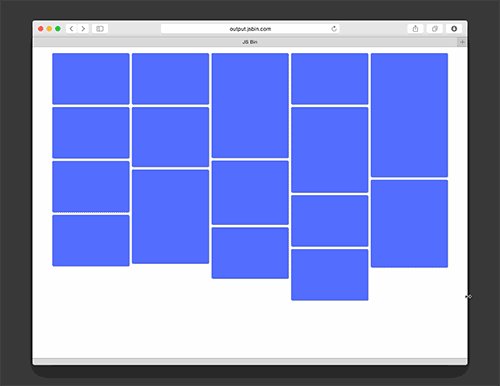
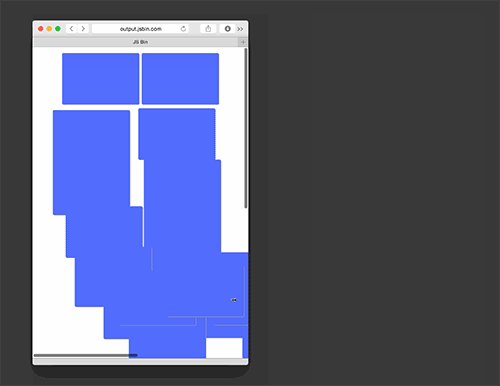
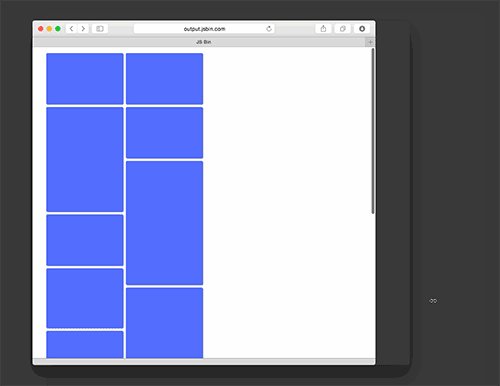
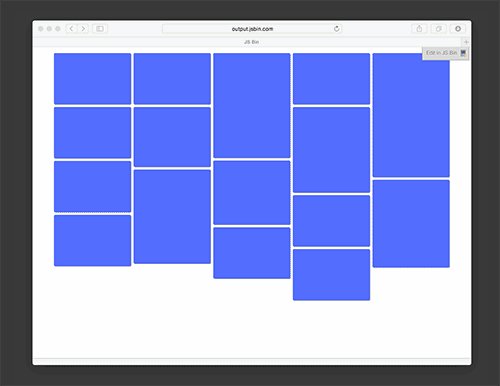
介绍一款最近用过的轻量级的瀑布流插件,大小只有2kb,而且是响应式的,在移动端也可以使用。

使用案例如下:
1.html部分
//为父容器和子元素分别加上class:grid和grid-item
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
其中,grid和grid-item设定的样式如下:
.grid {
position: relative;
}
.grid-item {
position: absolute;
}
2.js部分
//首先引入外部js文件
<script src="http://henriquea.github.io/minigrid/minigrid.js"></script>
//函数调用
(function(){
minigrid('.grid', '.grid-item');
window.addEventListener('resize', function(){
minigrid('.grid', '.grid-item', 6, animate);
});
})();
3.使用CSS transition 属性给栅格加入动画
.grid-item {
transition: .3s ease-in-out;
}