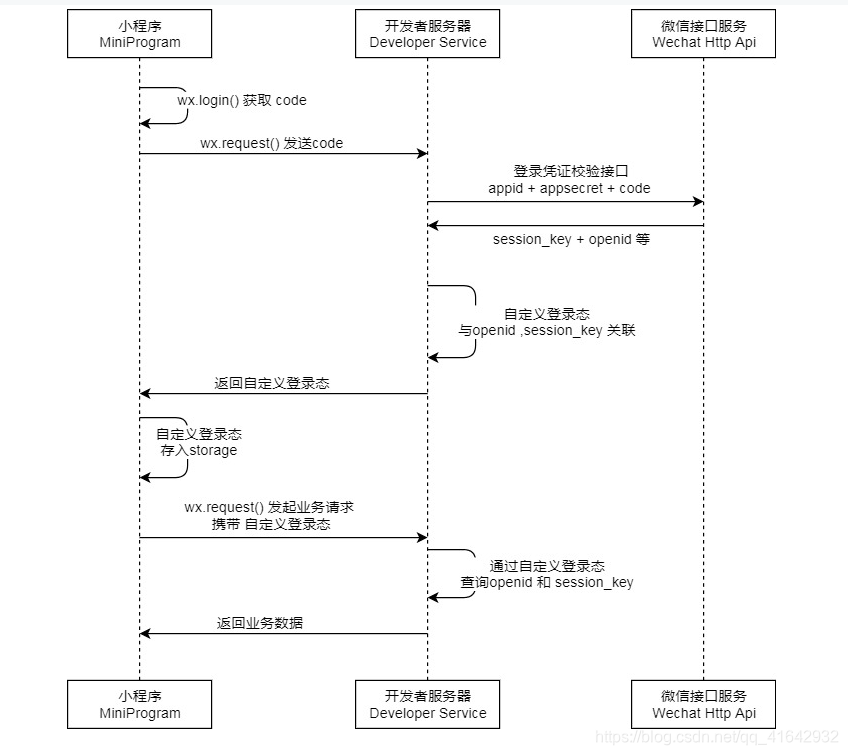
登录流程时序
调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
调用 code2Session 接口,换取 用户唯一标识 OpenID 和 会话密钥 session_key。
onLoad: function () {
var that = this;
wx.login({
success: function (res) {
console.log(res.code) //code
//发送请求
wx.request({
url: 'https://m.jiaoyukou.com/*** ***', //接口地址
data: {
code: res.code
},
header: {
'content-type': 'application/json' //默认值
},
success: function (obj) {
console.log(res.code) //session_key
that.setData({
session_key: obj.data.session_key
})
}
})
}
})
},
然后使用 getUserInfo 获取到 encryptedData 和 iv
wx.getUserInfo({
success: function(res) {
console.log(res)
}
})
在这里你就已经收到用户的数据了 如果不是拿来做用户绑定的话就够用了
如果是其它端绑定用户的话往下看
记得openid 和 pc端的openid是不同的 所以不能拿来做绑定 只有unionid才是相同的 所以要获取到unionid
获取的办法
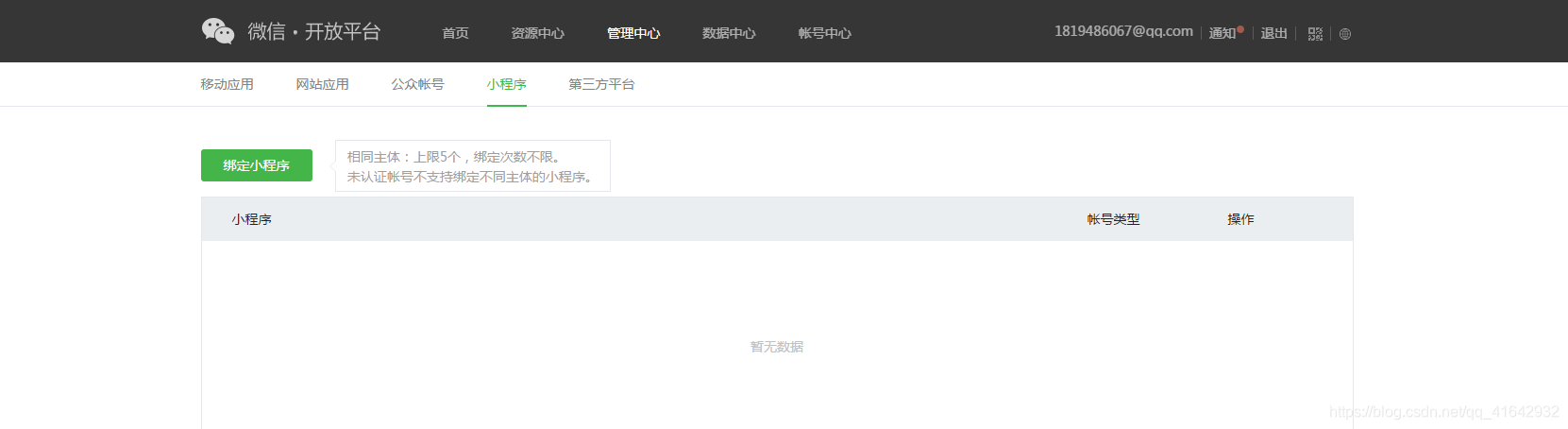
先去微信开发平台关联你的pc端 刚需
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/union-id.html 详解关联
绑定成功后进入开发状态
你需要把你的小程序appid Secret 拿到手
如果你在一开始创建小程序时就已经填好了 appid 而不是先用测试appid的话可以先跳过这里
如果是测试id的话你需要重新建一个项目 填写正常的appid 不要问为什么要重建项目 天坑啊可以百度自己看
新建好项目后
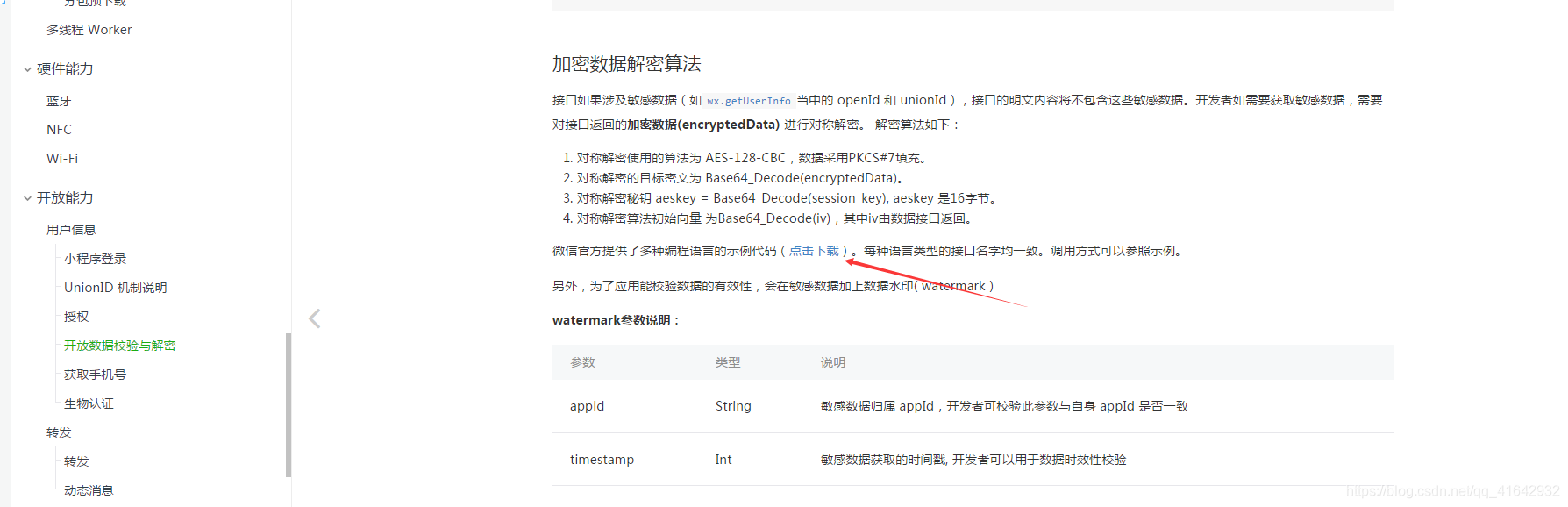
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/signature.html 进入此链接
先下载官方的demo 先上网测试一下能不能用
如果能用
你先直接改他的 appid 和 session_key(上面用wx.login 方法取到的) 还有iv 和 encryptedData (wx.getUserInfo方法取到的)
测试下如果能用 恭喜你已经完成了
你要做的只有把值传进来 就可以了
注意点 不能直接在小程序的地方直接填微信接口 需要吧值传到自己的后端 用后端去调用微信接口 再把值传过来。
步骤1、 先 wx.login 获取到code 把code 去换取 openid 和 session_key
步骤2、 然后 wx.getUserInfo 获取到 encryptedData 和 iv
步骤3、 去下载 解密demo 放到后端进行访问 没问题留着备用
步骤4、 从wx.login中得到的session_key 和 wx.getUserInfo中获取到的 encryptedData 和 iv 传入后端的demo中替换掉变量就行了