前言:作者最近也准备学习一些热门的前端技术,以前都是JQ一把梭(作者是前端菜鸟ε=(´ο`*)))唉)。随着后面接触到了Angular、Vue等项目,作者动起手来很吃力,这几天开始学习VueJS。特地写几篇文章记录一下学习心得,如有写的不对的地方,还请各位指正。(小弟不胜感激(▽))
一、NodeJS下载
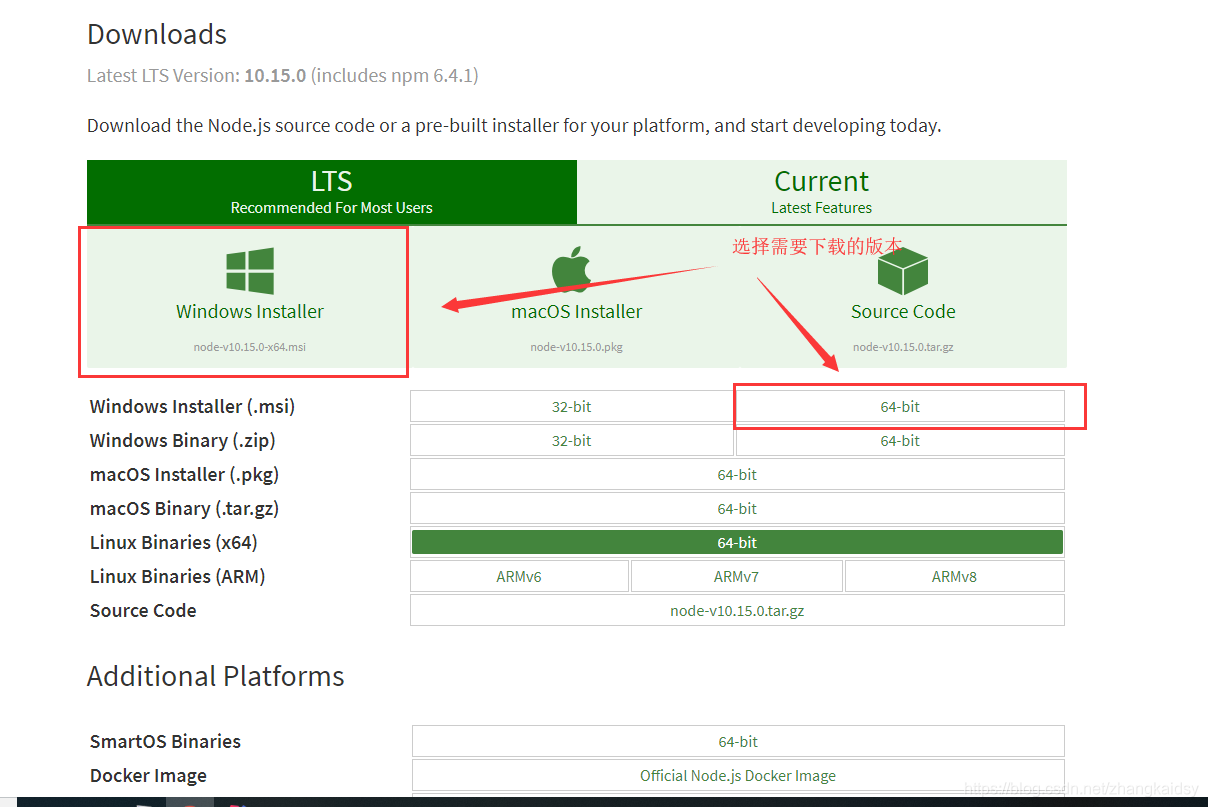
1.下载NodeJS安装包
下载地址: NodeJS下载

2.开始安装
打开安装包后,一直Next即可。当然,建议还是修改一下安装位置,NodeJS默认安装位置为 C:\Program Files
3.验证是否安装成功
打开DOS命令界面:
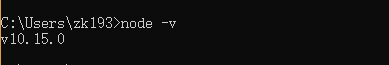
node -v

出现NodeJS版本即为安装成功!
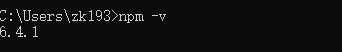
npm -v

出现npm的版本号说明npm工具也已安装成功!
二、环境配置
说明:环境配置的目的主要是为了改变安装NodeJS依赖的下载位置,方便日后管理,以及配置缓存Cache的路径。因为NodeJS在执行安装语句时,会将安装的模块默认安装到**C:\Users\用户名\AppData\Roaming\npm**,从而占用C盘的空间。1.创建npm模块安装目录
安装时,默认是使用国外的镜像,速度较慢。推荐使用国内镜像!
更换镜像

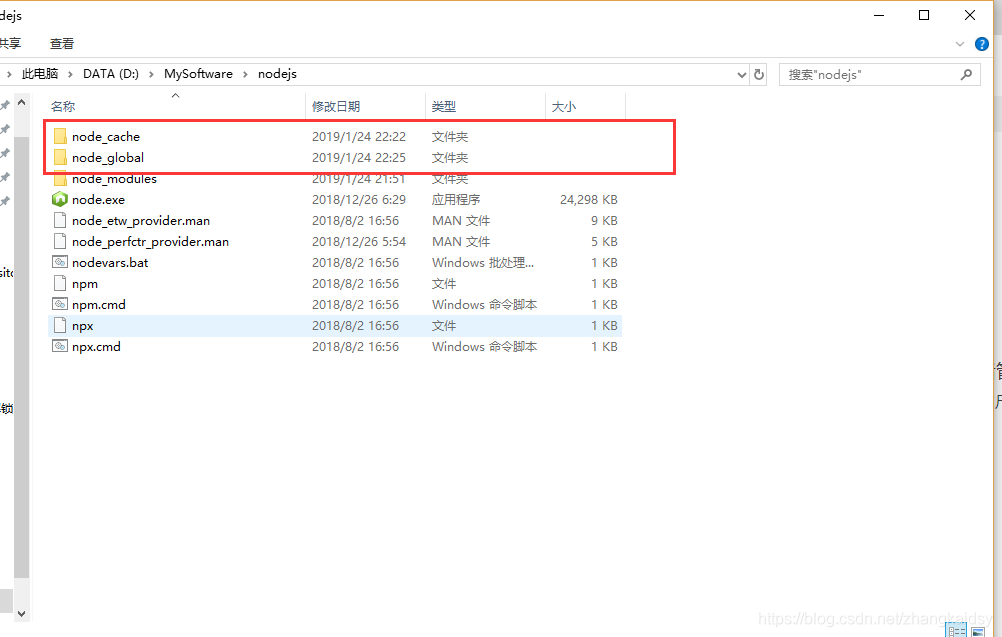
分别在NodeJS安装目录下创建node_cache和node_global两个文件夹,如上图所示。
创建文件夹后,打开dos命令窗口,分别执行下面两行命令
npm config set prefix "D:\MySoftware\nodejs\node_global"
npm config set cache "D:\MySoftware\nodejs\node_cache"
2.配置环境变量
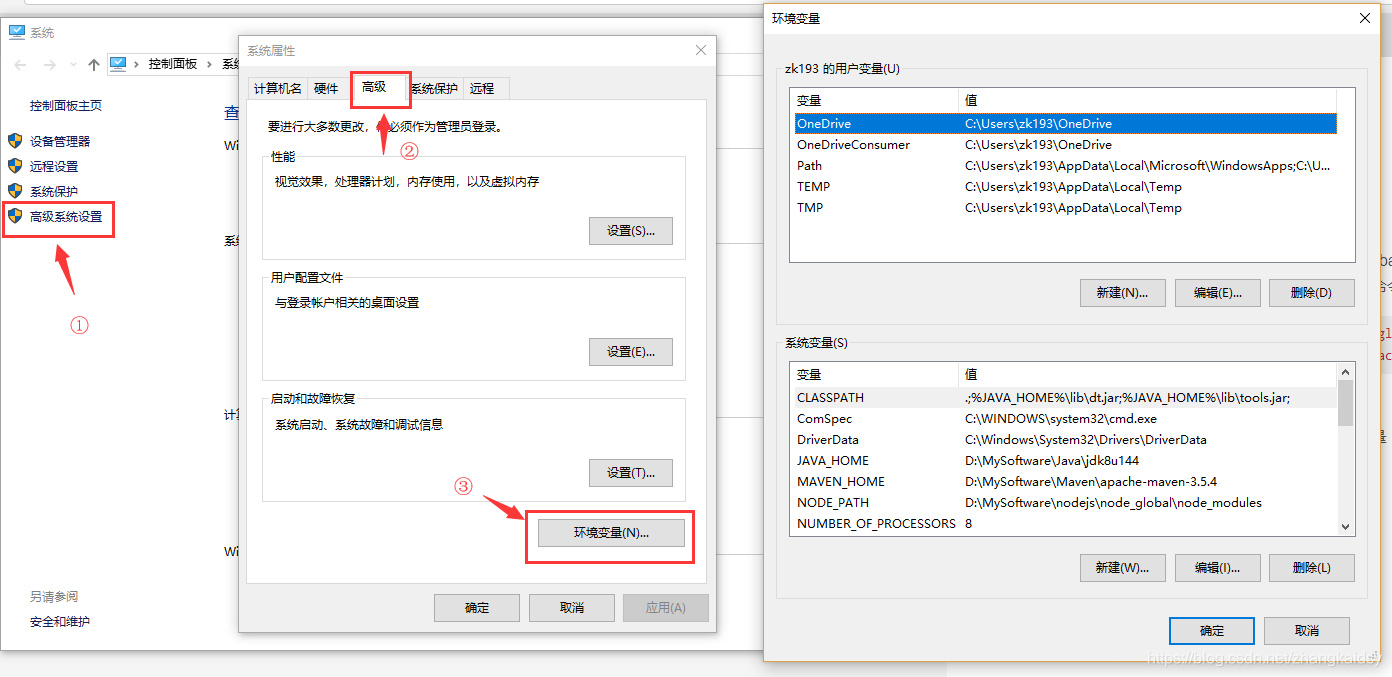
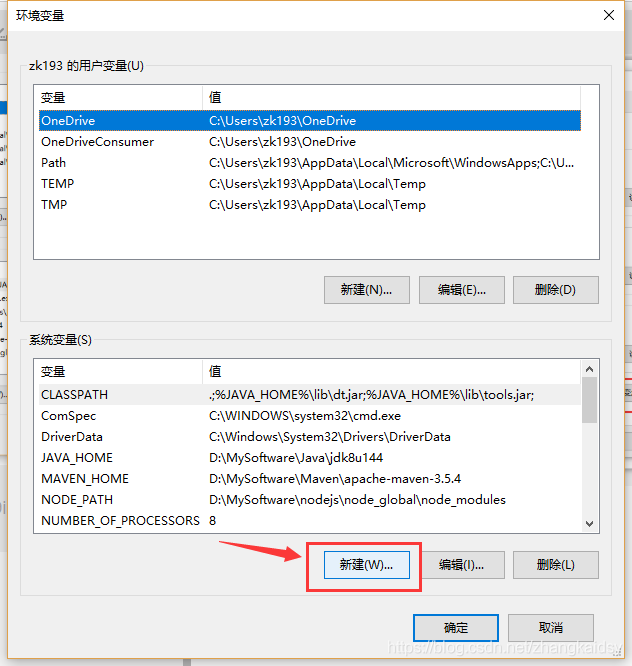
我的电脑->右键->属性->高级系统设置->高级->环境变量

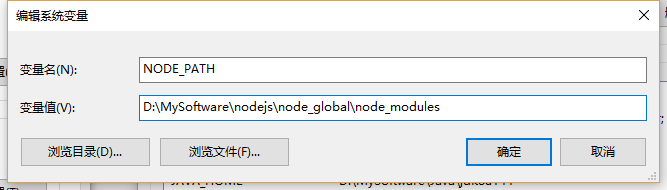
2.1新建NODE_PATH系统变量


其实看到这个变量值我开始是有一些疑问的,明明node_global是一个空文件夹,为什么这个值需要定义到一个不存在的文件夹上,原来后面node会自动创建。
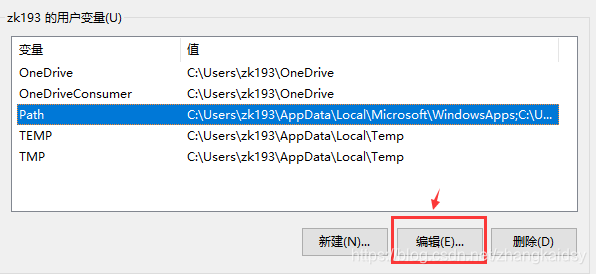
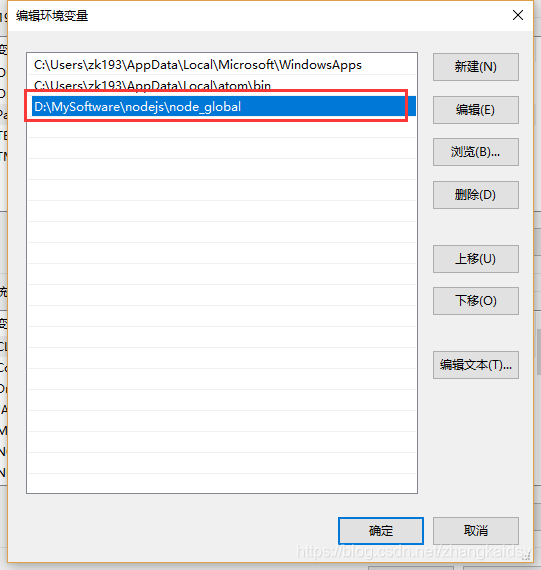
2.2更改用户path变量

将其中默认的C:\Users\用户名\AppData\Roaming\npm更改为下图:

点击确定!
三、测试
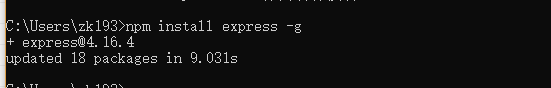
我们先安装一个express模块试试打开dos命令窗口,执行下面的命令
npm install express -g # -g 是全局安装的意思

安装成功!
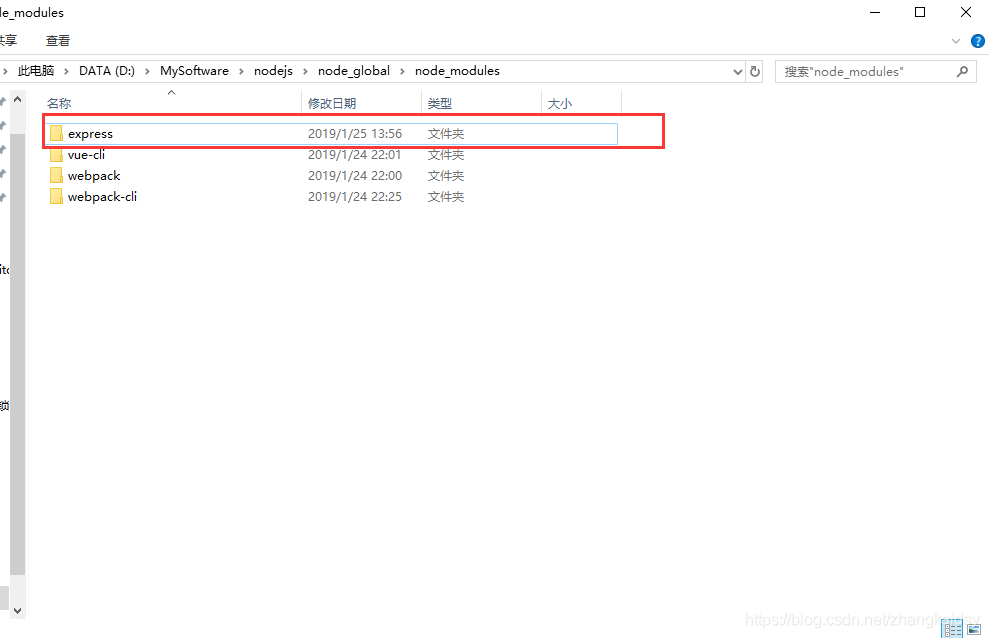
打开D:\MySoftware\nodejs\node_global\node_modules目录

发现已经安装好了,而这个位置就是我们在环境变量中配置的NODE_PATH的值!
以上就是本文章的全部内容!