Server is pretty straightforward; it’s the physical machine on which you execute something like PHP, Python, or Ruby, and then serve up those pages to the end user.
client is the browser and you run client-side code on the client. JavaScript is an example of client-side code. It’s sometimes referred to as the front-end, as well.
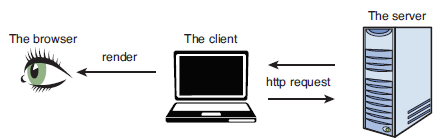
Figure The process for accessing data on a server
When you visit a URL, it is prefaced with http://. What’s going on is that you are creating a single HTTP request for the HTML that lives at that URL. your browser will request the HTML for the URL.When the HTTP request is completed, the browser begins rendering the document, parsingthrough the HTML code and hitting requests for other resources
JavaScript can do almost anything; it’s a very dynamic language. It can create and destroy HTML, add and remove CSS, and even inject more JavaScript into a document.
■ Modifying HTML
■ Communicating with the server
■ Storing data
Generally speaking, when you hear people talk about JavaScript communicating with the server, they’re talking about Ajax. It’s not always Ajax, but it often is.
Current client-side data storage methods can range from simple variables you reference from within your JavaScript files all the way to full databases stored locally in the browser.