开发工具与关键技术:DW与CSS3
作者:茅凯翔
撰写时间:2019年1月18日星期五
网页中的目录形式应有尽有,下面我们来使用一下风琴目录:
1.HTML5的代码如下:
HTML5的代码里,一个大的div包裹着a标签,a标签可用于跳转页面,需要跳转的话就在a标签里面放入你要跳转的页面的链接,不需要的话加入“#”即可。
2.CSS3的代码如下:
上图为:CSS3代码图一
上图为:CSS3代码图二
在CSS3里面写好基本的宽高,背景颜色,字体大小的代码。
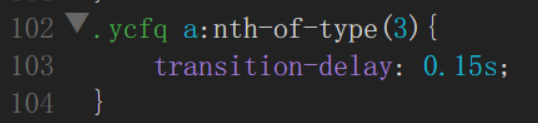
最后面还要给前面的HTML5的每一行a标签加入移出的时间,越往后时间就要越多,间隔0.05秒即可,可使用选择器来选择每一行,选择器使用方法如下:
例如选择第三行。
3.代码写完,开始执行代码,实现的代码:
关闭的风琴,如图一:
打开的风琴,如图二: