背景:
项目中,用datagrid的可编辑行实现对业务信息的录入
其中包括日期字段的录入
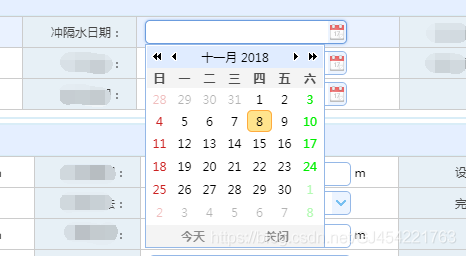
在以往的开发中常常见到的是这种(easyUI日期输入框):
<input class="easyui-datebox" id="xxx" name="xxx" required="true"/>
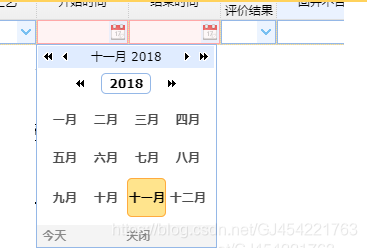
既非可编辑行的日期控件和这种(datagrid日期输入框):
<th data-options="field:'endTime', width:'5%'" align="center" editor="{type:'datebox',options:{required:true,editable:false}}"/>
即可编辑行的日期输入控件
需求:
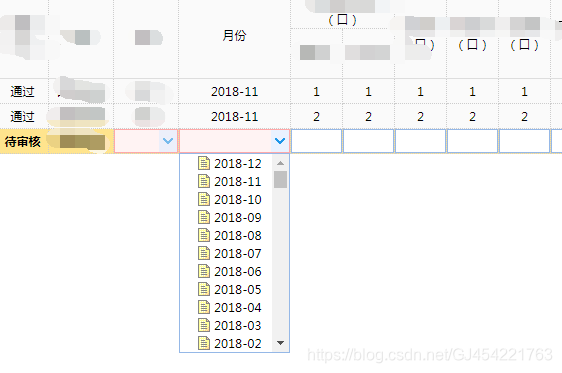
在datagrid的行编辑中要实现“年-月” 日期的输入效果,幻想如图:

按照非行编辑 年月格式 日期输入控件的办法,套用至此,然并卵
久经折腾,功能迟迟不肯实现...
然任重时短,古人云勿撞死于南墙,因此想到了另外一种不是办法的办法,以解燃眉之急:
jsp部分:
<th rowspan="3" data-options="field:'months',width:'8.5%',align:'center',
editor:{type:'combotree',options:{required:true,valueField:'id',textField:'text',data:[]}}">开始时间</th> js部分:
function add(){
if (errindex == -1) {
if(endEditing()){
$('#datagrid').datagrid('appendRow', {months:months});
editIndex = $('#datagrid').datagrid('getRows').length-1;
$('#datagrid').datagrid('selectRow', editIndex).datagrid('beginEdit', editIndex);
}
//自定义年月控件combotree
var targetsMonth = $('#datagrid').datagrid('getEditor',{'index':editIndex,'field':'months'}).target;
var dataArr= new Array();
var date=new Date();
var year=date.getFullYear();
//当前年份-10年
for(var m=0;m<11;m++){
//1-12月
for(var n=12;n>0;n--){
if(n<10){ n="0"+n; }else{ n=n+""; }
dataArr.push({text:year+"-"+n ,id:year+"-"+n});
}
year=year-1;
}
targetsMonth.combotree('loadData', dataArr);
rowIndex = editIndex;
errindex = editIndex;
}else{
$.messager.alert('提示信息', '验证不通过!', 'info');
}
}问题来了,通过combotree选择年-月格式的日期后持久化保存到数据库中,数据库的开始时间字段为date类型的
需要进行一下转换:
String comboDate="2018-11";
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM");
sdf.format(comboDate); <script type="text/javascript">
function getDate(strDate) {
var st = strDate;
var a = st.split(" ");
var b = a[0].split("-");
var c = a[1].split(":");
var date = new Date(b[0], b[1], b[2], c[0], c[1], c[2]);
return date;
}
</script>效果图: