一、背景
最近遇到用form表单提交数据的时候遇到一个问题,在form里面存在一些非input的数据也需要传到后台。
如:省市区联动
其中的一部分代码:
(这么写原因是因为用select写的话第一次点击是无法显示内容)
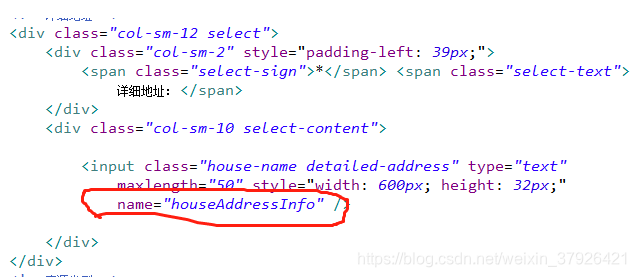
其他input的代码

这些通过input输入的数据一个name就可以传到后台,那么问题就来了,怎么把这些非input和input的数据一次性全部传到后台呢
二、解决方法
肯定不可能一键点击就可以传输的那么简单,只能通过js用ajax进行表单传输数据,数据用json格式。

我们也知道这些通过input的数据js(JQ)可以通过KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲form的id").seria…("#form的id").serialize()数据是怎么样的。
这里可以看到这其实就是get提交方式的格式,由于没有直接写好的json转换函数,所以我们需要自己封装一个。
这里我们需要用到js的replace函数

第一个参数其实就正则匹配,我也不懂,第二个为替换的字符。总之网上搜索到答案为
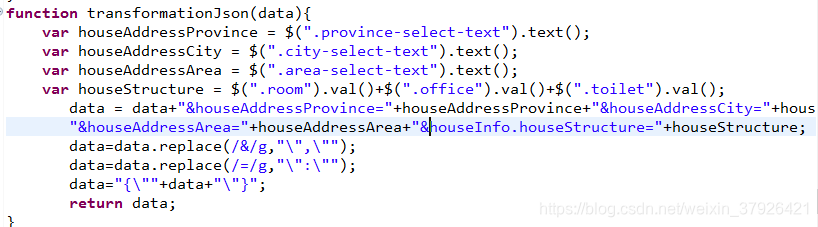
function transformationJson(data){
data=data.replace(/&/g,"","");
data=data.replace(/=/g,"":"");
data="{""+data+""}";
return data;
}
测试结果为:

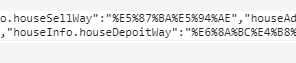
中文发生乱码了,这个可以用
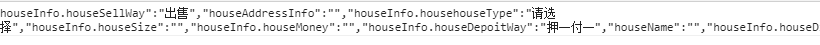
结果:

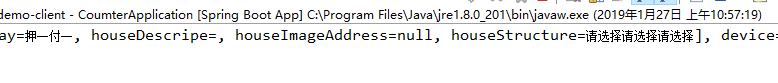
那么后台结果

尴尬为什么为null,我猜测因为这里

这里并不是一个json对象而是string,不妨测试一下

测试结果:

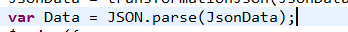
所以我们使用如下方法转换成json对象

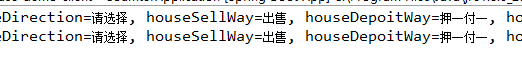
后台结果:

剩下的非input的数据可以在封装的方法里面拼接转换

结果:

成功把input和非input的数据全部传入后台
对于form表单的提交的问题
猜你喜欢
转载自blog.csdn.net/weixin_37926421/article/details/86664649
今日推荐
周排行