首先在项目的目录中生成package.json文件
npm init --y
--y是生成默认值的package.json
安装babel-cli用于命令行转码
npm install -g babel-cli
babel-cli 需要全局安装 -g代表全局。需要在项目中也安装babel-cli
npm install --save-dev babel-cli
安装转码规则
npm install --save-dev babel-preset-es2015
安装完以后想知道是否成功查看package.json中是否生成
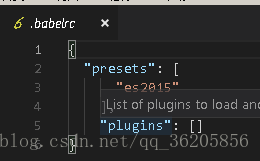
配置.babelrc
在跟目录下建立新文件.babelrc
其中presets是规则,plugins是插件支持。
接下来就可以转码了用
babel 原文件.js -o 转换文件.js。-o表示out-file 写入文件。
这里我输出的是转化整个文件,注意-d是整个目录,-o是指定文件夹
之后就可以使用npm run build了,注意转化的只是js文件。
有效。