内置对象
在JavaScript中有两个引用对象Global 和 Math
global对象是JavaScript中最特别的对象了,不论从什么角度看,这个对象都是不存在的。换句话说,不属于其它任何对象的方法和属性,最终都是它的属性和方法。
没有全局变量或全局函数,所有在全局作用域定义属性和函数,都是global对象的属性。
URI编码方法
global对象的encoldURI()和encoldURIComponent()方法可以对UPI进行编码,以便发送给浏览器。有效的URI不能包含某些字符,例如:空格。
而这两个URI编码方法可以对URI进行编码,它们用特殊的UTF-8编码替换所有无效的字符,从而让浏览器能够接受和理解。
其中encoldURI()主要用于整个URI编码,而encoldURIComponent()主要用于对URI编码中的某一段进行编码。他们主要区别在于,前者不会对本身属于URI的特殊字符进行编码,例如:冒号、正斜杠、问号、井号。
而后者则会对它发现的任何非标准字符进行编码。
一般来说,使用后者要比前边多,因为在实践中最常见的是对查询字符串参数而不是对基础URI进行编码
与上述两种方法对应的是,decoldURI()和decoldURIComponent(),其中decoldURI()只能对encoldURI()进行解码,同样的decoldURIComponent()只能对encoldURIComponent()进行解码
eval方法
eval()方法是JavaScript中最强大的一个方法了,eval()就像一个完整的JavaScript解析器,他只接受一个参数,即要执行的字符串。当解析器发现代码调用eval()方法时,它会将传入的参数当做实际的JavaScript
语句来解析,然后把实际结果插入到原位置,通过eval()执行的代码被认为是包含该次调用的执行环境的一部分,因此被执行的代码具有与该执行环境相同的作用域链,这意味着通过eval()执行的代码可以引用在包
含环境中定义的变量。
注意:能够解析代码字符串的能力非常强大,但也非常危险。因此在使用eval()时必须谨慎,特别是在用它执行用户输入数据的情况下,。否则可能会有恶意用户输入威胁你的站点或应用程序安全的代码(即所谓的代码注入)
math对象
与在JavaScript中直接编写的计算功能相比,math对象提供的计算功能执行起来要快的多,
math对象还提供了辅助完成这些计算的属性
属性:

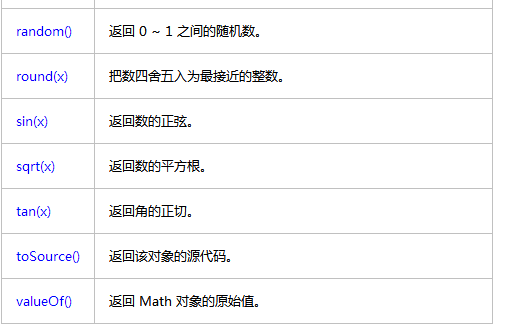
方法: