版权声明:★Study hard and make progress every day.☺★ https://blog.csdn.net/qq_38225558/article/details/86555385
商品管理 - 显示属性以及sku属性
一、修改数据库表设计 --> 优化之前的表
二、重新生成代码
1、删除:

2、生成:

3、修改代码 - product部分
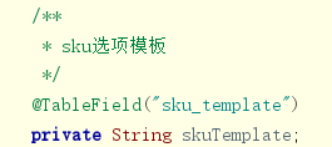
domain:

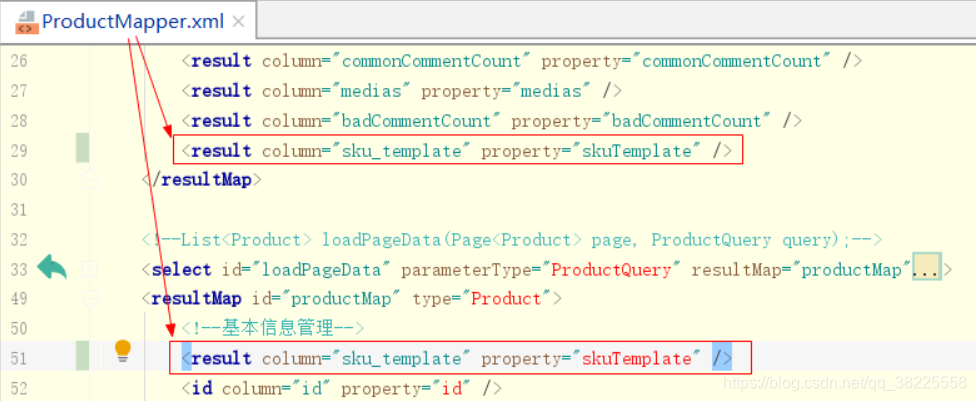
mapper:

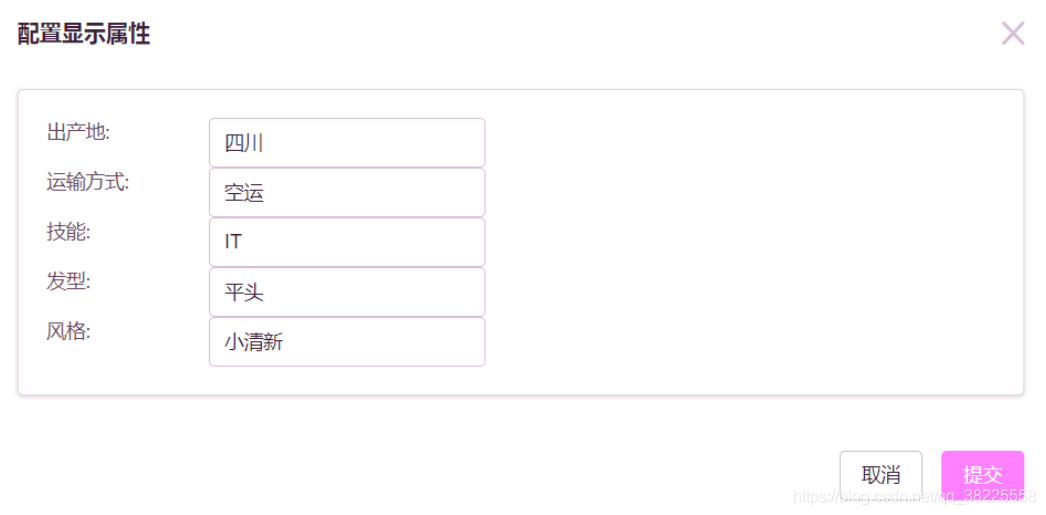
三、显示属性
1、前端布局

2、后端接口准备
①查询显示属性
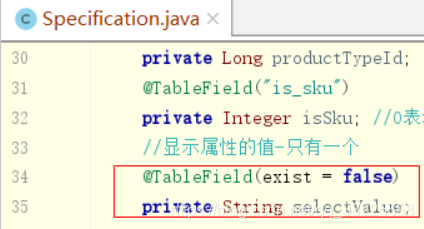
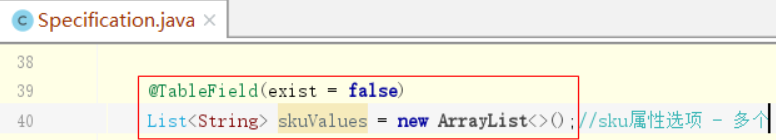
domain:

SpecificationController中:
@Autowired
private IProductService productService;
/**
* 根据类型id查询所有的显示属性 -》 查询条件: 类型id, isSku
*/
@RequestMapping(value = "/product/{productId}",method = RequestMethod.GET)
public List<Specification> queryViewProperties(@PathVariable("productId") Long productId){
Product product = productService.selectById(productId);
String viewProperties = product.getViewProperties();
//如果商品已经设置显示属性,直接从product表中获取(里面有属性,也有数据)
if (StringUtils.isNotBlank(viewProperties)){
return JSONArray.parseArray(viewProperties, Specification.class);
}else{ //如果没有设置过,则从属性表中获取属性名称
EntityWrapper<Specification> wrapper = new EntityWrapper<>();
wrapper.eq("product_type_id", product.getProductTypeId());
wrapper.eq("is_sku", 0);
return specificationService.selectList(wrapper);
}
}
②保存显示属性
service中:
void addViewProperties(Long productId, List<Specification> specifications);//添加显示属性
@Override
public void addViewProperties(Long productId, List<Specification> specifications) {
//fastJson
String viewProperties = JSONArray.toJSONString(specifications);
Product product = productMapper.selectById(productId); //获取商品
product.setViewProperties(viewProperties); //设置viewProperties
productMapper.updateById(product); //修改
}
controller中:
/**
* 保存、修改
* @param params 传递的实体
* @return Ajaxresult转换结果
*/
@RequestMapping(value="/addViewProperties",method= RequestMethod.POST)
public AjaxResult save(@RequestBody Map<String,Object> params){
try {
Integer tmp = (Integer) params.get("productId"); //Integer
Long productId = Long.parseLong(tmp.toString());
List<Specification> specifications = (List<Specification>) params.get("specifications");
productService.addViewProperties(productId,specifications);
return AjaxResult.me();
} catch (Exception e) {
e.printStackTrace();
return AjaxResult.me().setMessage("保存显示属性失败!"+e.getMessage());
}
}
3、前端代码实现
具体见源码:
<!--显示属性对话框界面-->
<el-dialog title="配置显示属性" v-model="viewPropertiesVisible" :close-on-click-modal="false">
<el-card class="box-card">
<div v-for="viewProperty in viewProperties" :key="viewProperty" class="text item">
<el-row :gutter="20">
<el-col :span="4">{{viewProperty.name}}:</el-col>
<el-col :span="20"><el-input auto-complete="off" v-model="viewProperty.selectValue" style="width: 200px"></el-input></el-col>
</el-row>
</div>
</el-card>
<div slot="footer" class="dialog-footer">
<el-button @click.native="viewPropertiesVisible = false">取消</el-button>
<el-button type="primary" @click.native="viewPropertiesSubmit" :loading="editLoading">提交</el-button>
</div>
</el-dialog>
四、sku属性
1、后端接口实现 - 和显示属性一样,先在商品表查询,如果有就包含了数据和值.否则从属性表中获取属性名称
domain:

SpecificationController中:
/**
* 根据类型id查询所有的sku属性 -》 查询条件: 类型id, isSku
*/
@RequestMapping(value = "/product/skusProperties/{productId}",method = RequestMethod.GET)
public List<Specification> querySkusProperties(@PathVariable("productId") Long productId){
Product product = productService.selectById(productId);//获取商品,尝试获取里面的 sku_template
String sku_template = product.getSkuTemplate();
if (StringUtils.isNotBlank(sku_template)){
return JSONArray.parseArray(sku_template, Specification.class);
}
//如果有直接转换返回,没有则从属性表中查询获取
EntityWrapper<Specification> wrapper = new EntityWrapper<>();
wrapper.eq("product_type_id", product.getProductTypeId());
wrapper.eq("is_sku", 0);
return specificationService.selectList(wrapper);
}
2、前端实现 - 代码部分略