在编写页面代码时,经常会用到元素的边框
括弧:border
给某个元素增加一个1px的实线黑色边框:
html代码部分1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery/2.0.0/jquery.min.js"></script> <script src="js/bootstrap/3.3.6/bootstrap.js"></script> <link rel="stylesheet" href="css/bootstrap/3.3.6/bootstrap.css"> <link rel="stylesheet" href="css/text.css"> </head> <body> <p>使用border给元素增加一个像素的黑色实线边框</p> <div class="css_2019_2_3_1 css_2019_2_3_2">元素2019_2_3_1</div>
css代码部分1
.css_2019_2_3_1{
border:1px solid #000;
}
.css_2019_2_3_2{
height: 200px;
width: 300px;
margin: 20px;
}
效果图1:

但是如果四个方向的边框线颜色不同时是什么效果呢?
html代码部分2
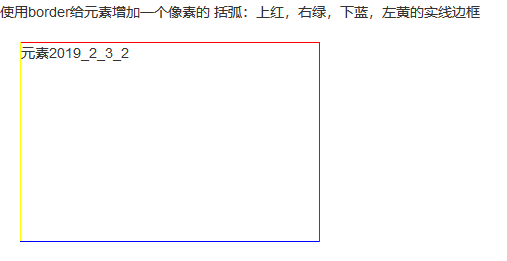
<p>使用border给元素增加一个像素的 括弧:上红,右绿,下蓝,左黄的实线边框</p> <div class="css_2019_2_3_3 css_2019_2_3_2">元素2019_2_3_2</div>
css代码部分2
.css_2019_2_3_3{
border-top: 1px solid red;
border-right: 1px solid green;
border-bottom: 1px solid blue;
border-left: 1px solid yellow;
}
效果图2:

看起来只是改变了各边的颜色而已,但是我们想知道在边框线的宽度特别大时,相邻的边框线是如何显示在屏幕上的呢?
html代码部分3
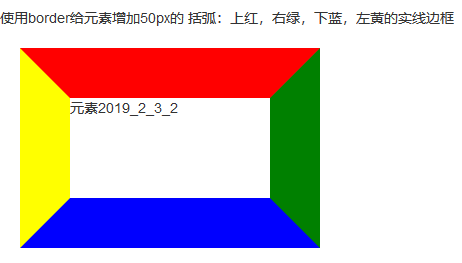
<p>使用border给元素增加50px的 括弧:上红,右绿,下蓝,左黄的实线边框</p> <div class="css_2019_2_3_2 css_2019_2_3_4">元素2019_2_3_2</div>
css代码部分3
.css_2019_2_3_4{
border-top: 50px solid red;
border-right: 50px solid green;
border-bottom: 50px solid blue;
border-left: 50px solid yellow;
}
效果图3

可以看到相邻的边框各宽为水平边框,高为垂直边框的长方形根据对角线分成两个直角三角形的其中一个
那么我们看看如果边框的大小和元素的长宽相同时,会怎样
html代码部分4
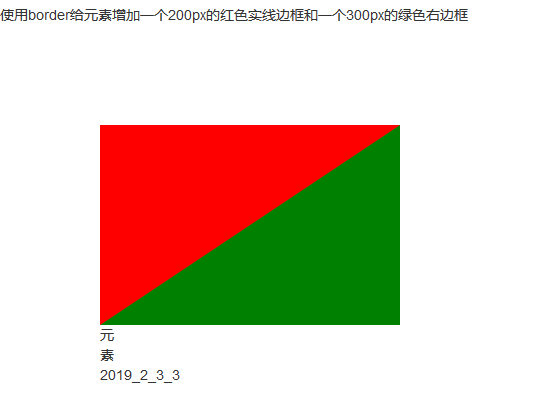
<p>使用border给元素增加一个200px的红色实线边框和一个300px的绿色右边框</p> <div class="css_2019_2_3_5 css_2019_2_3_6">元素2019_2_3_4</div>
css代码部分4
.css_2019_2_3_5{
border-top: 200px solid red;
border-right: 300px solid green;
}
.css_2019_2_3_6{
height: 200px;
width: 300px;
margin: 100px;
}
效果图4:

由于元素在页面显示的计算规则可以看到元素内容被挤到下面,而元素的宽为300px,高为一个200px故形成一个300px*200px的矩形
两个边框各占矩形的非主对角线划分成的直角三角形的一半。
在来看个更特殊的情况 括弧:
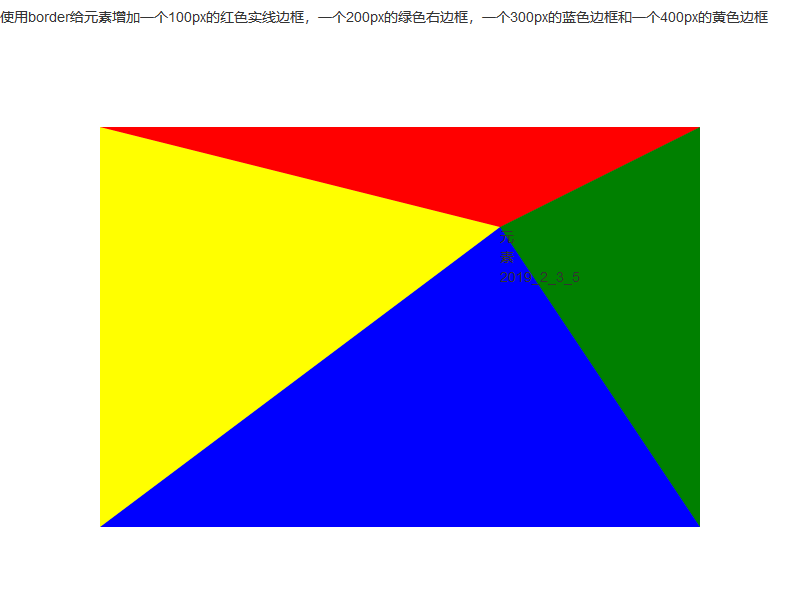
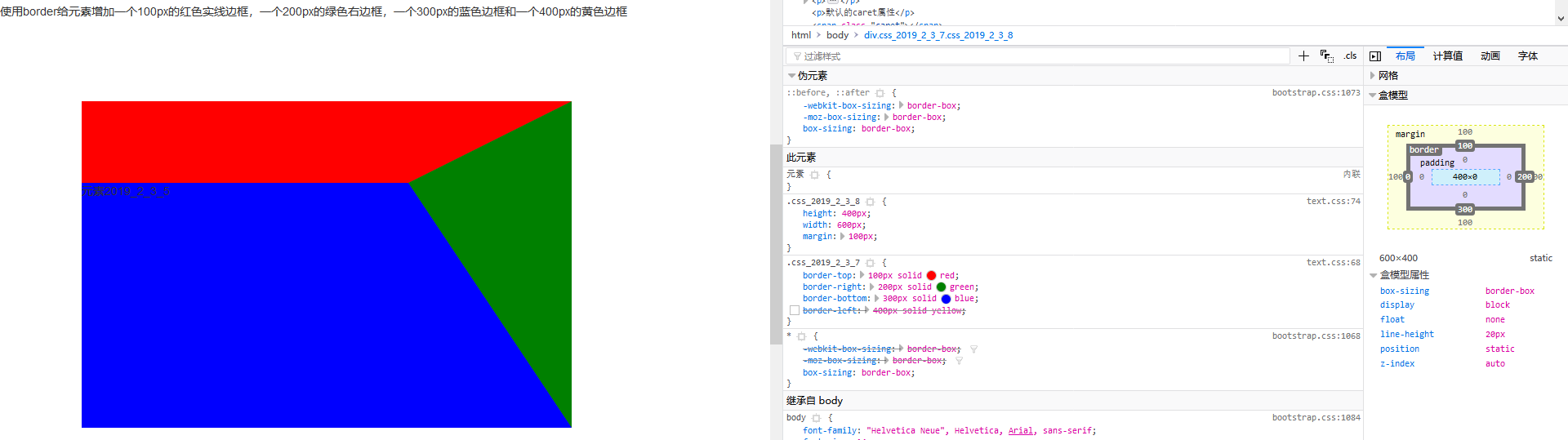
使用border给元素增加一个100px的红色实线边框,一个200px的绿色右边框,一个300px的蓝色边框和一个400px的黄色边框
html代码部分5
<p>使用border给元素增加一个100px的红色实线边框,一个200px的绿色右边框,一个300px的蓝色边框和一个400px的黄色边框</p> <div class="css_2019_2_3_7 css_2019_2_3_8">元素2019_2_3_5</div>
css代码部分5
.css_2019_2_3_7{
border-top: 100px solid red;
border-right: 200px solid green;
border-bottom: 300px solid blue;
border-left: 400px solid yellow;
}
.css_2019_2_3_8{
height: 400px;
width: 600px;
margin: 100px;
}
效果图5_1:

再来看看再火狐浏览器上控制对一些样式的显隐后的情况

最终发现某个方向的边框的形状受到其他相邻方向的边框的影响
总结:可以根据元素的边框间的相互作用实现css对一些图形的绘制,典型的就是booStrap中的caret样式,用作上下拉的菜单的按钮符号。