toString.call({}) === '[object Object]' 这里toSring()上下文就是{},Object.prototype.toString.call({})
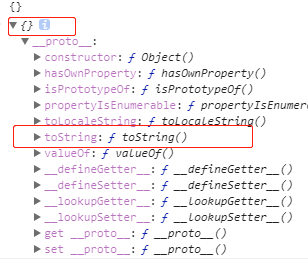
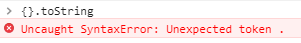
但是{}.toString()就报错。这里toSring内部this就{},但是{}里面明明有toString()方法。


var abc = {
fn: function(){
console.log(this, this===abc)
}
}
console.log(abc.fn())
// {fn: ƒ} true
至于
Object.prototype.hasOwnProperty.call({}, key) 和 {}.hasOwnProperty(key)
{} 和 Object.prototype 打印出的结果又似乎相同,有待