---恢复内容开始---
对于大多数学过编程语言的人来说都知道大部分的编程语言都可以用来开发web运用,对于python来说也是可以的,不过对于web开发来说用python你可以选择
两个不同的框架,如果你想要的是那种全站是的开发,那么你就要了解Django,Django是Python语言编写的一个全栈式Web框架,可以帮助我们快速编写一个具
有数据库功能、增删查改、后台管理等功能的网站,下面对Django和flask进行对比:
Django:无socket,依赖第三方模块wsgi,中间件,路由系统(CBV,FBV),视图函数,ORM。cookie,session,Admin,Form,缓存,信号,序列化。
Flask:无socket,中间件(需要扩展),路由系统,视图(CBV)、第三方模块(依赖jinja2),cookie,session弱爆了
所以说如果你只需要一些很简单的功能,使用flask可能是个更好的选择,下面我们就开始介绍flask框架
一.flask框架的简单入门:
1.首先flask的安装:
对于没有安装flask的人来说,我们可以通过pip来安装,来安装flask你只需要在以管理员身份运行的cmd界面输入 py -3 -m pip install flask即可(我的python是3.7)
这个命令会链接到pypi网站下载安装的flask模块以及flask依赖的另外四个模块(werkzeug,marksafe,jinja2,itsdangerous)
2.简单的介绍:
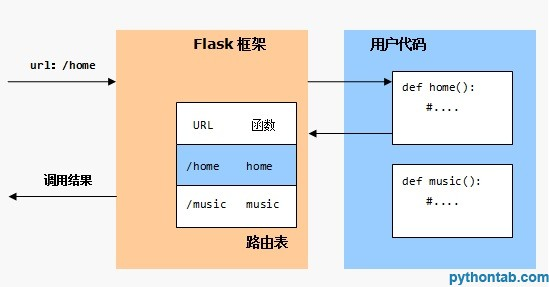
下面我们来简单介绍一下flask,Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后触发Flask框架,开发人员基于Flask框架提供的功能对请求进行相应的处理,并返回给用户,如果要返回给用户复杂的内容时,需要借助jinja2模板来实现对模板的处理,即:将模板和数据进行渲染,将渲染后的字符串返回给用户浏览器。flask是一种轻量级的框架他不向其他框架一样包含了数据库抽象层和表单验证等其他功能,但是flask框架却支持拓展来添加这些应用,flask虽然是一种微型框架,但不代表着他缺少某些功能,而是不会帮你做太多的决策,比如使用某种数据之类的,这些都是由自己在开发中自己决定。
3.flask的简单应用:
第一步:
就是要实例化一个flask:
from flask import Flask
#实例化Flask app = Flask(__name__) #设置路由路径,当浏览器上是该地址是则调用该方法 @app.route('/') def hello_world(): return 'Hello World!' #用于调试改模块 if __name__ == '__main__': app.run()
上面简单例子我们可以看到实例化flask中我之传入了当前模块的名字,但是其参数并不只是这一个,下面我们来简单的了解一下其传入的参数以及其意义
self, import_name, static_path=None, static_url_path=None,static_folder='static', template_folder='templates',instance_path=None, instance_relative_config=False, root_path=None
以上就是实例flask的参数,下面来讲解以下这些参数的意义:
template_folder="template":template模板目录, 默认当前项目中的 templates 目录
root_path:主模块所在的目录的绝对路径,默认项目目录
在return render_template时会将上面两个进行拼接,找到对应的模板地址
static_folder="static":静态文件目录的路径 默认当前项目中的static目录
static_url_path="/static":访问静态文件路由地址 默认是"/"+static_folder
静态文件查找:
如:在根目录下创建目录,templates和static,则return render_template时,可以找到里面的模板页面;如在static文件夹里存放11.png,在引用该图片时,静态文件地址为:/xxxx/11.png
app=Flask(__name__,template_folder='templates',static_url_path='/xxxx')
在template中找到模板:
如在template文件中有一个名为index.html的模板
<html> <head> {% if title %} #{% %}这样代表控制语句,意思是如果有传入title变量,则显示title-microblog <title>{{title}} - microblog</title> {% else %} <title>Welcome to microblog</title> #如果没有传入参数,则显示welcome to microblog {% endif %} #这里大不同!!HTML里面的逻辑语句,需要用{% endif %} 来结束逻辑语句 </head> <body> <h1>Hello, {{user.nickname}}!</h1> </body> </html>
下面是使用模板并对模板进行绚烂:
from flask importrender_template from app importapp @app.route('/') @app.route('/index') def index(): user = {'nickname': 'Miguel'} # fake user return render_template("index.html", title = 'Home', user = user) #这里模块里的第一个user指的是html里面的变量user,而第二个user指的是函数index里面的变量user
render_template的功能是对先引入index.html,同时根据后面传入的参数,对html进行修改渲染。
instance_path和instance_relative_config是配合来用的、
这两个参数是用来找配置文件的,当用app.config.from_pyfile('settings.py')这种方式导入配置文件的时候会用到
instance_relative_config:默认为False,当设置为True时,from_pyfile会从instance_path指定的地址下查找文件。
instsnce_path:用于指向另一个flask实例,指定from_pyfile查询文件的路径,不设置时,默认寻找和app.run()的执行文件同级目录下的instance文件夹;如果配置了instance_path(注意需要是绝对路径),就会从指定的地址下里面的文件
第二步:
绑定路由
绑定路由是为了能在你输入某个确定的地址后执行某个确定的视图函数,然后该视图执行的结果返回给wsgi服务器,然后产生想要的结果就像网站开发一样对于某一个特定的页面都会有一个对应的url地址,如下如所示,是一个执行流程

绑定路由有两种方法:
一种是使用route装饰器将一个url规则绑定在一个视图上函数上,例如:
@app.route('/index.html',methods=['GET','POST'],endpoint='index') def index(): return 'Index'
另一种是使用Flask应用实例的add_url_rule()方法,例如:
def index(): return "Index" self.add_url_rule(rule='/index.html', endpoint="index", view_func=index, methods=["GET","POST"]) or app.add_url_rule(rule='/index.html', endpoint="index", view_func=index, methods=["GET","POST"]) app.view_functions['index'] = index
下面来解释一下该方法传入的参数:
rule: 一个字符串格式的url规则,如:"/login". 注:就是从route方法中调用add_url_rule是传递的rule
view_func: 视图函数,当对应的endpoint名字被请求时需要调用的函数。注:如果时router方法点用的add_url_rule,则这个参数时router方法传递过来的
methods:是指定http的方法支持,其中两个参数代表两种方法都支持,默认只支持get方法
endpoint:访问点,在flask框架中并不是跟据url一步定位到对应的视图的而是要跟据其中的访问点来找到对应的视图
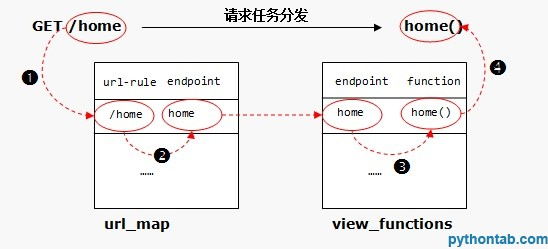
在Flask内部使用两张表维护路由:
url_map :维护URL规则和endpoint的映射
view_functions :维护endpoint和视图函数的映射。
以用户访问URL/home为例,Flask将首先利用url_map找到所请求URL对应的 endpoint,即访问点home,然后再利用view_functions表查找home这个访问点 对应的视图函数,最终匹配到函数home():
当没有定义其endpoint时其默认名是函数的名字
@app.route('/home') def home():pass

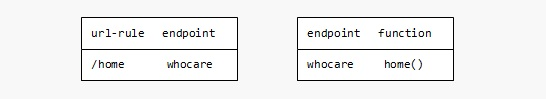
当为其endpoint取了别名时:同时对应的了两张表也发生了变化
@app.route('/home',endpoint='whocare') def home():pass

同时endpoint还可以通过使用url_for()来反向生成url
from flask import Flask, url_for @app.route('/index',endpoint="xxx") def index(): v = url_for("xxx") print(v) #这里打印出来的跟返回去的是一样的 return "index"
当我们希望使用的url中传入某些参数从而方便我们跟据传入的参数的不同进行不同的处理时我们就需要匹配动态的url地址了
您可以通过使用标记部分向URL添加变量部分 <variable_name>。然后,您的函数将接收<variable_name> 作为关键字参数。或者,您可以使用转换器指定参数的类型<converter:variable_name>。
下面通过简单的例子来进行说明:
@app.route('/user/<username>')
def show_user_profile(username): # show the user profile for that user
return 'User %s' % username
@app.route('/post/<int:post_id>')
def show_post(post_id):
# show the post with the given id, the id is an integer
return 'Post %d' % post_id
@app.route('/path/<path:subpath>')
def show_subpath(subpath):
# show the subpath after /path/
return 'Subpath %s' % subpath
其中可传入的参数有:
@app.route('/user/<username>') #常用的 不加参数的时候默认是字符串形式的 @app.route('/post/<int:post_id>') #常用的 #指定int,说明是整型的 @app.route('/post/<float:post_id>') @app.route('/post/<path:path>') #path转换器允许 规则匹配包含/的字符串,除此之外其他转换器都默认不识别/ @app.route('/login', methods=['GET', 'POST'])
接下来的便是为对应的路由绑定对应的方法,然后便是运行了具体便不说了;