在你的本地计算机上运行Ghost其实很简单,前提是你已经安装了Node.js。
什么是Node.js?
略过
在Windows上安装Node
访问 http://nodejs.org 点击install,将会下载一个'.msi'文件。
点击该文件启动一个安装程序,这将会安装Node和npm。
通过安装程序一步一步完成安装,直到屏幕上显示你已经成功安装Node.js。
通过cmd输入如下命令显示版本号表示安装成功
下载并安装Ghost
访问 http://www.ghostchina.com/ 点击下载Ghost中文版(0.5.9)
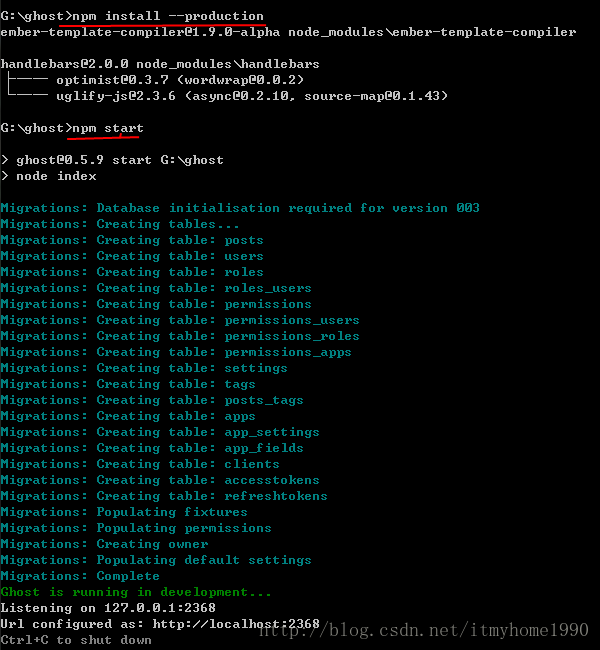
将.zip文件解压到任意地方。然后在命令行中输入npm install --production注意是两个-
当npm安装成功后,输入npm start启动开发模式下的Ghost。
在浏览器中,访问http://localhost:2368即可查看最新搭建的Ghost博客。
访问http://localhost:2368/ghost 并且设置管理员用户并登陆Ghost管理员。
Ghost博客部署到Coding:
1、注册登录 http://coding.net
2、Fork https://coding.net/u/itmyhome/p/ghost-on-coding/git
3、进入'演示' -> '开始检测' -> 勾选已阅读...并点'开启功能' -> 设置'访问域名',点保存
4、进入服务管理 -> 添加服务 -> 选择Mysql并勾选绑定创建后的服务到此项目(可选)
5、创建成功后点连接信息,需要记住hostname、name、password、username等信息
6、回到代码找到config.js并点进去,点右边的编辑,把刚才记录的数据填入connection对应的位置,
修改url为你设置的域名,然后点保存到master分支
7、再回到演示 -> 在部署版本中填入master,点一键部署,稍等三五分钟,当状态变为绿灯正在运行的时候,
Ghost博客就部署完毕了!
点马上访问就可以看到你的Ghost了,在网址后面加上/ghost进行注册就可进入后台进行设置或发布文章了
在线预览:http://itmyhome.coding.io/
后台地址:http://itmyhome.coding.io/ghost
后台账号:[email protected] / iloveyou
作者:itmyhome
出处:http://blog.csdn.net/itmyhome1990/article/details/44802337
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow