1.循环数组、对象:
.$each(数组/对象,结果函数),即.$(arr,function(x,y) {...} )
如果是数组,则函数中的x表示索引,y表示索引对应的值,只传递一个参数的话则表示索引下标。
如果是对象,则函数中的x表示键,y表示键对应的值,只传递一个参数的话则表示键。
<script> var arr=['ab','cd',12,'ef']; $.each(arr,function (x,y) { document.write(x+' : '); document.write(y+'<br>')}; ) </script>

2.循环标签
$('p').each(function(){ $(this) }),先获取标签,再通过each进行循环遍历,通过$(this)获取循环到的当前标签
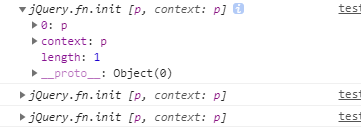
<p>p1</p> <p>p2</p> <p>p3</p> <button onclick="myClick()">点我</button> <script> function myClick(){ $('p').each(function(){ console.log($(this)); $(this).html('hello p') }) } </script>
执行结果如下左图,顶级按钮后如下中间图,打印$(this)的结果如下右图。。