CSS3 hover的一些小问题
(作者:郭海明,撰写时间:2019年1月19日)
1、 hover移入下划线
首先我们先在HTML里面用一个类,包裹一个span标签 然后在里面设置想要显示的文字

然后给文字设置样式颜色、大小、字体粗细等。


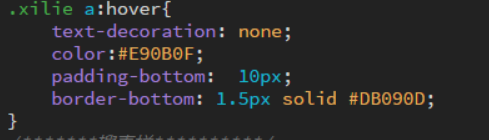
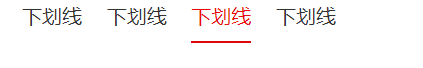
然后给它设置一个伪类(hvoer) 让鼠标移动到文字的时候,文字会有一个颜色的改变,并且文字下面会显示下划线,利用文字下边的内边距,让文字和下划线上下有10像素的距离。


这样子,一个简单的移入下划线就完成了
2、 hover移入使图片透明
当鼠标移动到图片或图标的时候,图片会有一个半透明的效果,同样也可以用hover来实现 首先我们创建一个类,然后把图片引进来


然后图片就会显示出来,我们只需要在类里面找到装图片的i标签,然后给标签设置一个伪类,伪类里面设置一个opacity为0.3。


这样当鼠标移动到哪张图片的时候,那张图片就会呈现半透明的状态了。
3、 hover使图片隐藏和显示
如果我们在写网页的时候,想让某些图片在不必要的时候隐藏起来,当鼠标移到图片位置的时候,图片才显示出来,hover同样也可以实现这样的效果
根据上面的HTML引入图片

我们只需要在CSS里面把照片的图像透明度(opacity)设置为0,这样图片就会隐藏起来


然后我们在hover这里把图像透明度(opacity)设置为1,这样每当鼠标移动到隐藏图片的时候,图片就会完全显示出来