版权声明:欢迎转载,转载请标明转载地址 https://blog.csdn.net/u010520146/article/details/86302796
问题现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#login{
width: 200px;
height: 50px;
background-color: #1cc09f;
border-color: #00a3ff;
border-radius: 9px;
}
</style>
</head>
<body>
<button id="login">登录</button>
</body>
</html>
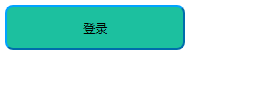
在ie8以上浏览器,显示如下:

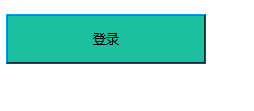
在ie8浏览器显示如下:

发现ie8浏览器对css3的属性border-radius不支持
解决方案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/PIE.js"></script>
<style>
#login{
width: 200px;
height: 50px;
background-color: #1cc09f;
border-radius: 9px;
border-color: #00a3ff;
behavior: url(js/PIE.htc);
}
</style>
</head>
<body>
<button id="login">登录</button>
</body>
</html>
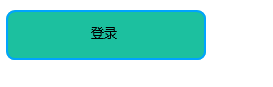
显示结果:

PIE.HTC下载地址:http://css3pie.com/