“Uncaught TypeError: $(...).dataTable is not a function”
转载:https://www.tpyyes.com/a/js_css/2018/0718/680.html
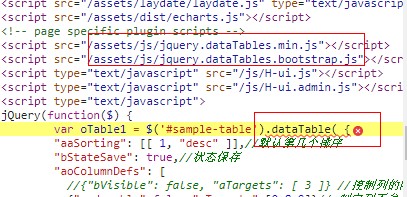
小编的页面出现了“Uncaught TypeError: $(...).dataTable is not a function”错误,检查了好几遍js引入路径,都没有发现任何问题,具体错误如下:
Uncaught TypeError: Cannot read property 'defaults' of undefined
at jquery.dataTables.bootstrap.js:2
(anonymous) @ jquery.dataTables.bootstrap.js:2
Uncaught TypeError: $(...).dataTable is not a function user_list:198
at HTMLDocument.<anonymous> (user_list:198)
at l (jquery.min.js:4)
at Object.fireWith [as resolveWith] (jquery.min.js:4)
at Function.ready (jquery.min.js:4)
at HTMLDocument.S (jquery.min.js:4)这个是jquery.dataTables里面的函数,小编是这样引入的:
<script src="${cxt}/assets/dist/echarts.js"></script>
<!-- page specific plugin scripts -->
<script src="${cxt}/assets/js/jquery.dataTables.min.js"></script>
<script src="${cxt}/assets/js/jquery.dataTables.bootstrap.js"></script>s引入路径绝对没有任何问题,但是依然报“Uncaught TypeError: "xxx" is not a function”错误,错误的地方如下:

问题解决分析:
一般出现“Uncaught TypeError”这类型的错误,有如下4个原因:
1:您引入的js里面undefined未定义该函数,页面就会有类似上图“dataTable”的提示。
2:您的js文件引入路径错误了,这个比较常见,检查引入路径是否正确即可。
3:您引入的js文件与别的js文件有冲突,这个时候就需要一个个的注释掉js文件来排查。
4:您引入的js文件顺序不对,也存在冲突,你就要调整一下引入顺序即可,或删除掉冲突的js文件,这是小编遇到的这种情况!
小编的问题:
小编一个个的排查,发现小编在引入jquery.dataTables.min.js这个文件的时候,上方有一个“echarts.js”图表插件的js,好像和它有冲突,当小编将echarts.js这一行注释掉之后,就再也没有报“Uncaught TypeError: $(...).dataTable is not a function”错误了。
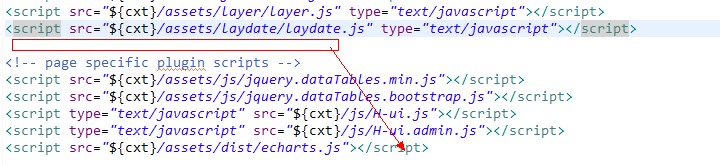
如果你一定要使用“echarts.js”这个文件,也可以将它放在“jquery.dataTables.min.js”这个文件的下方,于是小编将它们换了个位置,也可以,如图所示:

问题就解决了!