JavaScript:主要有四点
1,解释型语言:不像java那种非脚本语言编写的程序一样,必须要经过“编写–>编译–>链接–>运行”四个步骤,而作为脚本语言的js只需要经过“编写–>运行”,这意味着js的运行状态是边运行边检查的,并且其是文本字符格式。
2,跨平台(这就是DOM模型产生的原因)
3,基于对象和事件驱动(使静态的html变为动态的,交互性强的html)
4,用于客户端(比如表单验证,以减轻服务器的压力,减小宽带)
DOM模型:
因为在最初状态,js在不同的浏览器对同一对象得操作方式不同,所以可能会造成页面加载不出;而且DOM模型也解决了Netscape的JavaScript和Microsoft的JScript之间的不兼容问题。
DOM:文档对象模型(Document Object Model)
通过DOM可以动态的改变文档内容
动态改变文档内容的原理:
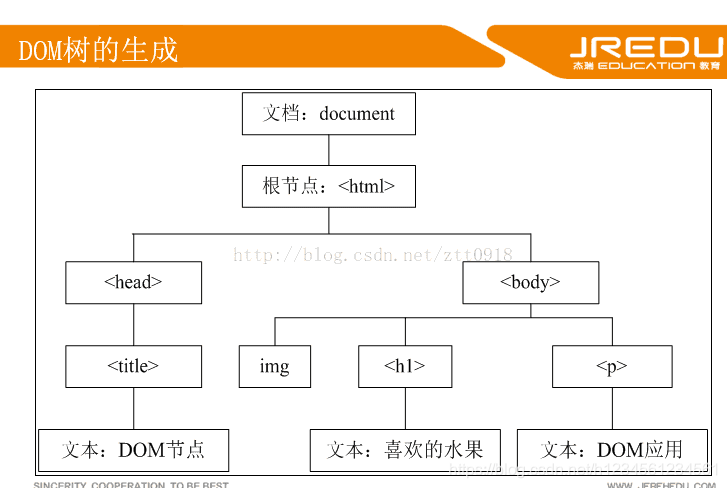
解析文档(如HTML)并生成DOM树 (document.xxx)
通过DOM标准接口+编程语言改变文档内容
在document.xxx后就生成了棵基于对象和信息的树
如图:


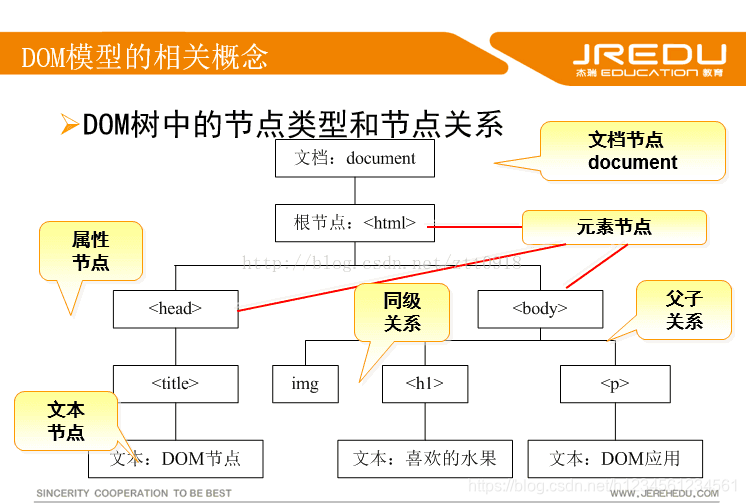
在这个树层次里面允许开发者通过js中的选择器来寻找自己想要的节点。