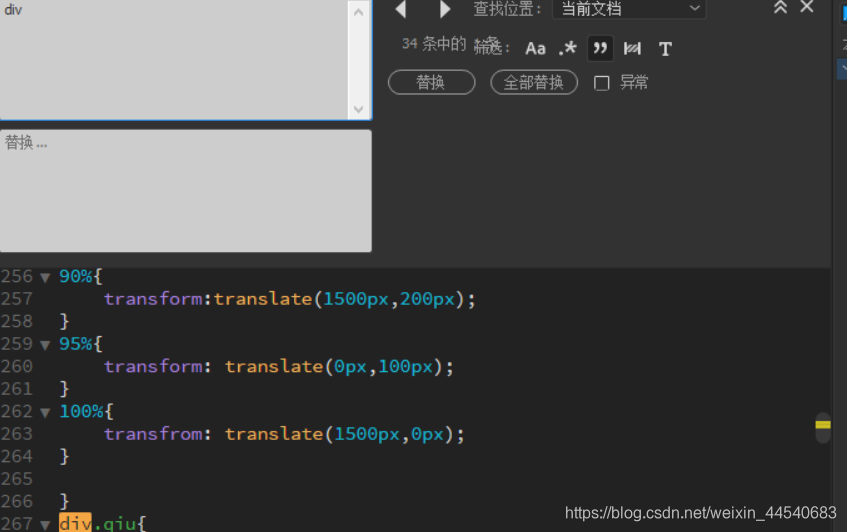
1丶在很多时候我们会找不到自己创建的某一个div创建的位置那么我们可以直接用Ctrl + F 直接进行搜索
比如名字为’qiu’直接写入qiu 便可以搜索出所有有这个的样式 那个最右边的黄色的点就是它的具体位置
2丶还有两个光标一个横杠光标 一个竖着的光标

如图所示 其实竖着的光标可以直接进行改 并不要按一下删除键再进行修改
3丶在我们创建一个行的div的时候 可能会一步一步打出来 其实有一个键也是可以直接打出来的那就是tab键
不止div 就连img p便签 a便签 等等直接可以写出来 比如div.11 再加一个tab键 可以直接变成
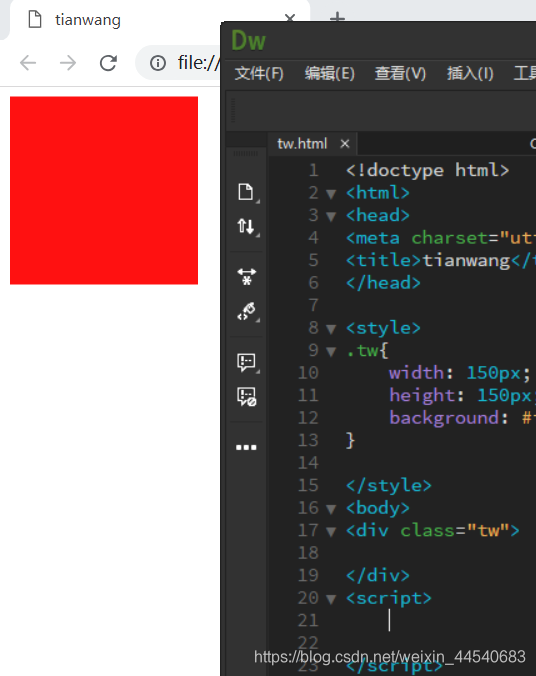
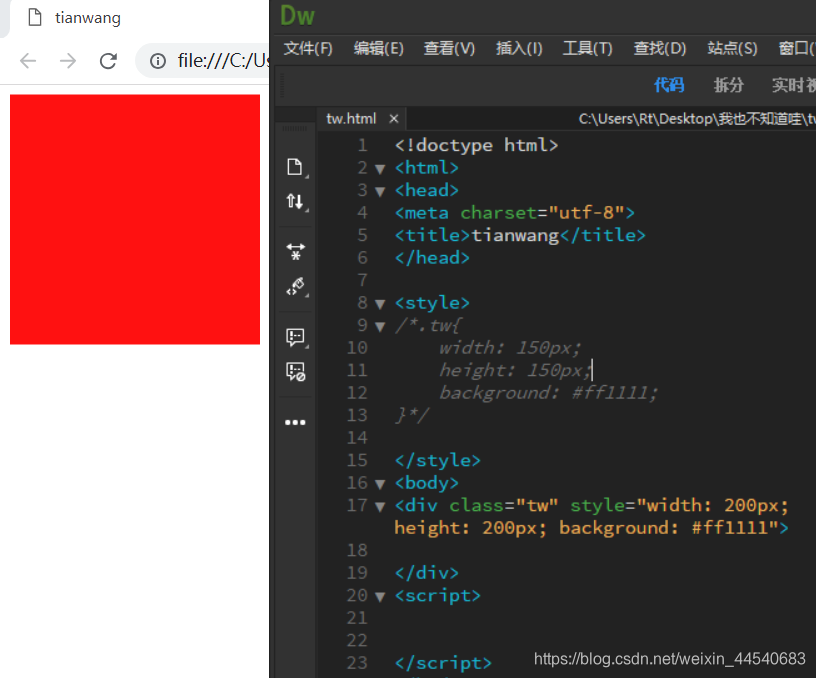
4丶也可以直接写样式 并不需要创建一个新的css (这个是少一点的还好 要是多了的话就很麻烦了)

第一个是 直接在页面加一个在这里面进行写样第二个是

在自己创建的div里面写样式也是可以的。
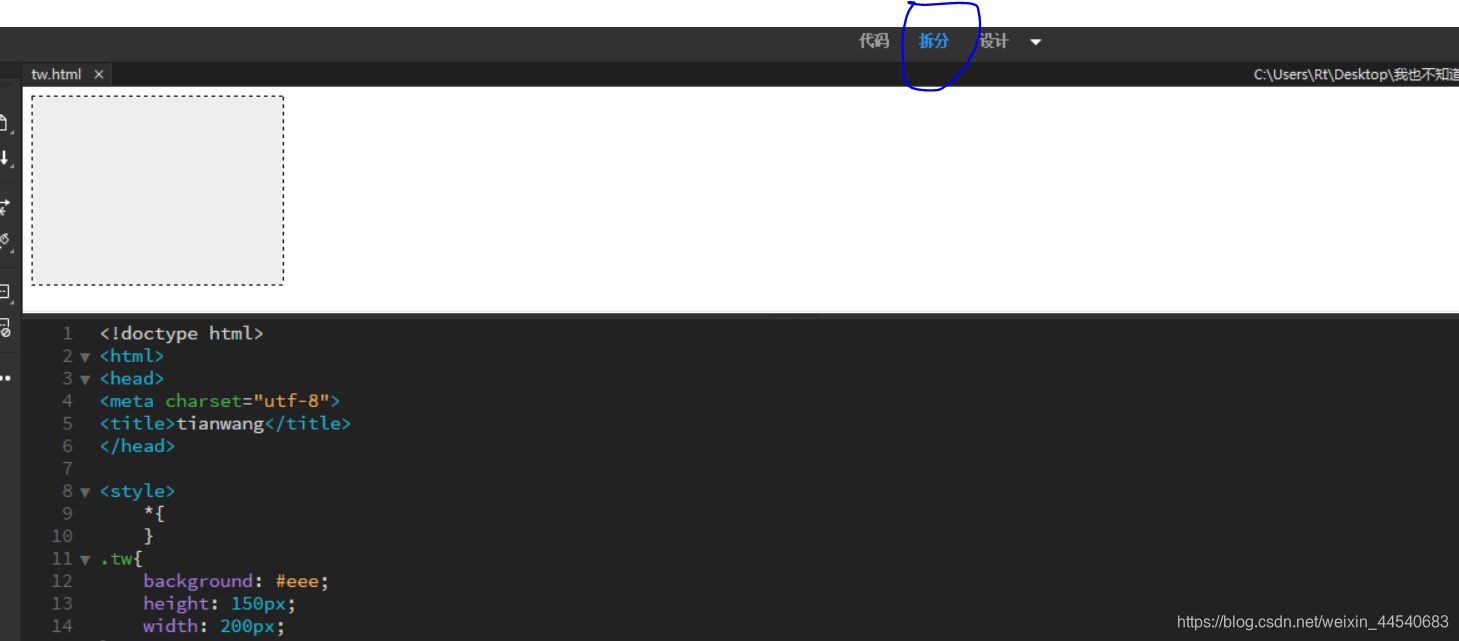
5丶 dw里面 最顶端有三个 分别是 代码 拆分 和 实时视图
第一个代码 我就不说了 第二个拆分便是

你可以直接写完了一句代码之后刷新一下这个样式就可以直接看到自己写的样式了
实时视图便是可以直接看到样式没有代码 。