版权声明:版权归博主所有,转载请带上本文链接!联系方式:[email protected] https://blog.csdn.net/isea533/article/details/86548935

周六早晨上班,同事说 ProcessOn 上面的一个思维导图打不开了(一直转圈儿,没有任何内容),这是一个非常重要的思维导图,如果真出现问题,可能以后都不敢用 ProcessOn 了。我同事自己先和客服联系,由于他们周末不上班,此事无法解决。
我自己因为好奇,就想看看自己能不能恢复了,因此有了本文。
本文不涉及复杂的功能,整个处理过程只使用了 Chrome 浏览器,打开 F12 即可。
为了能看到正常思维导图的处理过程,先创建一个简单的思维导图,添加一个简单的内容。
进行下面操作前,先打开 F12 控制台,每次操作前都建议清空 Network 里面的内容。
对代码不懂的读者可以直接看最后面的一段代码,粘贴到浏览器控制台执行按照提示操作即可。
获取历史
ProcessOn 有历史功能,因此我第一步想到的是获取历史,然后还原到某个可用的版本。
下面开始详细的操作步骤:
- 按下面方式,点击【历史版本】

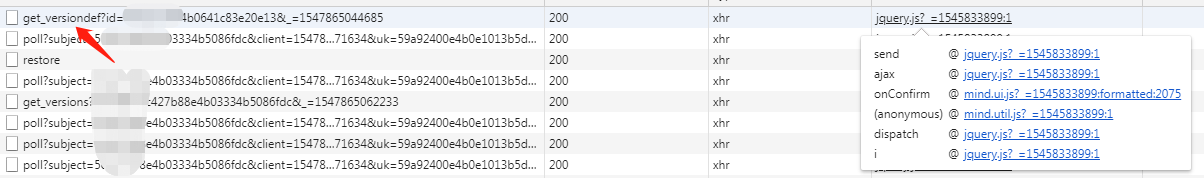
- 查看此时的浏览器请求如下

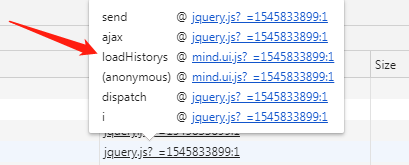
- 查看调用的方法(鼠标放到 jquery.js?_…上面就会出现)

- 看到 loadHistorys,点击该行的链接

- 由于代码压缩过,点击代码左下角的
{}按钮进行格式化,然后定位到如下位置

可以看到上面的请求很简单的,复制这段代码修改如下:
//获取所有历史信息
$.ajax({
url: "/diagraming/get_versions",
data: {
chartId: '思维导图的 ID,在浏览器地址栏的最后一部分'
},
cache: false,
success: function(g) {
console.dir(g);
}
})
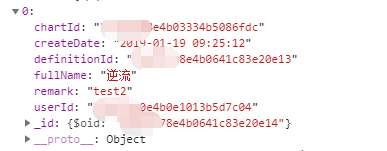
思维导图 ID 就是类似 https://www.processon.com/mindmap/5c427b11e4b03334b5086fdc 这个地址中的 5c427b11e4b03334b5086fdc 部分(该地址不存在,用你自己的地址测试)。执行结果如下:

上述代码执行后,会在控制台输出所有可用的历史版本,而且是倒序排列。展开想要还原的一个版本,示例如下:

复制 definitionId 的值。
还原到指定的版本
和前面类似,执行还原操作,查找对应的代码。
下面是几个操作步骤图。
- 点击还原

- 获取指定版本的配置

- 对应的代码如下

- 等待片刻,看到 restore

- 查看对应代码

上面两段代码都很简单,这里不一一分析,直接来最终的代码。
完整操作代码
代码如下:
//还原到指定的版本
(function restore(){
//根据当前浏览器地址获取 id
var MAX_HISTORY_LENGTH = 10;
var href = window.location.href;
var chartId = href.substr(href.lastIndexOf('/') + 1);
//获取所有历史
$.ajax({
url: "/diagraming/get_versions",
data: {
chartId: chartId
},
cache: false,
success: function(historyResp) {
if(historyResp && historyResp.list){
//获取最近 MAX_HISTORY_LENGTH 个历史
var historyList = historyResp.list;
var historyLength = historyList.length > MAX_HISTORY_LENGTH ? MAX_HISTORY_LENGTH: historyList.length;
if(historyLength == 0){
alert('当前没有历史版本,无法选择还原!');
return;
}
var historyHtml = '清选择要还原的历史版本:\n';
for(var i = 0; i < historyLength; i++){
var h = historyList[i];
historyHtml += '\n';
historyHtml += i + '. ' + h.fullName + ' <' + h.remark + '> : ' + h.createDate;
}
historyHtml + '\n 请输入要还原历史的序号:';
var choose = prompt(historyHtml);
if(choose === null){
return;
}
try {
choose = Number(choose);
} catch(e){
alert('输入错误:' + e);
return;
}
if(choose > historyLength){
alert('序号超过可选范围');
return;
}
//获取历史详细信息
$.ajax({
url: "/diagraming/get_versiondef",
data: {
id: historyList[choose].definitionId
},
success: function(b) {
if (b.def == null) {
alert('历史不存在');
return
}
if(confirm('确认要还原吗?')){
$.ajax({
url: "/mindmap/restore",
type: "post",
data: {
def: b.def,
chart_id: chartId,
ignore: "def"
},
success: function() {
alert('还原完成,刷新查看');
window.location.reload();
}
})
}
}
})
}
}
});
})();
用法:
- 用谷歌或者急速内核浏览器打开有问题的思维导图
- 按 F12 打开控制台

- 如上图,切换到 Console 标签,在下面输入框粘贴上述代码,回车执行
- 按照下面提示进行操作



最后确定后浏览器会自动刷新,此时可以看到效果。