个近两年很热门的技术,他可以允许服务无需任何服务器配置就可以在需要的时候执行代码。
下面看一个简单的例子如何通过Lambda,API Gateway, S3等云服务来实现一个最基本的无服务器架构模式。
例1:在某个网页上点击一个按钮, 更新网页的内容。
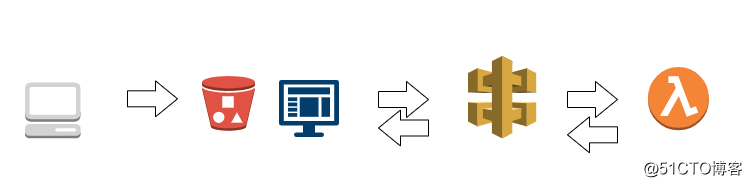
简单说明一下流程,用户访问S3的一个静态网站,点击一个按钮,执行一个javascript的AJAX的Get操作,调用Amazon API Gateway,这个Gateway调用对应的Lambda 函数,返回结果到网页

首先我们创建一个新的Lambda函数

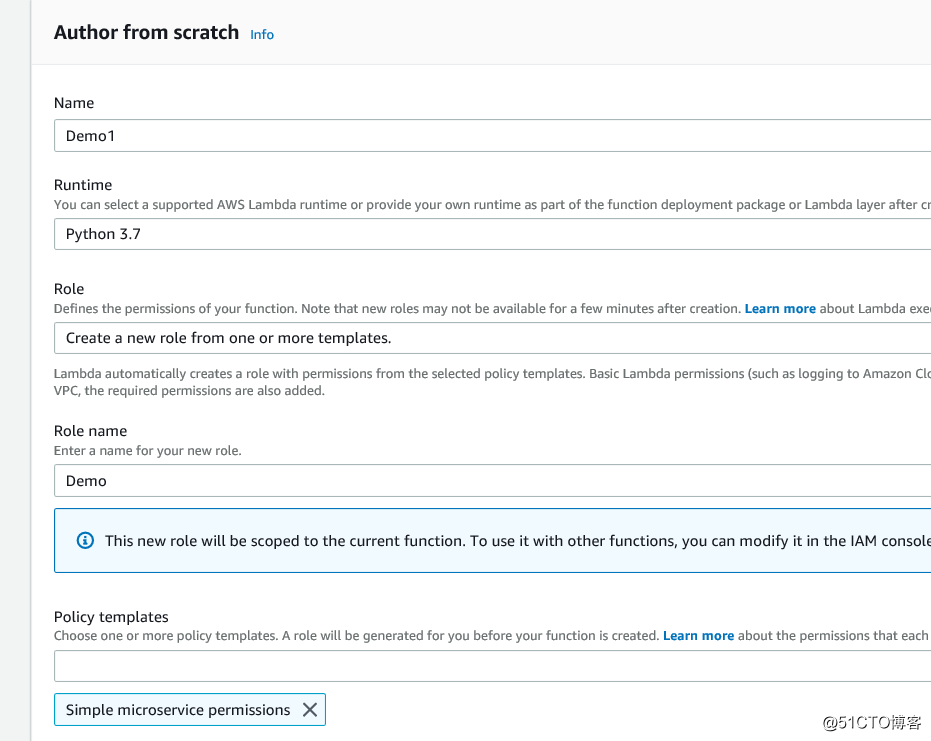
选择高级语言和IAM Role

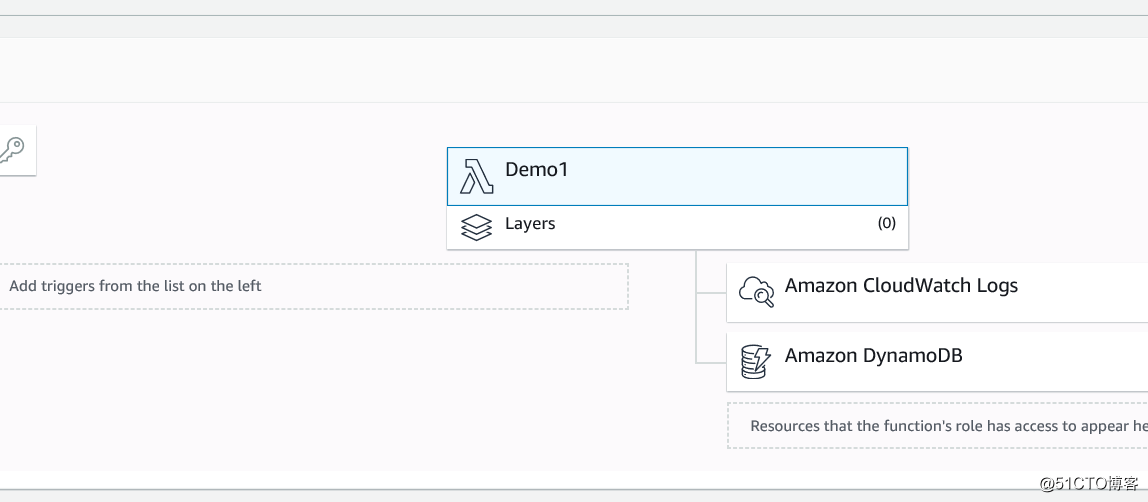
创建之后的界面,最中间显示函数名,然后旁边显示他可以访问的资源

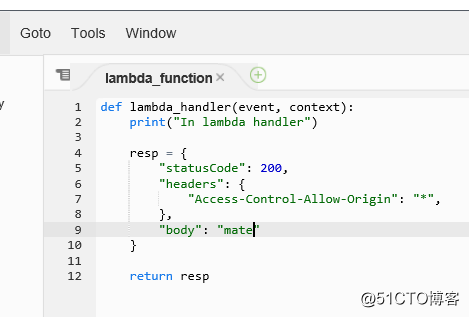
然后我们输入自己的代码,代码很简单,返回一个JSON格式的值

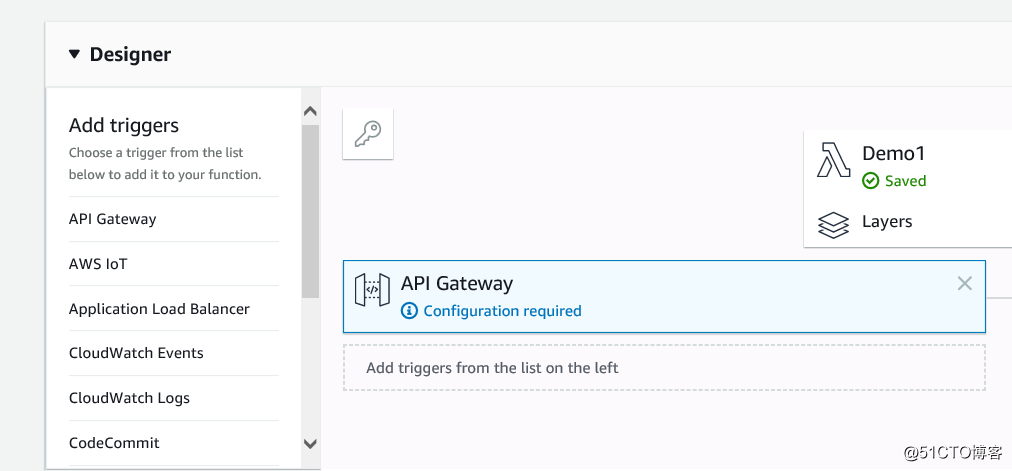
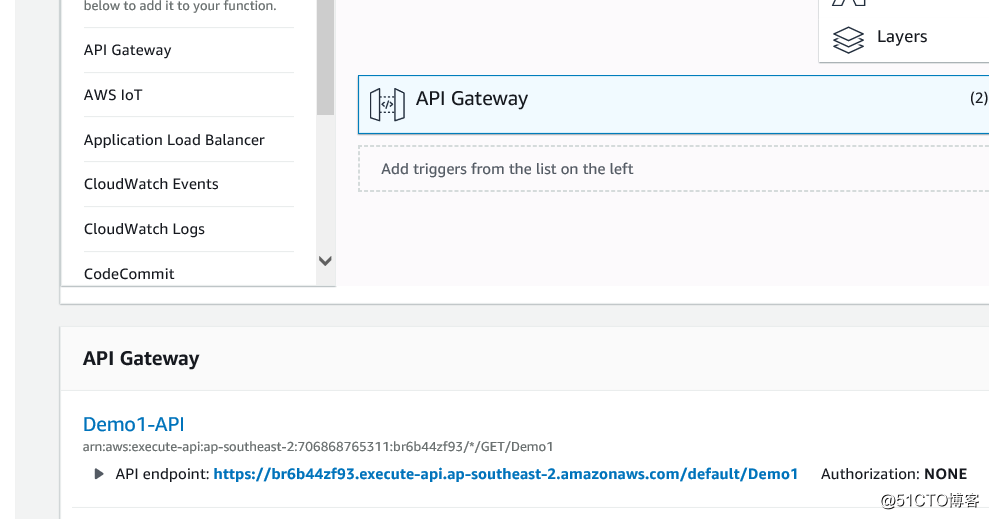
然后添加一个触发器,这里选择API Gateway
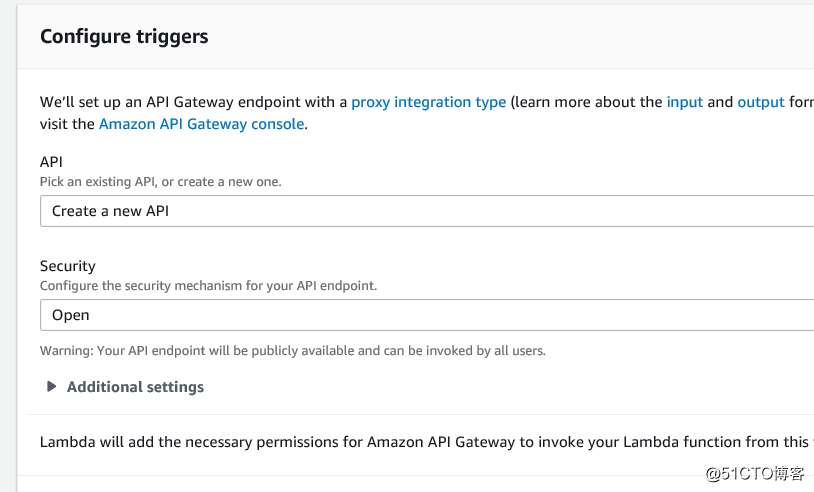
选择新建API

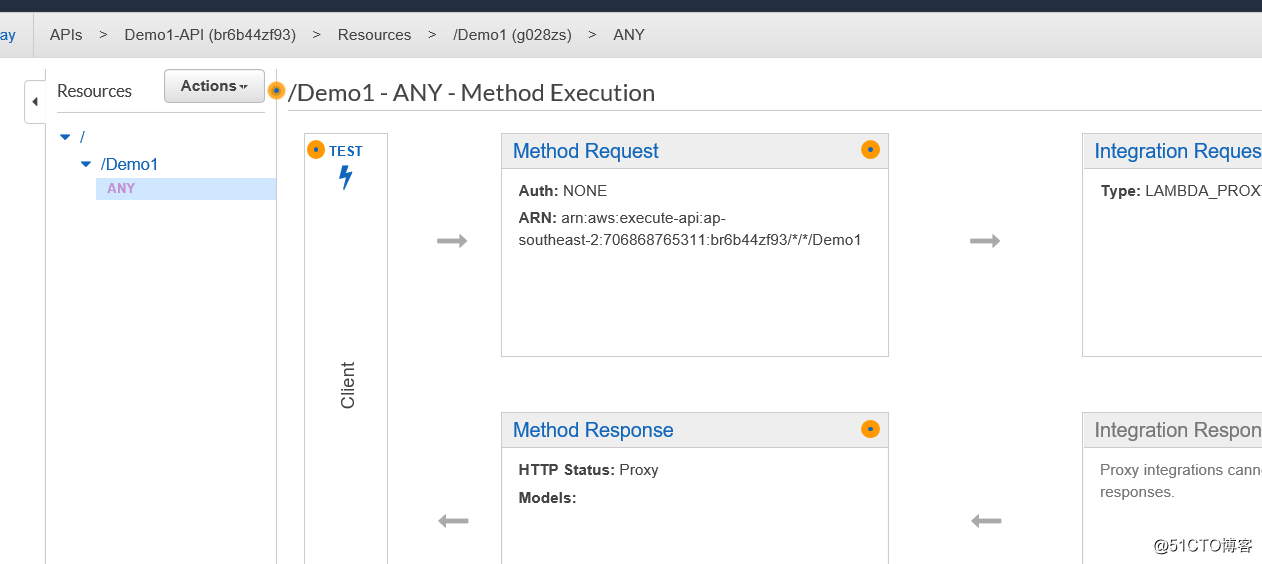
然后可以点击API的名字,进入API Gateway的配置界面。他的默认Action是 Any。删掉,然后新建一个Get的Action

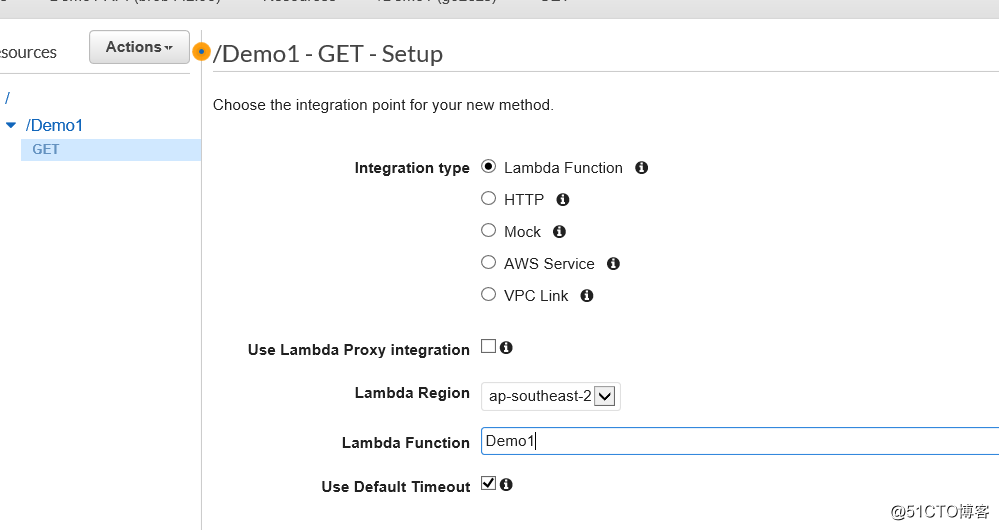
新建一个Get的method,绑定我们的函数

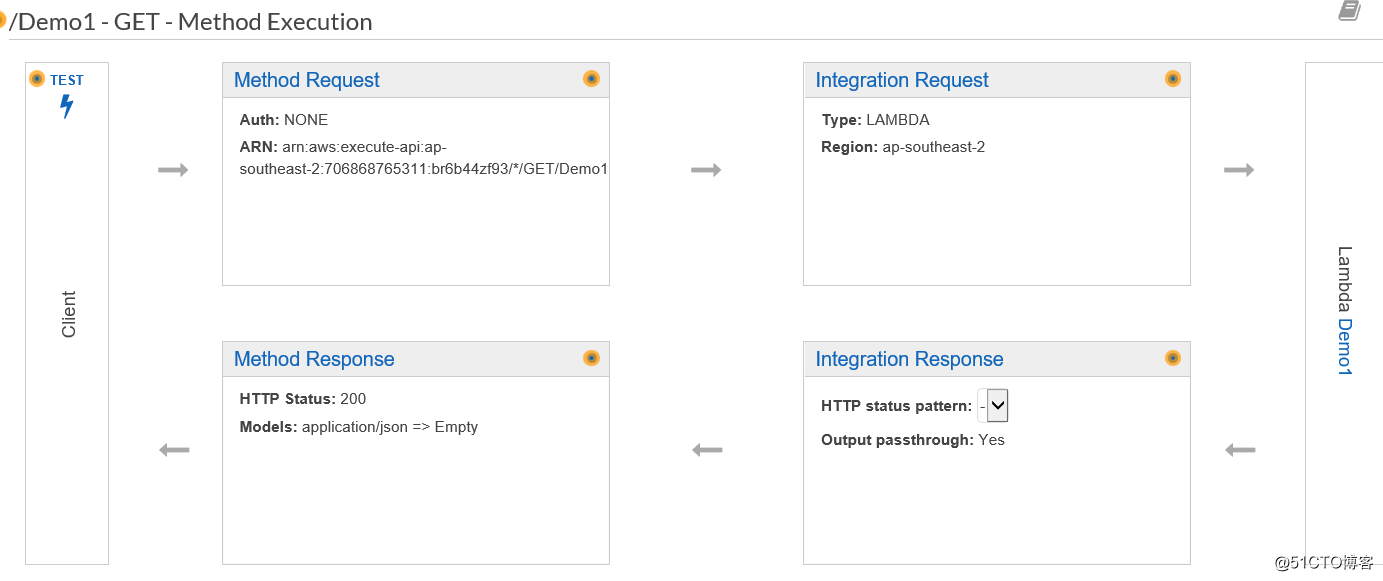
流程示意图
回到Lambda的界面,可以看见自动生成的API Endpoint。直接访问他就可以调用我们的函数了。
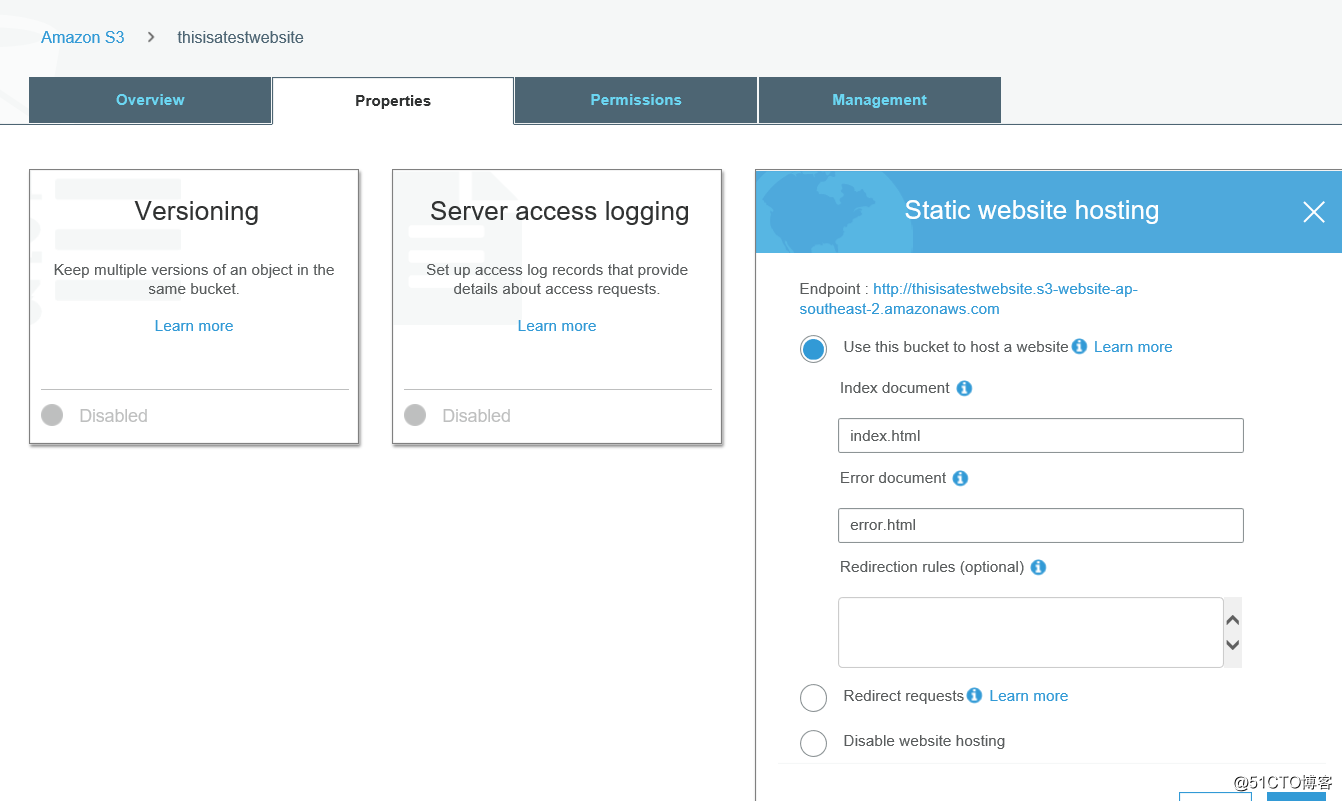
下一步,我们需要创建一个S3的bucket,具体不多说了。建好之后,选择建立一个静态的网站,并上传我们的index.html和error.html

下面是我们的index.html的内容,当点击按钮的时候,他会执行javascript的方法,然后执行一个AJAX的GET操作,从指定的API Gateway那里获取返回值
<html>
<head>
<script>
function myFunction() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("my-demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "https://br6b44zf93.execute-api.ap-southeast-2.amazonaws.com/default/Demo1", true);
xhttp.send();
}
</script>
</head>
<body>
<div align="center">
<br>
<br>
<br>
<br>
<h1>Hello <span id="my-demo">Guys !</span></h1>
<button onclick="myFunction()">Click me</button>
<br>
</div>
</body>
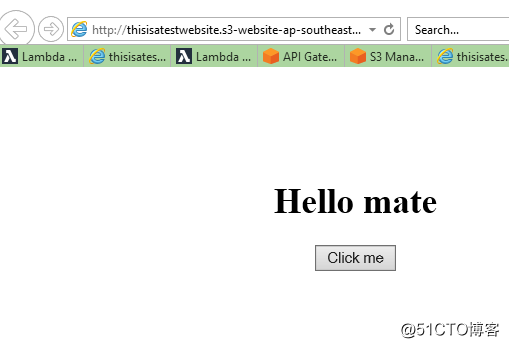
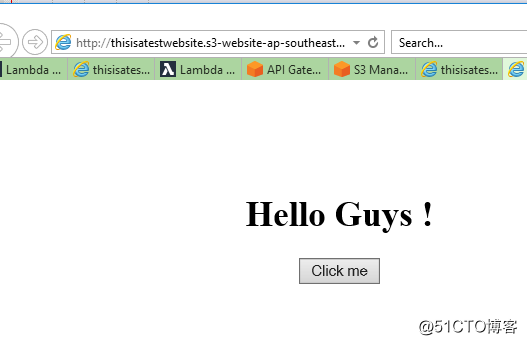
</html>访问一下这个静态网页,可以看见界面如下

点击按钮,成功获取了我们在Python脚本里面设置的内容