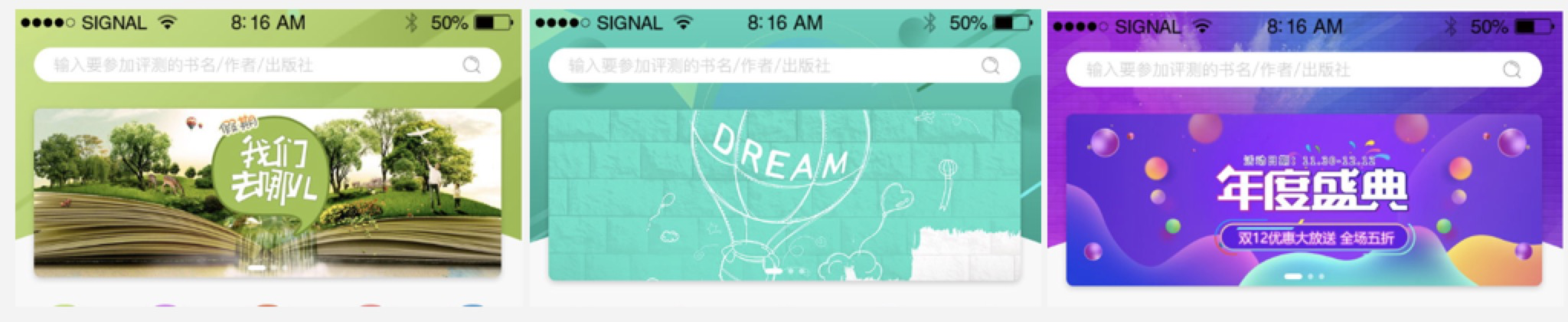
h5实现banner图与背景图同时切换的效果(swiper插件)

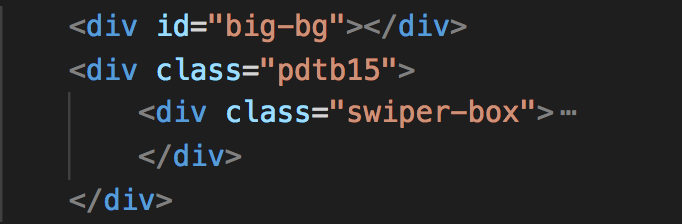
1、要在.swiper-box的div外面加一个div#big-bg,设置样式position:absolute;

2、css样式中写好3个背景图样式:.banner-bg1、.banner-bg2、.banner-bg3
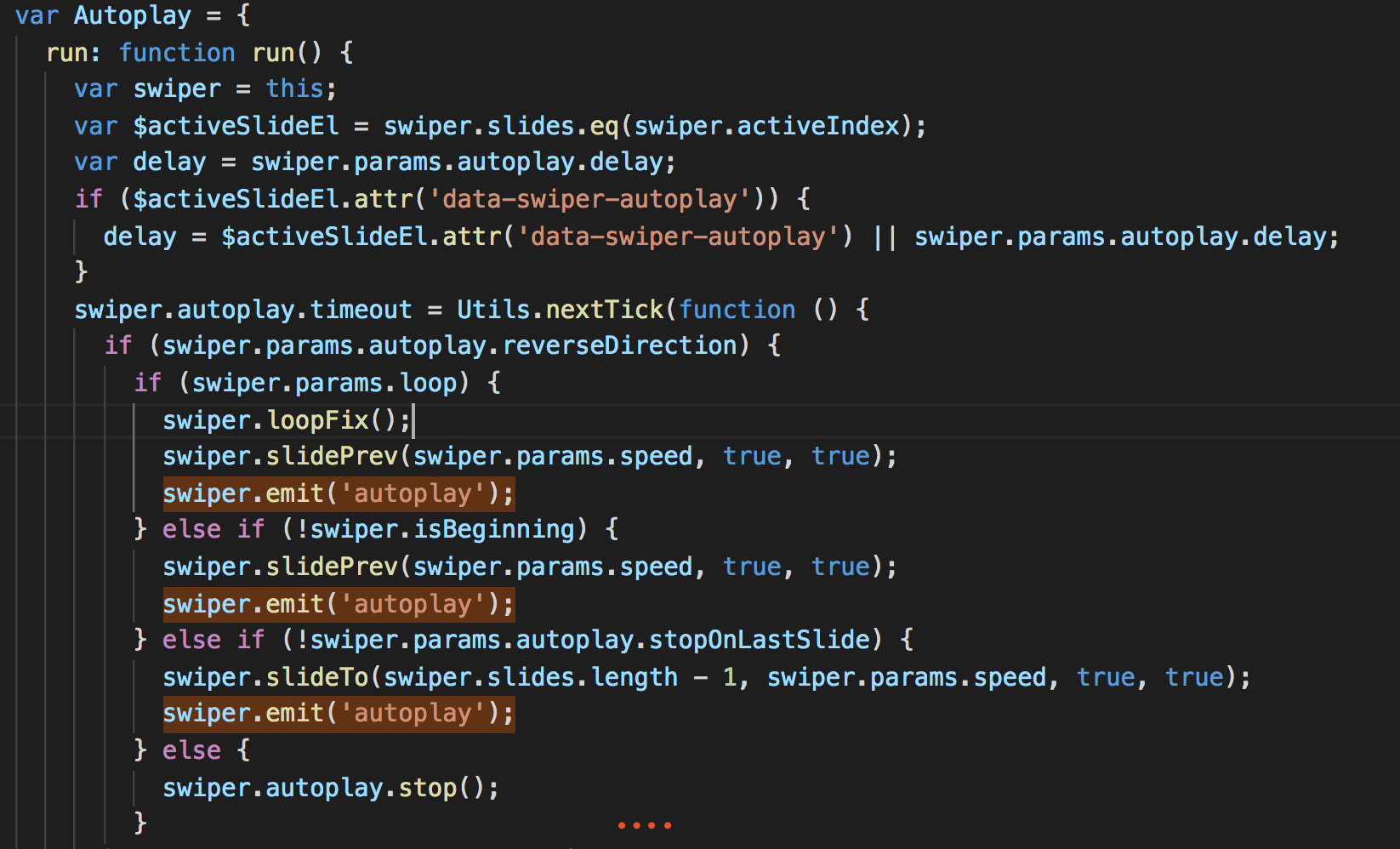
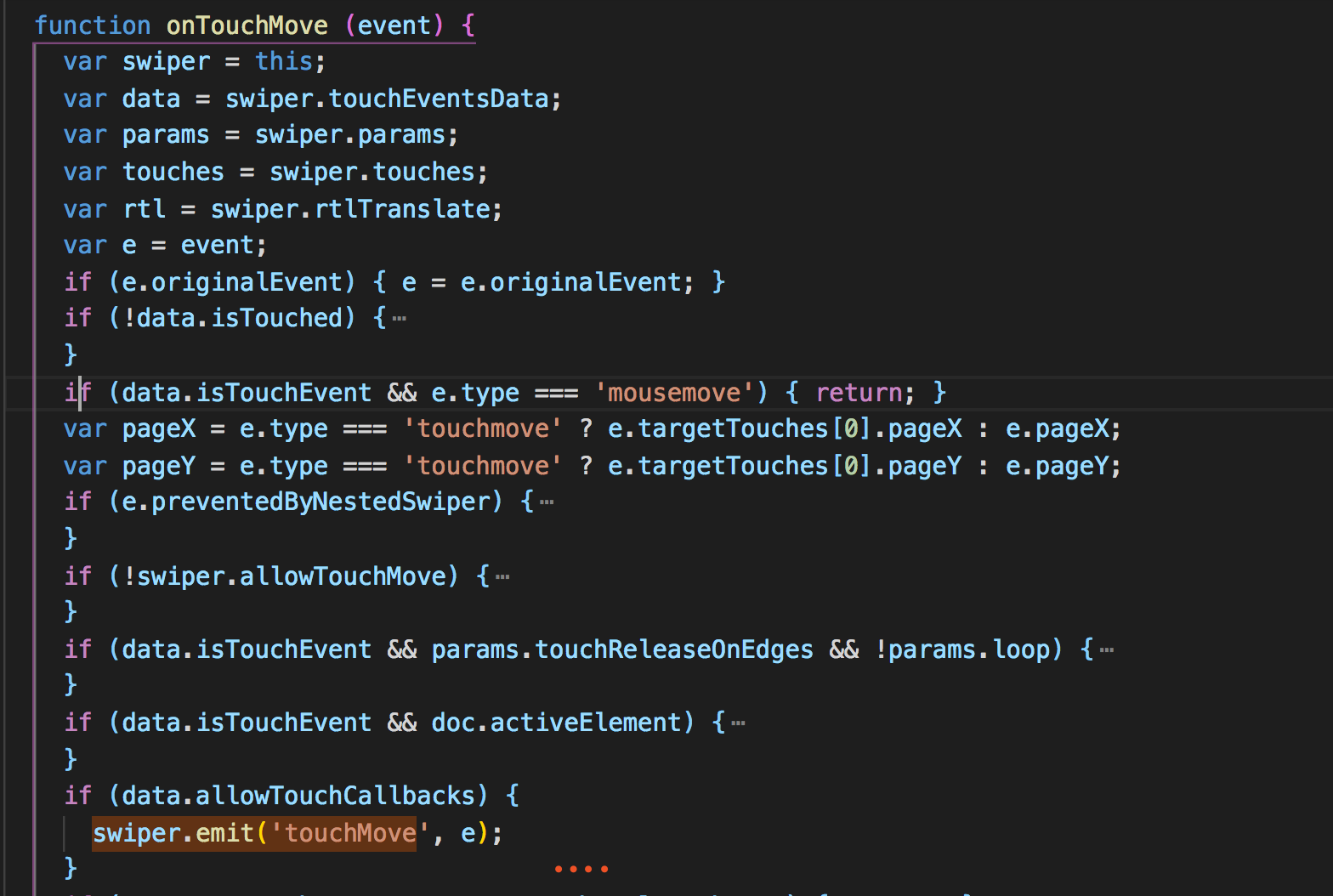
3、需要查看项目工程里swiper.js的源代码(node_modules/swiper/dist/js/swiper.js),找到控制自动轮播和触屏滑动的事件中emit出的方法名:autoplay、touchMove


4、在需要用到swiper插件的组件的初始化swiper的方法里,加入该方法的回调函数
_.initSwiper(){ var mySwiper = new Swiper(".swiper-box",{ .... on:{ beforeSlideChangeStart:function(){ if(this.activeIndex == 0){ this.$('#big-bg').addClass("banner-bg1"); } }, touchMove:function(){ let that = this; setTimeout(function() { //因为touchMove触发后,activeIndex更新延后了,所以延迟10ms再判断activeMove值 if(that.activeIndex == 0){ that.$('#big-bg').removeClass("banner-bg2"); that.$('#big-bg').removeClass("banner-bg3"); that.$('#big-bg').addClass("banner-bg1"); }else if(that.activeIndex == 1){ that.$('#big-bg').removeClass("banner-bg1"); that.$('#big-bg').removeClass("banner-bg3"); that.$('#big-bg').addClass("banner-bg2"); }else if(that.activeIndex == 2){ that.$('#big-bg').removeClass("banner-bg1"); that.$('#big-bg').removeClass("banner-bg2"); that.$('#big-bg').addClass("banner-bg3"); }else{ that.$('#big-bg').removeClass("banner-bg1"); that.$('#big-bg').removeClass("banner-bg3"); that.$('#big-bg').addClass("banner-bg2"); } }, 10); }, autoplay:function(){ if(this.activeIndex == 0){ this.$('#big-bg').removeClass("banner-bg2"); this.$('#big-bg').removeClass("banner-bg3"); this.$('#big-bg').addClass("banner-bg1"); }else if(this.activeIndex == 1){ this.$('#big-bg').removeClass("banner-bg1"); this.$('#big-bg').removeClass("banner-bg3"); this.$('#big-bg').addClass("banner-bg2"); }else if(this.activeIndex == 2){ this.$('#big-bg').removeClass("banner-bg1"); this.$('#big-bg').removeClass("banner-bg2"); this.$('#big-bg').addClass("banner-bg3"); }else{ this.$('#big-bg').removeClass("banner-bg1"); this.$('#big-bg').removeClass("banner-bg3"); this.$('#big-bg').addClass("banner-bg2"); } }, }