基础方法:
var dd = new Date()
dd.getFullYear()
dd.getMonth()
dd.getDate()
dd.getDay() //获取星期几(0~6)
dd.getTime()进阶方法:
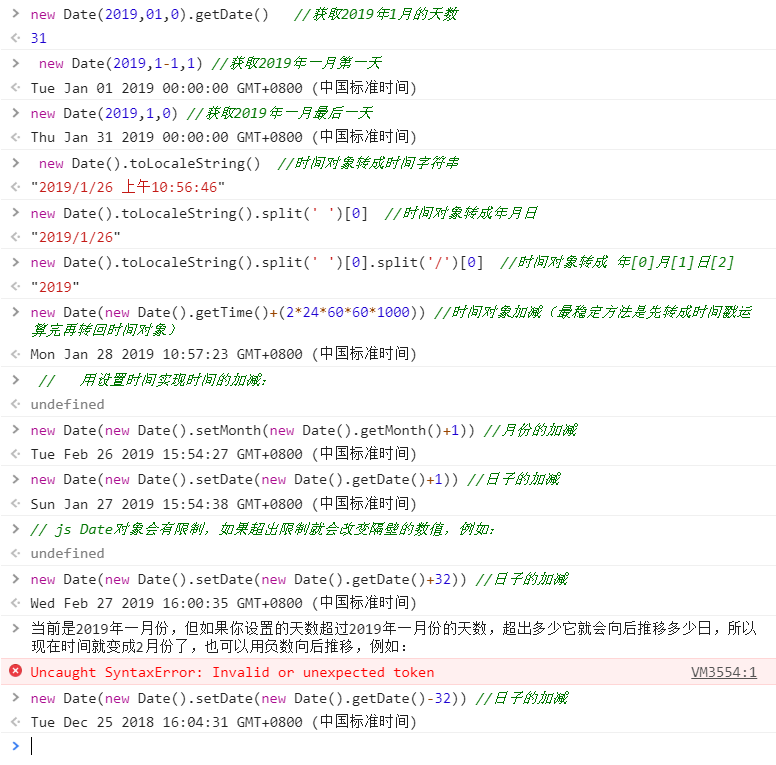
new Date(2019,01,0).getDate() //获取2019年1月的天数
new Date(2019,1-1,1) //获取2019年一月第一天
new Date(2019,1,0) //获取2019年一月最后一天
new Date().toLocaleString() //时间对象转成时间字符串灵活应用:
new Date().toLocaleString().split(' ')[0] //时间对象转成年月日
new Date().toLocaleString().split(' ')[0].split('/')[0] //时间对象转成 年[0]月[1]日[2]
new Date(new Date().getTime()+(2*24*60*60*1000)) //时间对象加减(最稳定方法是先转成时间戳运算完再转回时间对象)
// 用设置时间实现时间的加减:(js Date对象会有限制,如果超出限制就会改变隔壁的数值)
new Date(new Date().setMonth(new Date().getMonth()+1)) //月份的加减
new Date(new Date().setDate(new Date().getDate()+1)) //日子的加减附加console图:

实例:(主要需求:把每个月按照星期一为一周的第一天进行周期的分割,方便用户快速定位到某月的第几周数据,每个月的第一周第一天必定为此月的1号,最后一周的最后一天必定为此月的最后一天,不能出现其他月份的日子。)说明一下,这个需求完全是真实项目需求,有时候,客户的需求就是这么稀奇八怪。。。。
```css
<style>
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.main {
margin: 0 auto;
width: 1000px;
}
/*日期*/
.date-content {
width: 100%;
height: 45px;
display: flex;
justify-content: flex-start;
align-items: center;
color: #000000;
}
.date-content p {
margin: 0 5px;
}
.date-content a {
width: 20px;
height: 20px;
background-image: url('./day-.png');
-webkit-background-size: contain;
background-size: contain;
}
.date-content .right {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.date-content span{
border-radius: 10px;
padding: 2px 8px;
margin: 0 10px;
color: #333;
}
.date-content .actions{
background: #56a9fe;
color: #fff;
}
</style>html
<div class="date-content">
<a class="left" onclick="x.decreaseMonth()">-</a>
<div>
<p class="time"></p>
</div>
<a class="right" onclick="x.addMonth()">+</a>
<span class="btn" onclick="x.getClickDate(0)">全月</span>
<span class="btn" onclick="x.getClickDate(1)"></span>
<span class="btn" onclick="x.getClickDate(2)"></span>
<span class="btn" onclick="x.getClickDate(3)"></span>
<span class="btn" onclick="x.getClickDate(4)"></span>
<span class="btn" onclick="x.getClickDate(5)"></span>
<span class="btn" onclick="x.getClickDate(6)"></span>
</div>
<div>
</div>js
<script>
class cdDate {
constructor() {
// 报餐列表数据
this.today = new Date();
this.y = '';
this.m = '';
this.todaystamp = '';
this.datestampList = [];
}
// 月份加减
addMonth() {
this.today.setMonth(this.m + 1)
this.initialize()
fillhtml()
console.log('add')
}
decreaseMonth() {
this.today.setMonth(this.m - 1)
this.initialize()
fillhtml()
console.log('decrease')
}
// 初始化函数:
initialize() {
this.y = this.today.getFullYear()
this.m = this.today.getMonth()
this.todaystamp =this.today.getTime()
this.datestampList = []
let firstStampList = []
let endStampList = []
// 按钮还原:
for(let i of document.querySelectorAll('.btn')){
i.className = 'btn'
i.innerHTML = ''
}
document.querySelectorAll('.btn')[0].className += ' actions'
document.querySelectorAll('.btn')[0].innerHTML = '全月'
let dayNum = new Date(this.y,this.m+1,0).getDate(); //获取这个月的天数
let firstday =new Date(this.y,this.m,1) //获取这个月的第一天
if(firstday.getDay()!=1){
firstStampList.push(firstday)
}
for(let i=0;i<dayNum;i++){
if(firstday.getDay()==1){
firstStampList.push(firstday)
}
if(firstday.getDay()==0){
endStampList.push(firstday)
}
firstday = new Date(firstday.getTime()+(24*60*60*1000))
}
let endday =new Date(this.y,this.m+1,0) //获取这个月的最后一天
if(endday.getDay()!=0){
endStampList.push(endday)
}
console.log(dayNum,firstStampList,'end',endStampList)
for(var i=0;i<firstStampList.length;i++){
let dateStr0 =firstStampList[i].toLocaleString().split(' ')[0]
console.log(dateStr0)
let dateStr1 =endStampList[i].toLocaleString().split(' ')[0]
this.datestampList.push([dateStr0,dateStr1])
document.querySelectorAll('.btn')[i+1].innerHTML = dateStr0.split('/')[1]+'月'+dateStr0.split('/')[2]+'日'+' '+'至'+' '+dateStr1.split('/')[1]+'月'+dateStr1.split('/')[2]+'日'
}
console.log('dayNum',dayNum);
}
fill() {
this.initialize()
var result = {
month: this.m + 1,
year: this.y,
}
return result
}
// 获取点击日期
getClickDate(index){
for(let i of document.querySelectorAll('.btn')){
i.className = 'btn'
}
document.querySelectorAll('.btn')[index].className += ' actions'
if(index==0){
alert(this.y+'/'+(this.m+1))
}else{
alert(this.datestampList[index-1])
}
}
}
var x = new cdDate()
// console.log(x.fill())
function fillhtml() {
var add = x.addMonth
var decrease = x.decreaseMonth
var de = x.fill()
var yy = de.year
var mm = de.month
console.log(yy, mm)
// alert(yy + '-' + mm)
document.querySelector('.time').innerHTML = yy + '年' + mm + '月'
}
fillhtml()
</script>```
效果:
<!DOCTYPE html>