1.简单功能展示
- 只包含了,多选与搜索功能
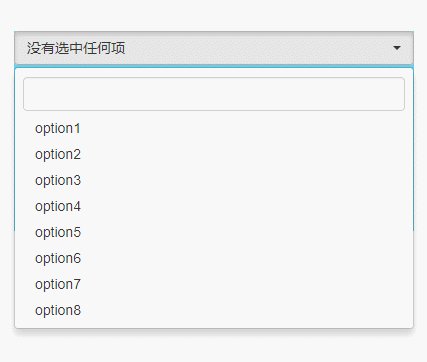
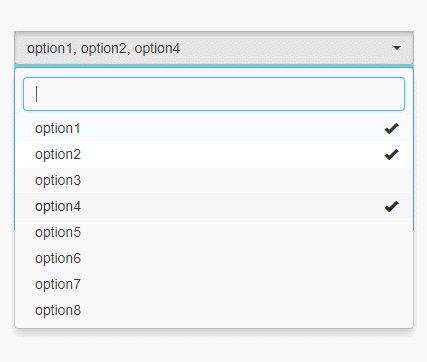
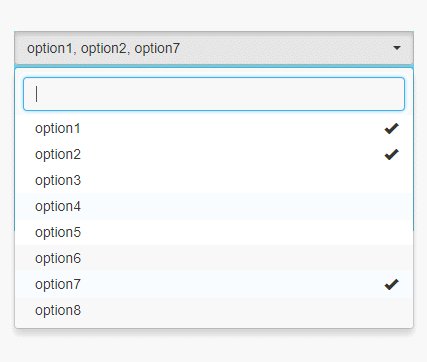
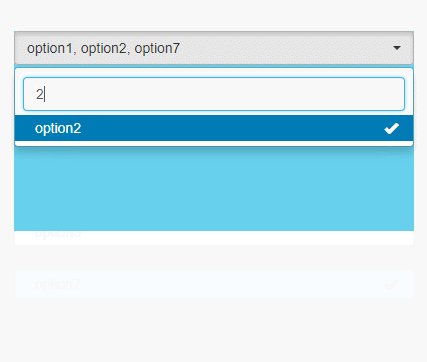
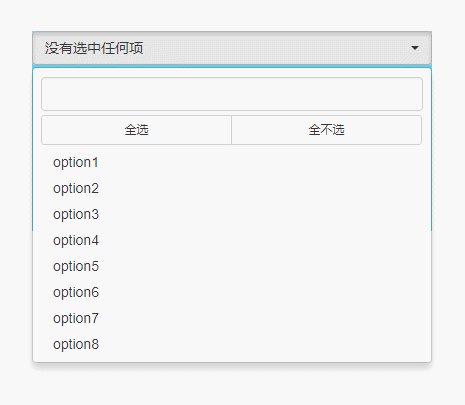
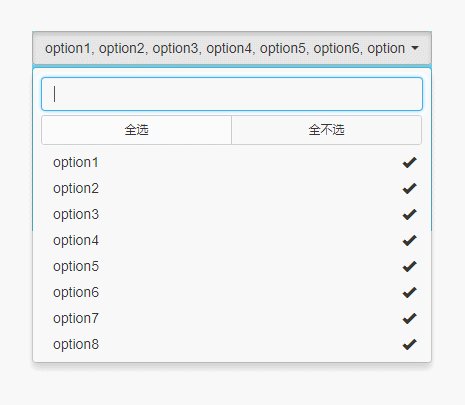
- 效果如图(蓝色为我自己设的背景颜色,不是插件颜色)

2.html代码
-
data-live-search="true"为设置是否可以搜索
-
multiple设置是否可以多选
-
selectpicker 为插件所需的类(必填)
<select class="selectpicker form-control" id="devselectlist" data-live-search="true"
multiple>
<option value="1">option1</option>
<option value="2">option2</option>
<option value="3">option3</option>
<option value="4">option4</option>
<option value="5">option5</option>
<option value="6">option6</option>
<option value="7">option7</option>
<option value="8">option8</option>
</select>3.需要引入的JS与CSS
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/bootstrap-select/2.0.0-beta1/css/bootstrap-select.css">
<script src="https://cdn.staticfile.org/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.staticfile.org/bootstrap-select/2.0.0-beta1/js/bootstrap-select.js"></script>
<!-- 中文 -->
<script src="https://cdn.staticfile.org/bootstrap-select/2.0.0-beta1/js/i18n/defaults-zh_CN.js"></script> 4.全选与取消全选
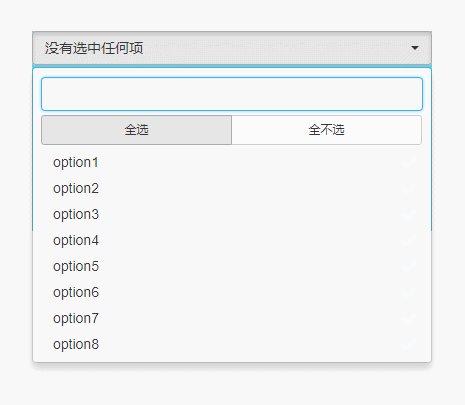
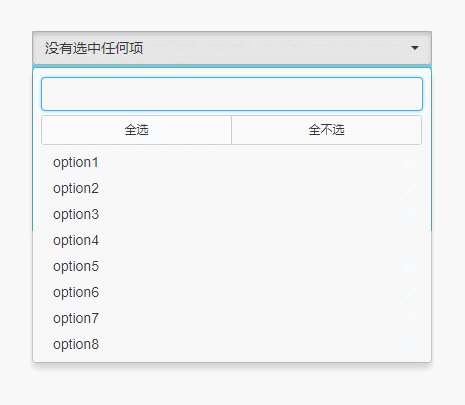
- 效果如图

js代码
$('.selectpicker').selectpicker({
deselectAllText: '全不选',
selectAllText: '全选',
actionsBox: true, //在下拉选项添加选中所有和取消选中的按钮
});5.获取选中选项的值
- 获取的值为value的值,所以记得设置value属性的值
- 当设置了多选multiple参数时,获取到的数值为一个数组
- 当没有设置多选multiple参数时,获取到的数值为字符串
- 代码
$('.selectpicker').val();6.其他参数设置
- 选项更改为带颜色的标签
<select class="selectpicker form-control" id="devselectlist" data-live-search="true" multiple> <option data-content="<span class='label label-success'>option1</span>">option1</option> <option data-content="<span class='label label-info'>option2</span>">option2</option> <option data-content="<span class='label label-warning'>option3</span>">option3</option> <option data-content="<span class='label label-danger'>option4</span>">option4</option> </select>
-
data-max-options="2" //最大选择数 - 下拉框样式
<select class="selectpicker form-control" data-style="btn-primary"> </select> <select class="selectpicker form-control" data-style="btn-info"> </select> <select class="selectpicker form-control" data-style="btn-success"> </select> <select class="selectpicker form-control" data-style="btn-warning"> </select> <select class="selectpicker form-control" data-style="btn-danger"> </select>
-
下拉分组
<select class="form-control selectpicker" data-live-search="true" multiple> <optgroup label="option1"> <option value="11">option11</option> <option value="12">option12</option> <option value="13">option13</option> </optgroup> <optgroup label="option2"> <option value="21">option21</option> <option value="22">option22</option> <option value="23">option23</option> </optgroup> <optgroup label="option3"> <option value="31">option31</option> <option value="32">option32</option> <option value="33">option33</option> </optgroup> </select>