微信小程序主打轻量,所以功能很简洁,大多用来处理简单数据。
今天来看看微信小程序中的表单校验,我们用的是一个官方社区开发的校验插件,这个插件还有其他功能,这里只用到表单验证。
这里给出两个传送门,你们可以看看插件的其他功能。
传送门(插件):https://github.com/skyvow/wx-extend
传送门(文档):https://github.com/skyvow/wx-extend/blob/master/docs/components/validate.md
插件非常小,只有几kb,下来之后在如下的目录里
wx-extend-master\wx-extend-master\src\assets\plugins\wx-validate

我们直接引入项目,将js放到项目里

在相应的js中引用
![]()
引入之后就非常简单了
第一步在表单中设置好name属性

第二步将验证函数配置完成,校验规则和要提示的信息


写好页面提示模板

第三步在onload函数中初始化,少了这一步会报错
![]()
第四步在提交表单时验证

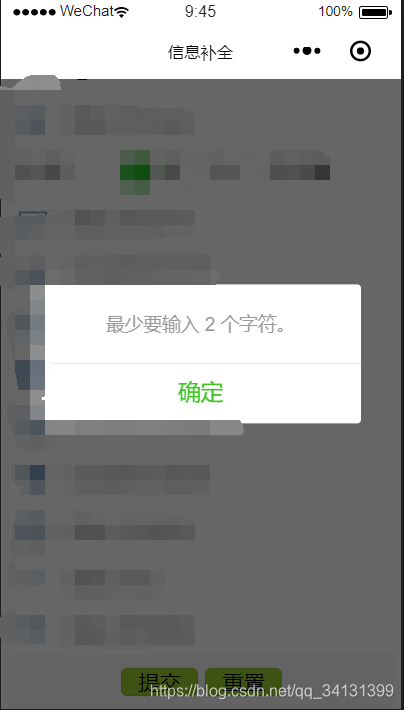
完成后有如下效果