最近一段时间接触了团队项目,然后团队做了一个网站,写了自己的组件库,期间就需将自己的组件库发布到npm中,通过npm install shapeui来安装。(shapeui目前还在写......)。因为我要负责将我们的组件包发布到npm中,所以就接触了一下这个,百度的话也有好多大佬的教程,挺详细的。写出来,怕以后忘记了!npm官网地址:https://www.npmjs.com
1、注册账号
先在npm官网注册自己的账号https://www.npmjs.com
2、打开webstorm或者cmd命令,新建项目,然后输入npm init
此步骤是为了生成package.json文件。(注意:必须要有这个文件才能上传,npm可以上传任何一个包含package.json的包,package.json的main(入口)设置为index.js(名字自取)然后在本目录下建一个index.js文件,name表示你这个包的名字只能小写,version代表版本,每次更新都要修改这里的版本再上传)
以下是package.json里的代码
{
"name": "shapeui",
"version": "0.0.6",
"description": "Tgroup",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "richard_wzt",
"license": "ISC"
}
3、 在本地使用命令登录npm
npm login 或者 npm adduser
注:密码默认是不会显示出来的,还需正确输入
4、更换镜像
这一步是可选项,如果你装的是淘宝镜像的话会报错,这时候就需要更换镜像。
npm config set registry https://registry.npmjs.org/
5、上传
一切准备就绪就可以上传了,通过npm publish来上传
npm publish //上传
npm unpublish --force //撤销上传
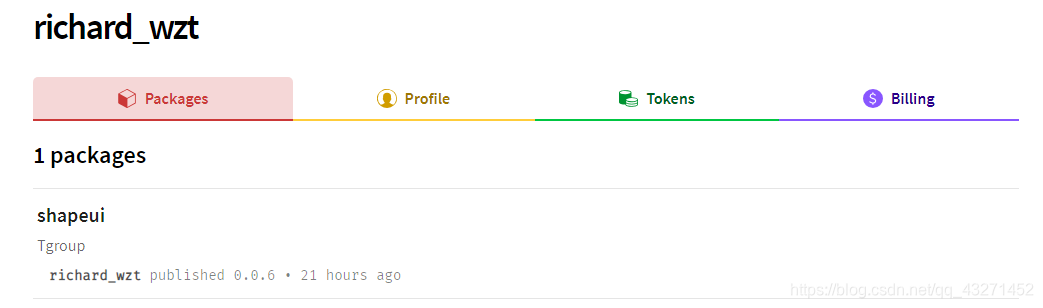
上传完成就可以在npm里查看了(注意:每次上传更新的时候需要改变它的版本号,且当前需上传的版本号大于以前的所有版本号。)
以下是我上传在npm里的包

至此,就将自己的包发布到了npm中,然后就可以通过npm install packagesName 来下载了