img{
filter: opacity(25%); /* 透明度 */
filter: grayscale(50%); /* 灰度 */
filter: invert(1); /* 反色 */
filter: brightness(0.4); /* 亮度 */
filter: saturate(300%); /* 饱和度 */
filter: sepia(60%); /* 褐色 */
filter: blur(2px); /* 模糊 */
filter: hue-rotate(90deg); /* 色相翻转 */
filter: contrast(2); /* 对比度 */
filter: drop-shadow(5px 5px 5px #aaa); /* 阴影 */
}
-webkit-filter: blur(10px) brightness(80%) opacity(0.8);
filter: blur(10px) brightness(80%) opacity(0.8);
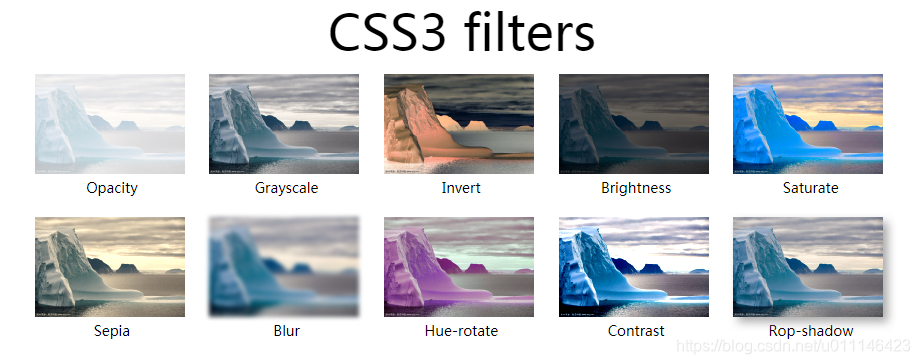
依次的滤镜效果分别是透明度、灰度、反色、亮度、饱和度、褐色、模糊(本人最喜欢的一种滤镜)、色相翻转、对比度、阴影
类似于PS里面的滤镜,当然没有PS里面的滤镜多
PS:可以使用hover观察效果