在微信小程序的开发过程中,当需要请求第三方网站数据时,都是直接调用wx.request接口的:
xxxx:function(){
wx.request({
url: 'xxxxxxxxxx',
data: {},
header: { 'content-type': 'application/json' },
success: function (res) {
console.log("success!");
}
})
}
但是当我们在程序中实际调用以上程序时,就会报错:“xxxxxxxxxx不在合法域名列表中,请参考文档https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html” 。
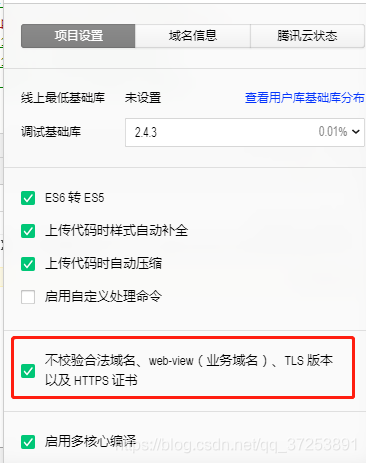
为了简便开发,微信开发者工具给我们提供了一个选项:点击详情->勾选‘不校验合法域名’。

这样就可以正常使用wx.request了。但是这只是为了简化开发,当需要发布时,这种方式是行不通的。这个时候就需要配置合法域名了。
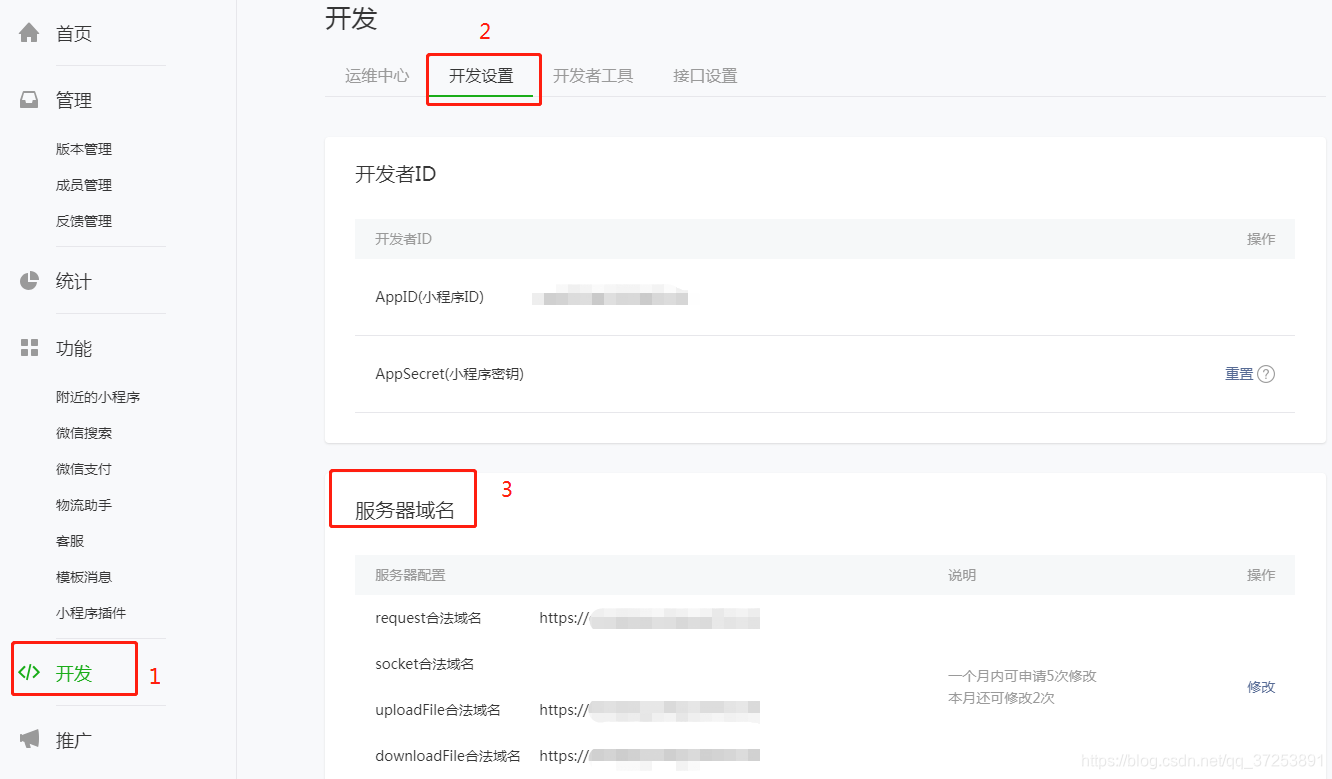
点击:开发->开发设置->服务器域名。

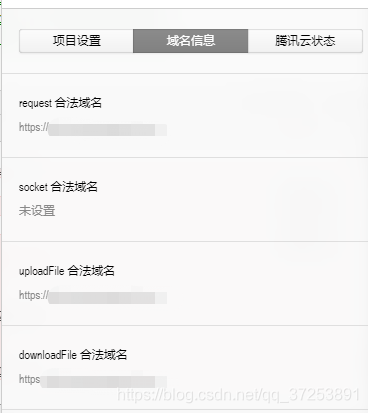
配置成功之后,保存并刷新页面,然后在微信开发者工具里,清除缓存,重新编译一下,在点开详情,点击域名信息就可以看到了。

这样就OK了。
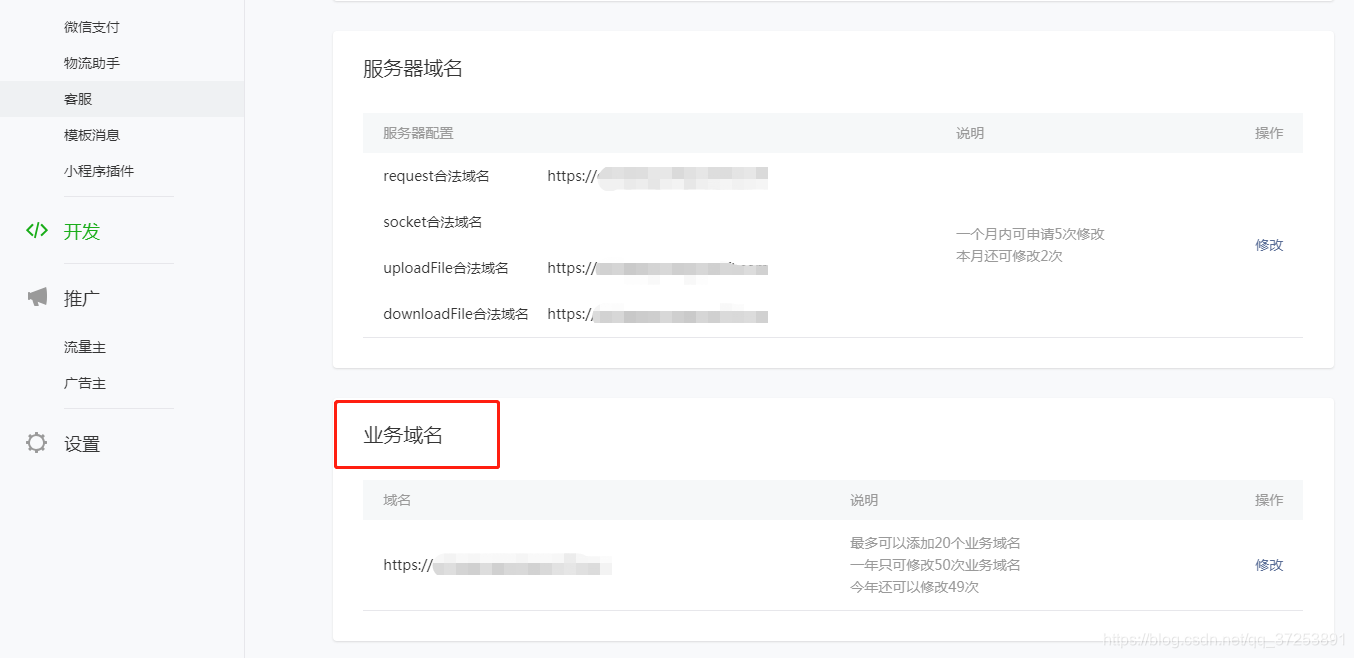
但是如果我们在小程序中,用webview的方式引用了第三方页面,会报“页面找不到”的错,这个时候就需要你配置业务域名了。

业务域名就在上面配置合法域名的下面。
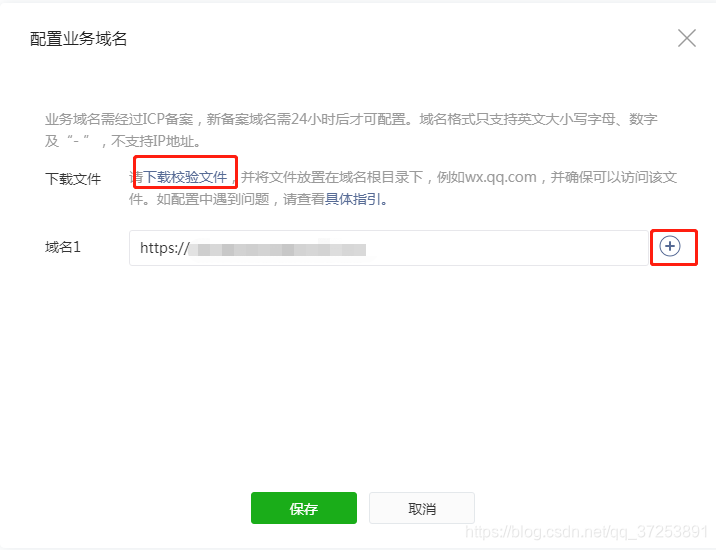
配置业务域名,首先域名,然后下载检验文件。

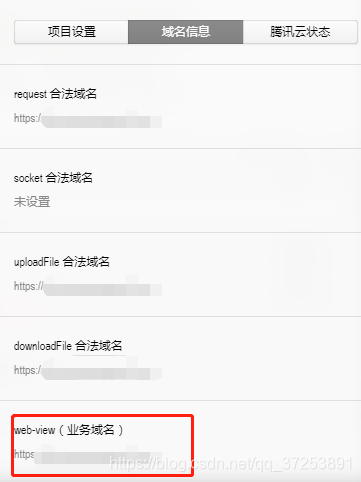
然后上传校验文件到域名根目录,如果是tomcat服务器,则放到webapps/ROOT文件目录下就可以通过校验了。然后在微信开发者工具中清除缓存->重新编译->详情->域名信息就可以看到了。

这样就可以正常使用webview访问第三方页面了。