由于打包出的文件有很多注释 还有空行 所以打包出来的文件会很大,所以在webpack.config.js中如下配置:
var webpack = require('webpack');
module.exports = {
plugins: [
new webpack.optimize.UglifyJsPlugin()
]
};
所以webpack.optimize.UglifyJsPlugin已被移除,压缩代码就不能用这个插件;
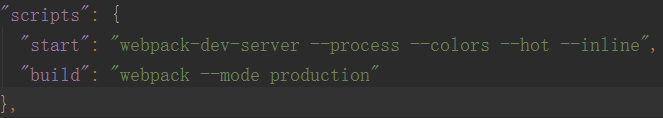
改正方法如下图:

用webpack --mode production打包出来就被压缩,空行和注释消失;
用webpack --mode development打包出来就是未压缩的;