使用focus获得焦点添加样式
开发工具与关键技术:DW
作者:熊琪
撰写时间:2019年1月16日
我们用DW制作一些前端页面时通常会碰到一些带有焦点的元素,而这些带有焦点的元素样式并非是自己想要的,那么我们就可以通过foaus伪类在元素获得焦点时向元素添加特殊的样式。(IE 浏览器不支持此属性)
操作中截图如下:
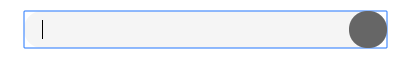
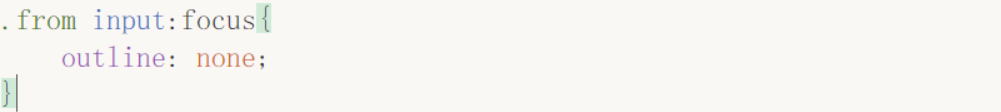
上图是一个用input标签构成的搜索框,很显然展现的效果不够美观,从而可以使用foaus伪类来去除搜索框的焦点,去除代码写法截图如下:
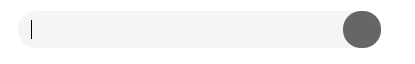
效果截图:
不仅仅在html中有伪类,在jquery也有其使用的方法:
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数。(拓展)
(–希望与小伙伴们一起讨论学习,并得到大师的指点)