HTML:
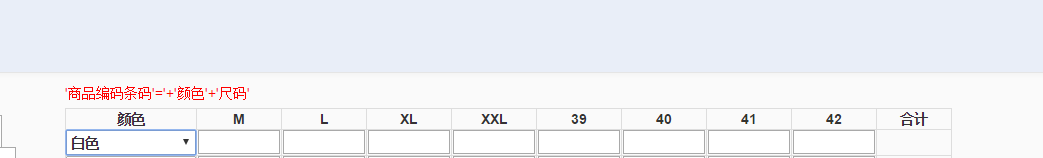
//尺码信息查询 添加表头
function SizeCX() {
$.getJSON("/JH/Stock/CXSize", function (data) {
if (data.length > 0) {
for (var i = 0; data.length > i; i++) {//应用for循环添加尺码
var SizeID = data[i].SizeID;
var SizeMC = data[i].SizeMC;
var SizeCode = data[i].SizeCode;
var Color = “ColorID” + i;
//第一列添加颜色
if (i == 0) {
$("#GXMNN").append(“颜色 " + SizeMC + " “);//append添加标签
} else {
$(”#GXMNN”).append("" + SizeMC + “<input value=’” + SizeID + “'hidden /> “);
}
}
$(”#GXMNN”).append(" 合计 ");
}
})
}
UIL:
//查询数据库尺码的 ID 名称 编号
public ActionResult CXSize()
{
var list = (from tb in myModels.JC_Size
select new
{
SizeID = tb.SizeID,//尺码ID
SizeMC = tb.SizeMC,//尺码名称
SizeCode = tb.SizeCode,//尺码编号
}).ToList();
return Json(list, JsonRequestBehavior.AllowGet);
}
//查询数据库所有的尺码数据,再根据for循环就可以添加HTML了。
C# mvc应用for循环添加表头
猜你喜欢
转载自blog.csdn.net/weixin_44589378/article/details/86663635
今日推荐
周排行