快速链接:【JavaWeb项目实训】——总目录
JavaWeb项目实训Day5:统计词频(功能)-Echarts表格分析、数据处理
一、统计词频(功能)分析
1、实现目标:
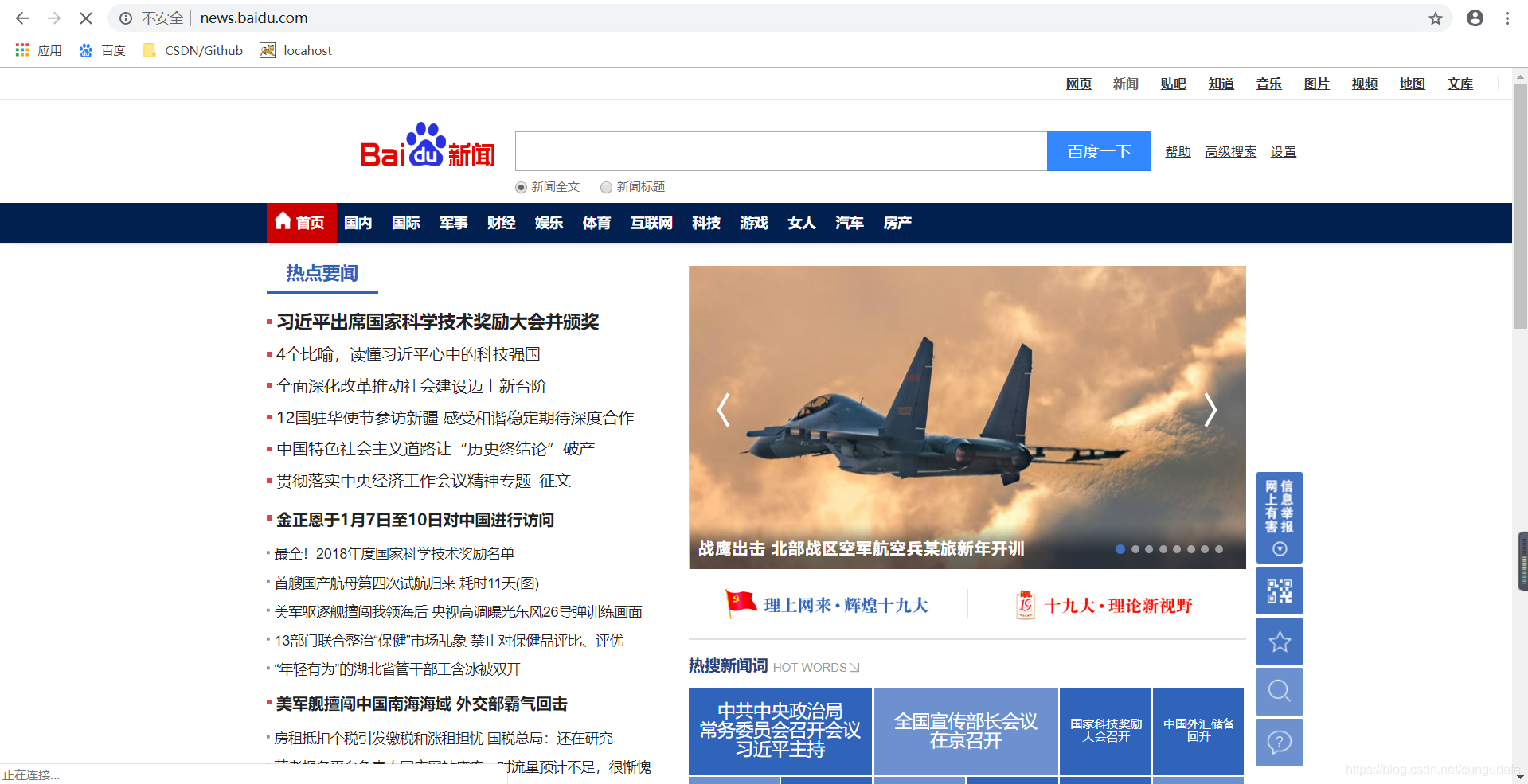
原新闻网页:

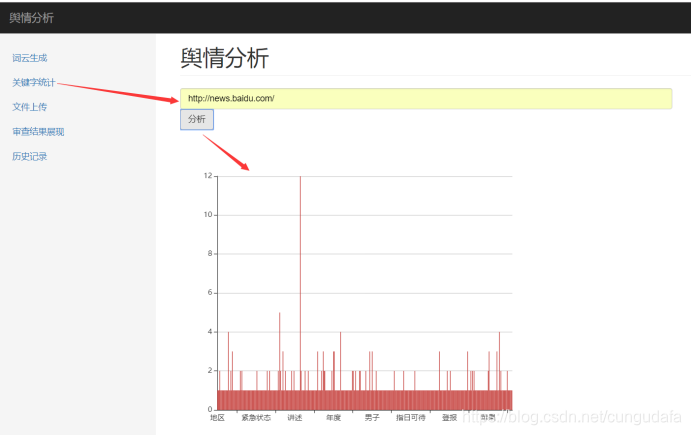
分析高频词汇:

2、思路分析:
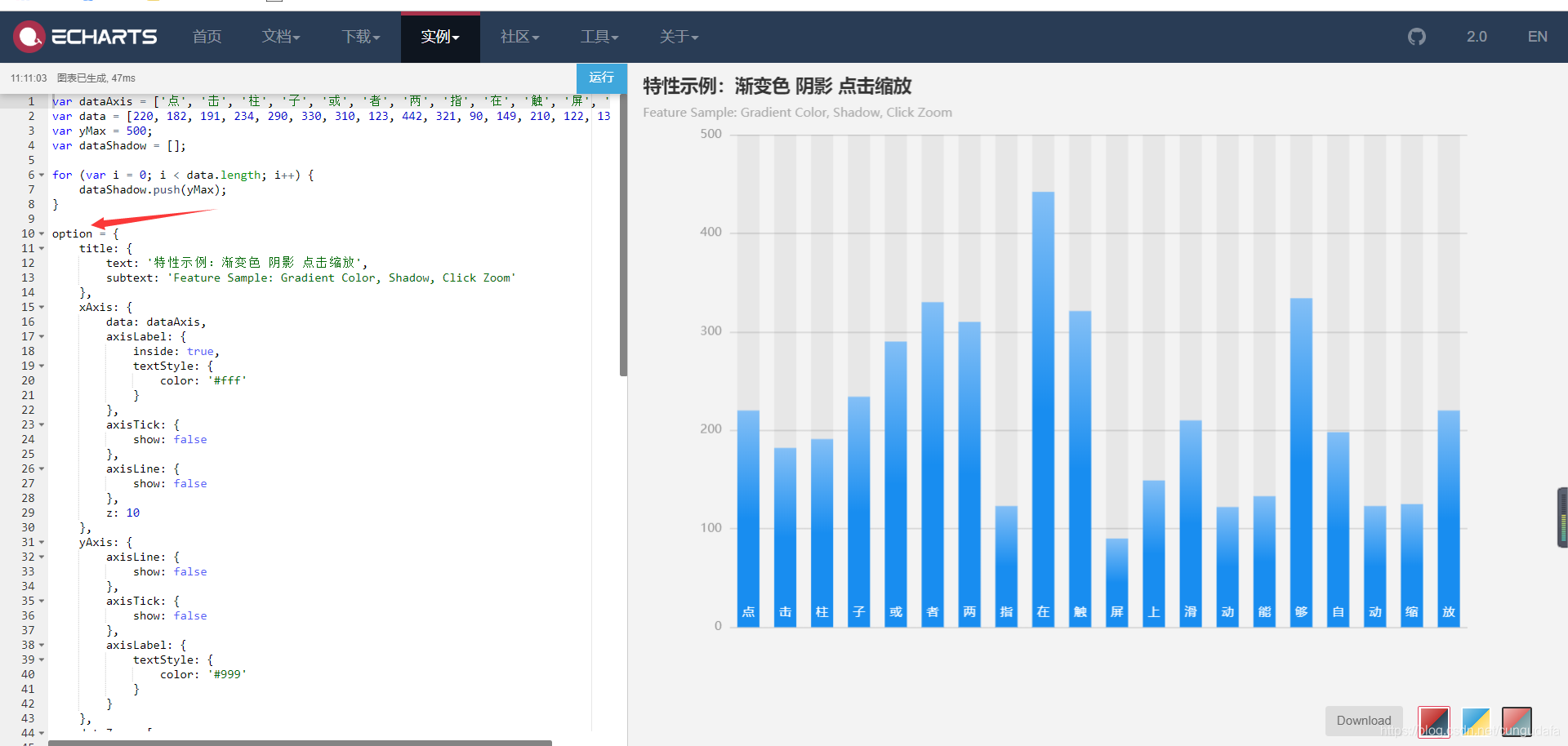
(1)Echats图表
如何有效的构建某个图表中的data数据格式和数据内容
Echarts表格网站:https://echarts.baidu.com/
(2)设计json数据格式
json数据格式一种标准数据格式
但是构成本质实际上还是字符串
标准:1 对象 2 数组
{key:value,key1:value} 对象
[]
对象和数组可以相互嵌套
[{a:{a:[]}},{}]
读json数据格式的时候 从外面到里面
---------------jsonlib fastjson
a把Object转换成json的数据格式
b反着来
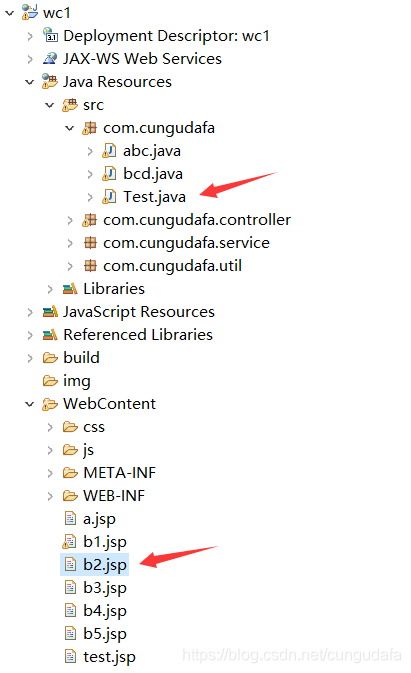
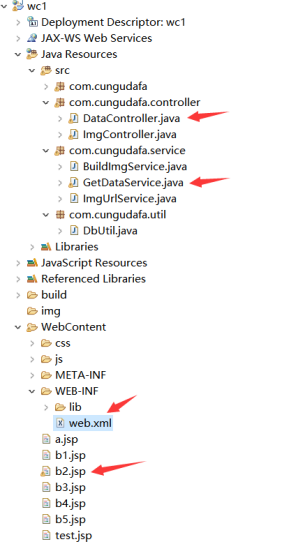
3、本次实验总项目结构:

二、Echarts表格分析
Echarts表格网站:Echarts官网及小白教程
关键option

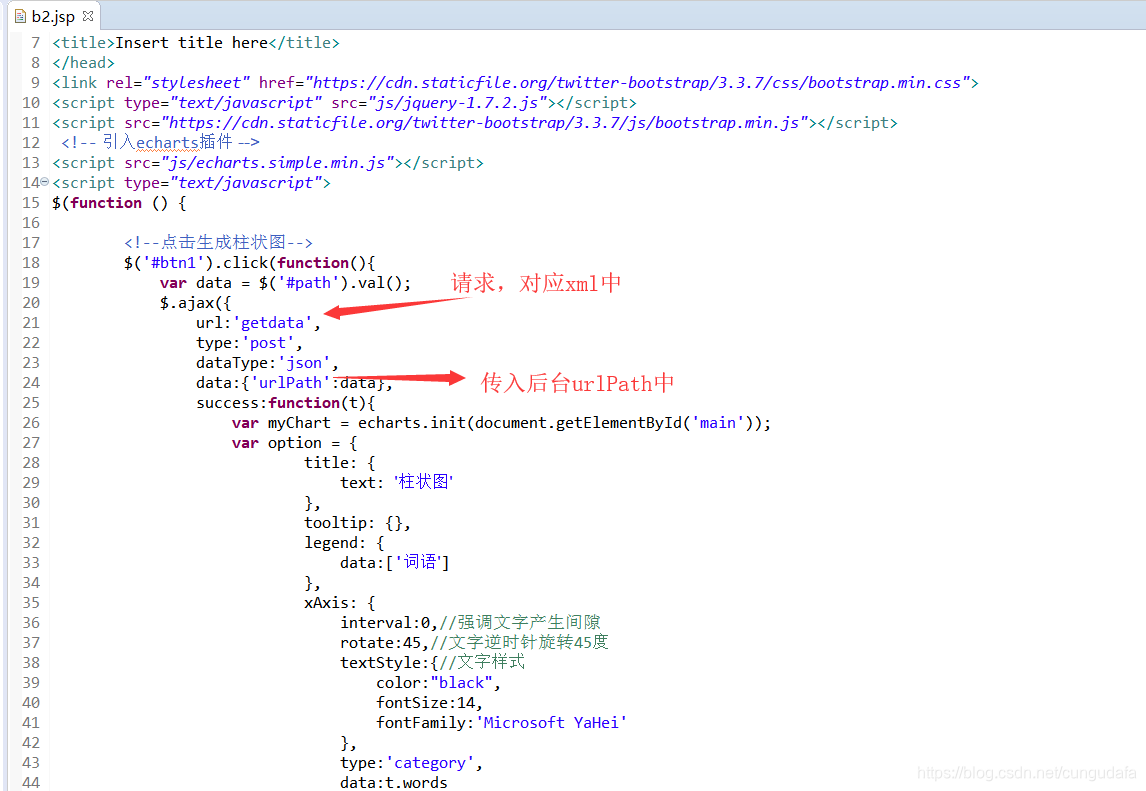
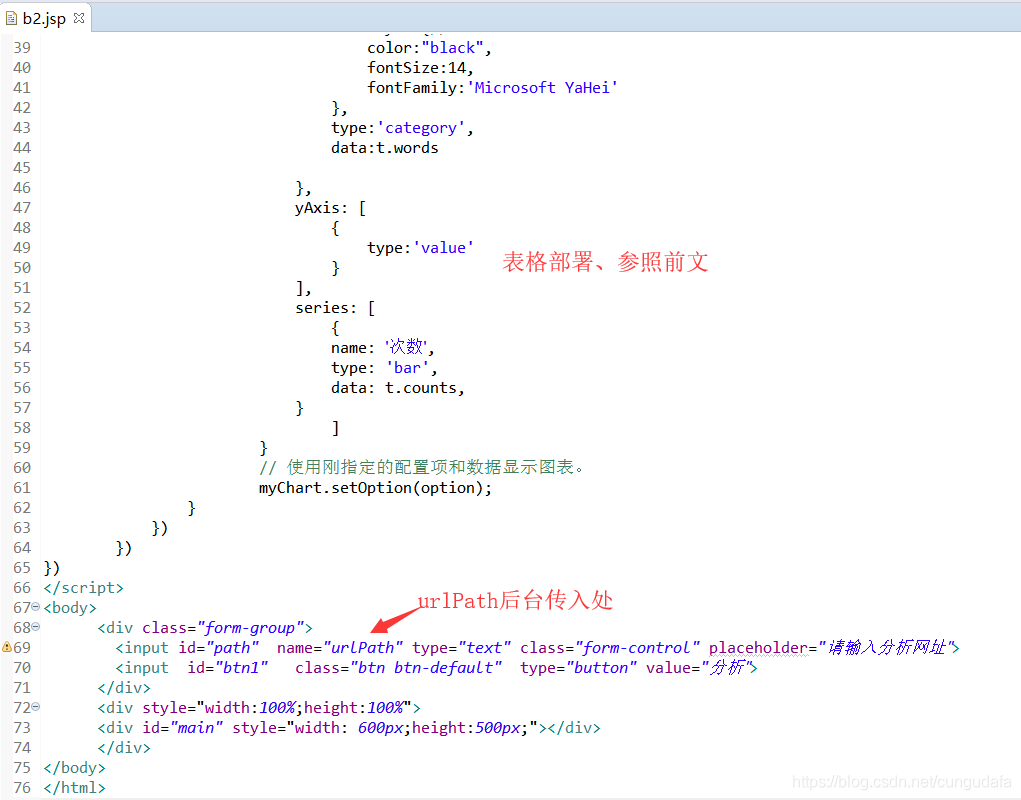
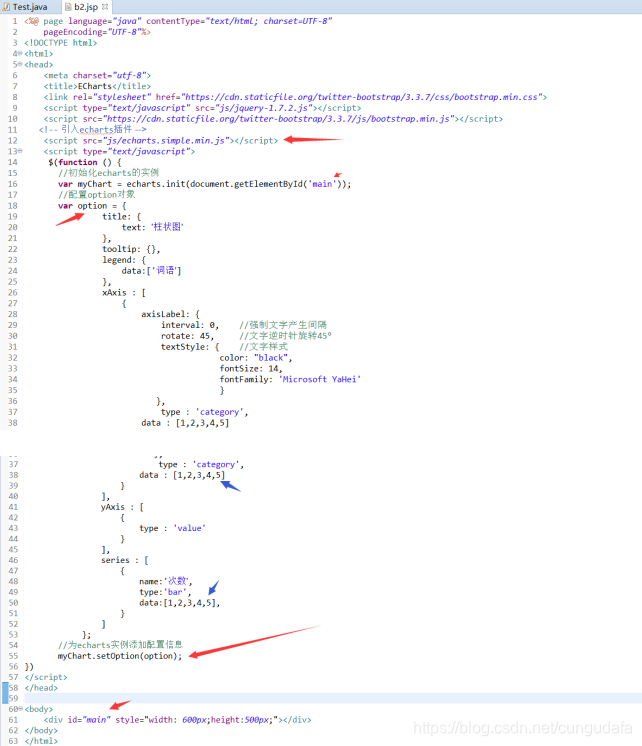
根据教程、新建b2.jsp:

结果:

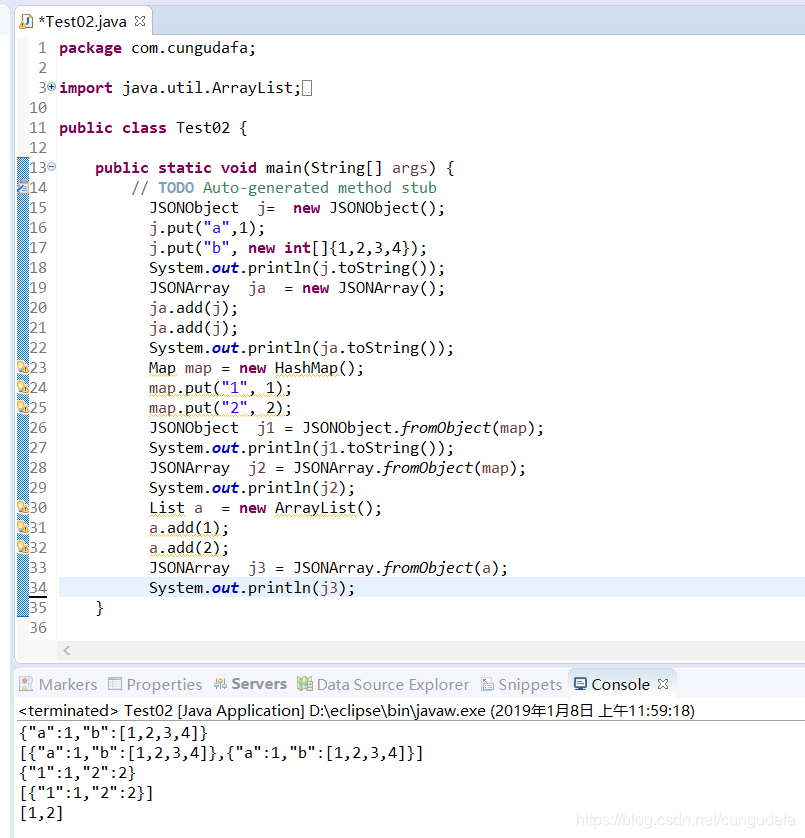
三、数据处理
新建test02.java: main测试数据格式及嵌套!

四、爬取data再分析
1总结构

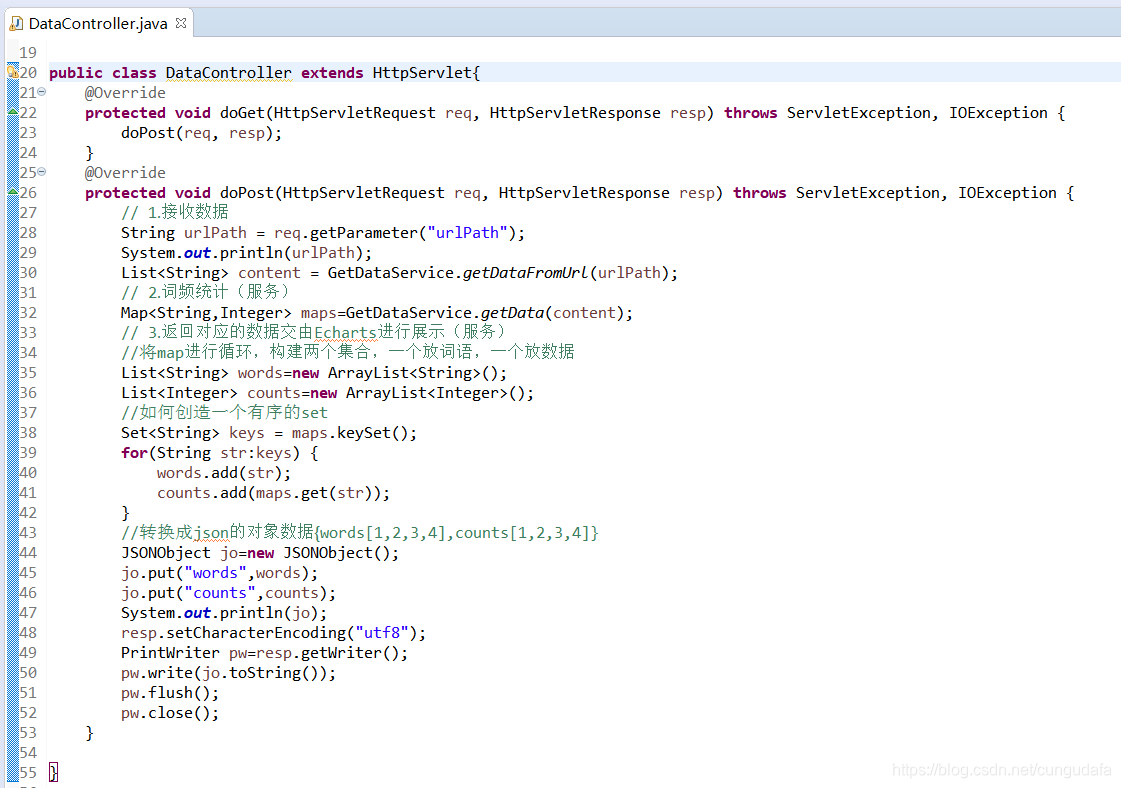
2总结上边的方法,用Datacontroller.java函数调用:

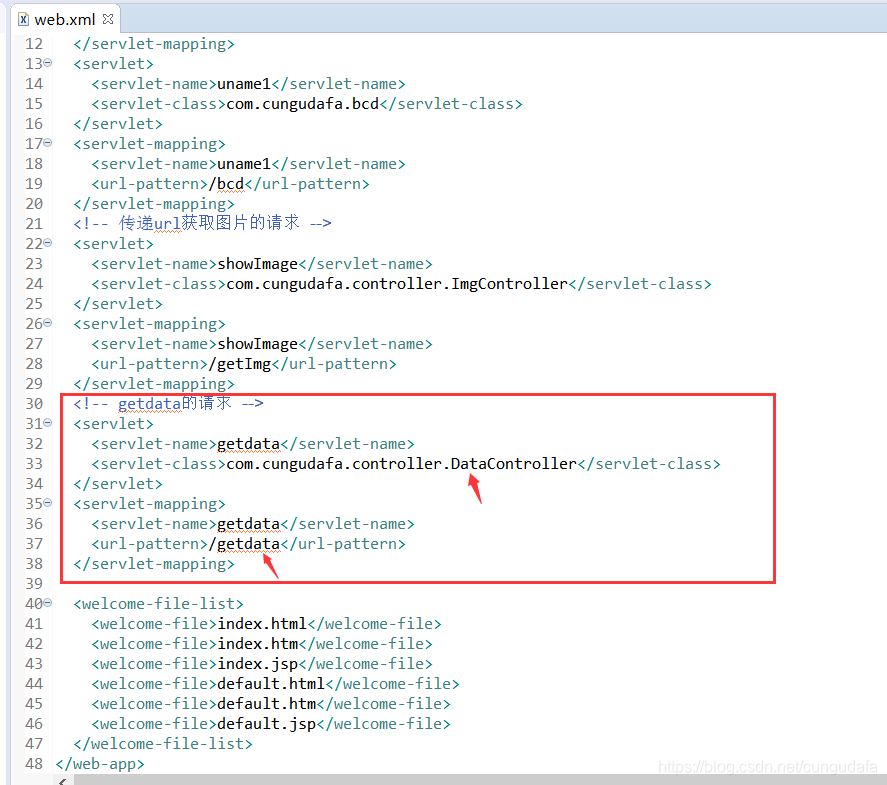
3 界面设计web.xml请求添加getdata

4 b2.jsp页面
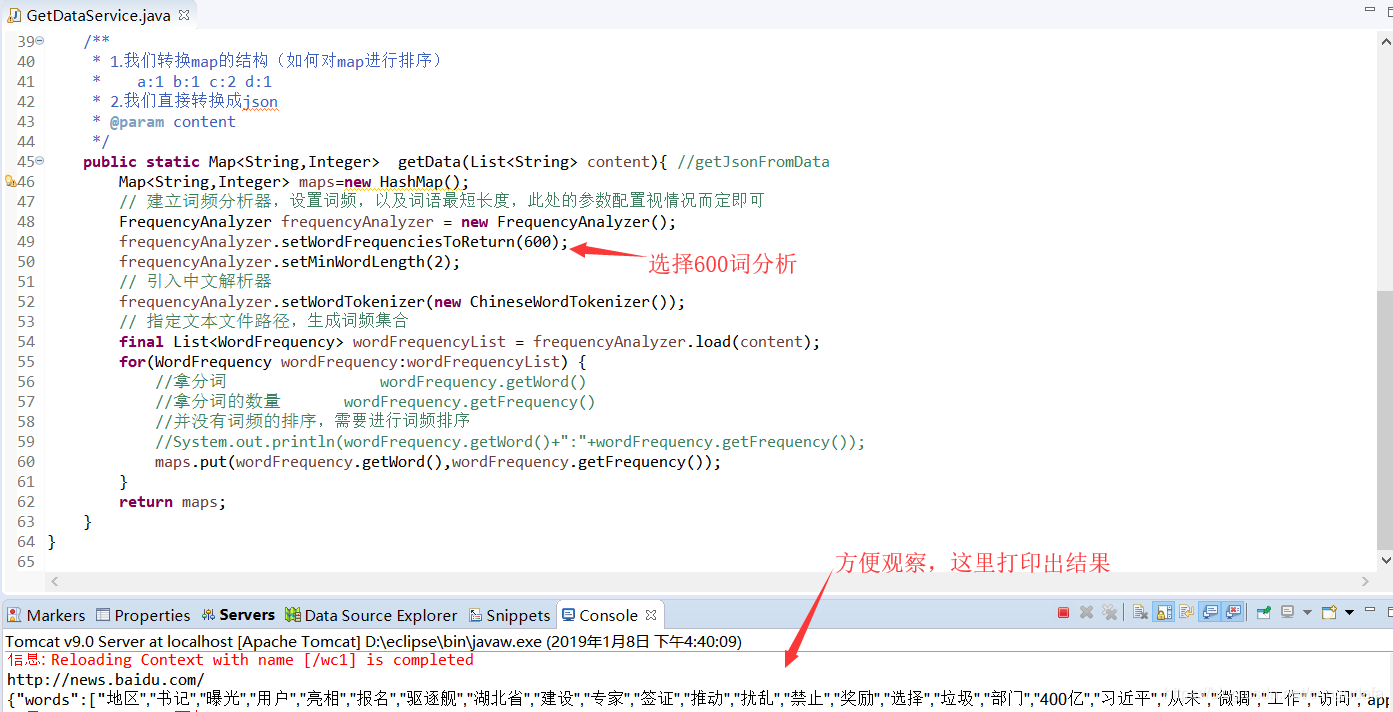
5 getDataService添加如下内容:

今天大致就是这样,finish~
源码在最后工程结束时给出!