《华为官网前端制作(作业练习)》
作者:熊琪
本次测试完成时间:2018年12月26日-2018年12月30日
完成模块功能:华为页面展示。
一、 效果实现
页面展示主要包括图片的轮播,鼠标事件。
页面展示:见图1,测试的主页面。

( 图1,页面全屏展示)
二、 演示功能
点击导航部分实现页面跳转,点击图中导航部分的 Select Region按钮出现详细选项雾罩层
导航部分如图2:

点击按钮Select Region出现雾罩层如图3:
 (图3 雾罩层)
(图3 雾罩层)
显示的是让用户选择国家或者地区,实现一个与用户交流和互动的功能,
点击右上角按钮可以退出回到主页面。
导航部分下面显示的是华为手机的一个分区,右边部分是一个搜索栏,可以让用户搜索到自己想要的种类与机型。
往下走为整个页面的动画效果(图片的动态轮播)轮播可通过插件完成也可通过js来完成;效果有:图片的自动播放,也可人为的点击左右按钮或者右下角小圆点进行图片的切换。
效果图片:

点击切换:

三、 经典代码部分:
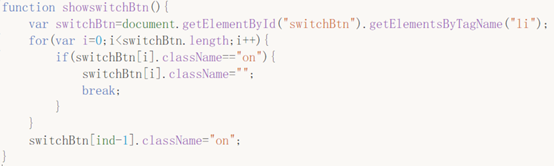
Js实现中其中按钮随之图片切换而切换代码图:


页面主要是向用户展示的是关于华为的产牌,方便用户浏览,让用户从中获取想要的信息
右上角查看更多按钮点击后会显示更多的华为品牌的产品,主要目的是为了方便用户了解详情。

同样的用户购买商品后也会遇到类似与售后服务问题,那么我们就有相同的解决措施,
售后咨询与详情截图:

四、 开发总结:
对与这次测试,我在当中领略到了很多有关自己的不足之处,项目测试让自己充分的理解了时间的宝贵,同学们都争分夺秒努力的去完成,这不仅仅体现的只是能按时完成作业,
更能考验我们的耐心,虽然前端内容不是特别的复杂,但在制作当中也遇到过难题,是用传统的js手动完成还是用插件,用插件跟自己的样式或者某些属性发生冲突时该右如何解决呢,这样能让我们在以后的项目研发中会更加的严谨,在生活中也会更加严谨。
在实现鼠标移入事件时锻炼了我们对js的熟练程度,方便以后的项目开发,了解与拓展也是学习的一部分,也许当你遇到问题时能更有效的解决,这也是学习知识的一种途径吧,多少都能增进你的知识。希望自己能在学习中学习!
(该前端页面为本人测试作业(表示正在学习当中),还望大神们指点赐教!)