在Vue中通常会用this去调用绑定在Vue原型上的方法。
解决方法 一

加粗样式
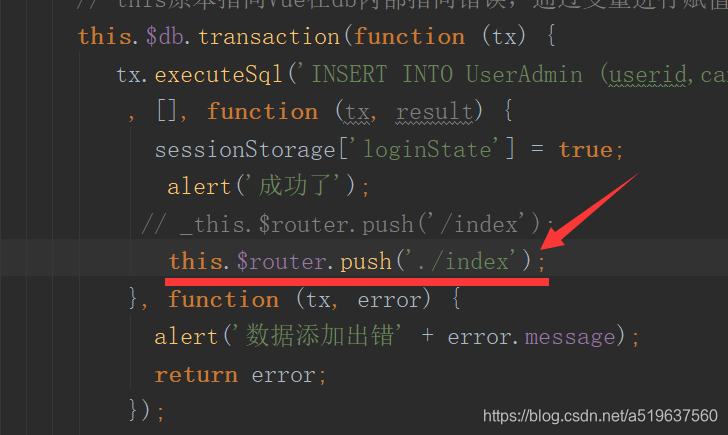
我在函数体内写了一个this.$router.push(’/index’)方法,其主要目的是为了在验证完成后进行路由跳转,跳转到index页面。 当运行过后会报个错。 其报错原因是因为在函数内部this的指向出现了问题。可以在函数体外把this赋值给变量。然后再函数内部再进行调用 我在函数体外对this进行重新赋值,就解决了这个问题。
解决方法二
可以通过windows对象去进行绑定 router对象。
windows.loginPath = this.$router

如果做混合开发用这个方法去绑定,在手机端运行会失效。其主要原因是因为windows对象是基于浏览器的,推荐用方法一