最近需要做一个标记文章的系统,在网上找到了Ueditor编辑器的代码,修修改改,添加jar包之后已经能运行成功,显示编辑页面。

开始分析问题:
最后发现图片上传出现问题,就是用户上传图片之后,编辑框里面没有显示图片
但是需求是用户上传之后,可以立即看到自己的图片,于是分析问题:
一、路径问题
1、这个图片在上传的路径不对,导致没有办法再次获取
2、这个图片在再次查找的时候路径不对,虽然已经存在,但是获取失败
二、这个功能没有进行保存图片,需要使用者再次更改

Google浏览器有一个很强大的功能就是可以直接查看源码,找到问题的错误
我查看源码的时候,发现图片的路径是存在的,猜想二错误,
错误直接定位到这行代码和图片的404丢失问题,验证猜想一正确。

现在要解决的问题就是判断这个问题出现在保存图片还是图片的再次获取。
开始进行诊断:
打开ueditor.config.js,可以看到服务器统一接口路径。

controller.jsp 作为服务端代码接收上传的文件 存入 本机或者服务器。所以肯定图片问题不会直接性的出现在这个文件里面。
我们这里增加一行代码
System.out.print(rootPath);
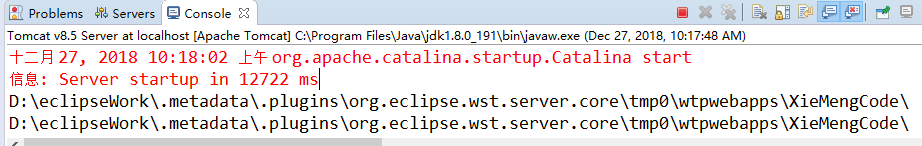
输出controller.jsp 接收到图片后存放的路径,在Console里面可以直接看到
D:\eclipseWork.metadata.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\XieMengCode

然后在页面提示路径错误的那个路径里面找到了我之前上传的图片,发现图片的名字已经没修改了,貌似有什么规律,看了看找不到规律,也就再没看,反正已经将假设一排除。
现在只有一种可能就是,图片在再次获取的时候出现错误了。

最后发现,这个路径 是 可以设置的。
设置的地方在 ueditor文件夹中 config.json里

大家看imagePathFormat,这个属性就是保存图片的路径,里面有时间的文件夹还有时间最后是生成的6位数,这个就是之前图片的名称的规律了。
imageUrlPrefix配置的是 图片访问路径的前缀。
有时候 我们上传图片成功了,但是 回调时显示不出来,就是因为 图片的地址不对。
比如 图片 是放在 项目中的,则访问图片 是需要带 项目名作为前缀的。
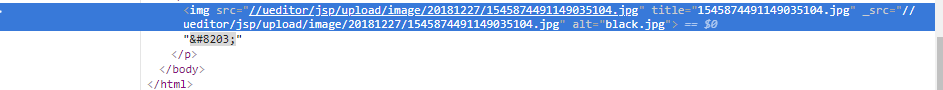
看config.json文件里面的imageUrlPrefix是没有项目名的,再看看第二个小细节,就是
这个img的src的路径是没有项目名的,所以在本地路径下面值访问不到的。
现在在我的项目 设置 / 访问 项目,所以设置 “imageUrlPrefix”: “/项目名”。
我的就是:
"imageUrlPrefix": "/XieMengCode", /* 图片访问路径前缀 */
然后再次进行上传测试,发现成功

再次查看Google的源代码进行检查,发现也没有什么错误,这个时候img的src路径已经存在项目名

图片成功上传!
----------------------------------end---------------------------------------------