本章知识点
1、列表数据的存储
2、列表数据的展示
3、列表数据的管理
知识点讲解
1、列表数据的存储
两部分
前端样式
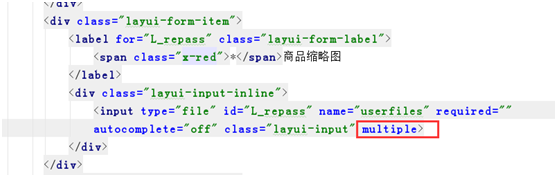
涉及到图片,需要加的东西
method=“post” 请求发方法
action = “address” 默认为空,可以不写代表提交给当前路由
enctype=“multipart/form-data” 上传文件必须的参数,否则,后台获取不到文件对象
{% csrf_token %} csrf校验值

multiple input文件上传组件上传多张图片必须的参数

导入的模块
import os #路径拼接
from Qshop.settings import MEDIA_ROOT #保存图片的路径
import datetime #时间
from Seller.models import Goods,Types,Image #数据模型
Views保存商品数据
postData = request.POST
goods_id = postData.get(“goods_num”)
goods_name = postData.get(“goods_name”)
goods_price = postData.get(“goods_oprice”) # 原价
goods_now_price = postData.get(“goods_xprice”) # 当前价格
goods_num = postData.get(“goods_count”) # 库存
goods_description = postData.get(“goods_description”) # 描述
goods_content = postData.get(“goods_content”) # 详情
types = postData.get(“goods_type”)
goods_show_time = datetime.datetime.now() # 发布时间
#存入数据库
#先保存商品
goods = Goods()
goods.goods_id = goods_id
goods.goods_name = goods_name
goods.goods_price = goods_price
goods.goods_now_price = goods_now_price
goods.goods_num = goods_num
goods.goods_description = goods_description
goods.goods_content = goods_content
goods.goods_show_time = goods_show_time
goods.types = Types.objects.get(id = int(types))
id = request.COOKIES.get(“id”)
if id:
goods.seller = Seller.objects.get(id = int(id))
else:
return HttpResponseRedirect("/seller/login/")
goods.save()
保存商品图片
imgs = request.FILES.getlist(“userfiles”)
#保存图片
for index,img in enumerate(imgs):
#保存图片到服务器
file_name = img.name
file_path = “seller/images/%s_%s.%s”%(goods_name,index,file_name.rsplit(".",1)[1])
save_path = os.path.join(MEDIA_ROOT,file_path).replace("/","\")
try:
with open(save_path,“wb”) as f:
for chunk in img.chunks(chunk_size=1024):
f.write(chunk)
#保存路径到数据库
i = Image()
i.img_adress = file_path
i.img_label = “%s_%s”%(index,goods_name)
i.img_description = “this is description”
i.goods = goods
i.save()
except Exception as e:
print(e)
2、列表数据的展示
列表页

修改和删除数据
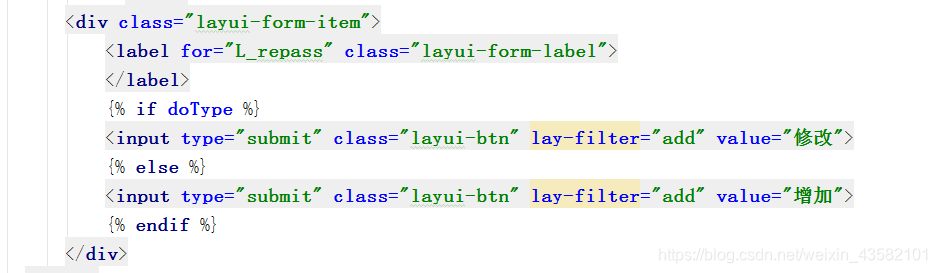
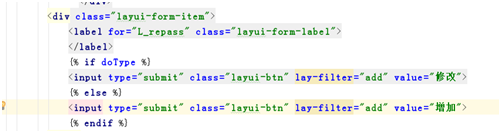
修改和增加用的一个页面,我们需要按照请求来区分页面

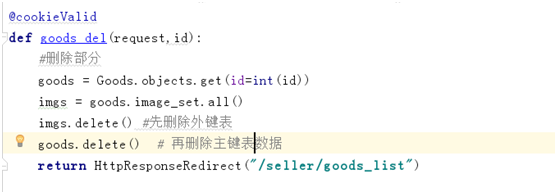
删除主外键表的时候
删除主键表需要先删除关联的外键
删除外键表不需要先删除关联的主键

修改数据的时候:
完整的视图代码
见项目:Qshop\Seller\views.py
完整的HTML代码
见项目:Qshop\Seller\templates\seller\goods_add.html
Qshop\Seller\templates\seller\goods_list.html
完整的路由代码
\Qshop\Seller\urls.py
from django.urls import path,re_path
from Seller.views import *
urlpatterns = [
re_path(’^$’, index),
path(‘index/’, index),
path(‘login/’, login),
path(‘logout/’, logout),
path(‘goods_add/’, goods_add, name = “goods_add”),
path(‘goods_list/’, goods_list, name = “goods_list”),
re_path(‘goods_change/(?P\d+)/’, goods_change, name=“goods_change”),
re_path(‘goods_del/(?P\d+)/’, goods_del, name=“goods_del”),
path(‘example/’, example),]
3 列表数据的管理
数据更新:
def goods_change(request,id):
doType = “change”
goods = Goods.objects.get(id = int(id))
if request.method == “POST” and request.POST:
#获取前端表单数据
postData = request.POST
goods_id = postData.get("goods_num")
goods_name = postData.get("goods_name")
goods_price = postData.get("goods_oprice") # 原价
goods_now_price = postData.get("goods_xprice") # 当前价格
goods_num = postData.get("goods_count") # 库存
goods_description = postData.get("goods_description") # 描述
goods_content = postData.get("goods_content") # 详情
types = postData.get("goods_type")
goods_show_time = datetime.datetime.now() # 发布时间
#存入数据库
#先保存商品
goods = Goods.objects.get(id = int(id))
goods.goods_id = goods_id
goods.goods_name = goods_name
goods.goods_price = goods_price
goods.goods_now_price = goods_now_price
goods.goods_num = goods_num
goods.goods_description = goods_description
goods.goods_content = goods_content
goods.goods_show_time = goods_show_time
#Goods.objects.create(goods_id = goods_id) #增加,参数写在括号里,不需要save
#Goods.objects.update(goods_id = goods_id) #修改,参数写在括号里,不需要save
goods.types = Types.objects.get(id = int(types))
id = request.COOKIES.get("id")
if id:
goods.seller = Seller.objects.get(id = int(id))
else:
return HttpResponseRedirect("/seller/login/")
goods.save()
imgs = request.FILES.getlist("userfiles")
#保存图片
for index,img in enumerate(imgs):
#保存图片到服务器
file_name = img.name
file_path = "seller/images/%s_%s.%s"%(goods_name,index,file_name.rsplit(".",1)[1])
save_path = os.path.join(MEDIA_ROOT,file_path).replace("/","\\")
try:
with open(save_path,"wb") as f:
for chunk in img.chunks(chunk_size=1024):
f.write(chunk)
#保存路径到数据库
i = Image()
i.img_adress = file_path
i.img_label = "%s_%s"%(index,goods_name)
i.img_description = "this is description"
i.goods = goods
i.save()
return HttpResponseRedirect("/seller/goods_list")
except Exception as e:
print(e)
return render(request,"seller/goods_add.html",locals())
数据删除:
def goods_del(request,id):
#删除部分
goods = Goods.objects.get(id=int(id))
imgs = goods.image_set.all()
imgs.delete() #先删除外键表
goods.delete() # 再删除主键表数据
return HttpResponseRedirect("/seller/goods_list")