概述
跨站脚本(cross site script)为了避免与样式css混淆,所以简称为XSS。
XSS是一种经常出现在web应用中的计算机安全漏洞,也是web中最主流的攻击方式。那么什么是XSS呢?
XSS是指恶意攻击者利用网站没有对用户提交数据进行转义处理或者过滤不足的缺点,进而添加一些代码,嵌入到web页面中去。使别的用户访问都会执行相应的嵌入代码。从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式。
XSS的危害
1、盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
2、控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
3、盗窃企业重要的具有商业价值的资料
4、非法转账
5、强制发送电子邮件
6、网站挂马
7、控制受害者机器向其它网站发起攻击
XSS的起因
主要原因:过于信任客户端提交的数据!
解决办法:不信任任何客户端提交的数据,只要是客户端提交的数据就应该先进行相应的过滤处理然后方可进行下一步的操作。
进一步分析细节:
客户端提交的数据本来就是应用所需要的,但是恶意攻击者利用网站对客户端提交数据的信任,在数据中插入一些符号以及javascript代码,那么这些数据将会成为应用代码中的一部分了。那么攻击者就可以肆无忌惮地展开攻击啦。
因此我们绝不可以信任任何客户端提交的数据!!!
XSS的分类
反射型
新建一个xss.php文件并加入以下代码:
\\XSS反射演示
<form action="" method="get">
<input type="text" name="xss"/>
<input type="submit" value="test"/>
</form>
<?php
$xss = @$_GET['xss'];
if($xss!==null){
echo $xss;
}
这段代码中首先包含一个表单,用于向页面自己发送 GET 请求,带一个名为xss的参数。 然后 PHP 会读取该参数,如果不为空,则直接打印出来,这里不存在任何过滤。也就是说,如果xss中存在 HTML 结构性的内容,打印之后会直接解释为 HTML 元素。
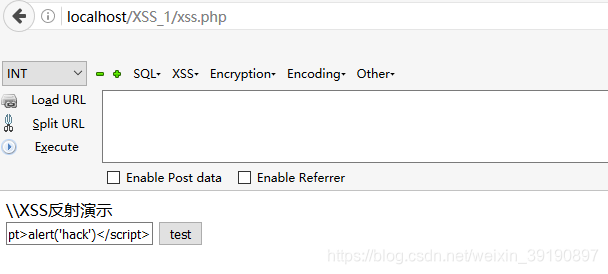
部署好这个文件,访问http://localhost/xss.php,直接输入一个js代码,比如,

之后点击test:

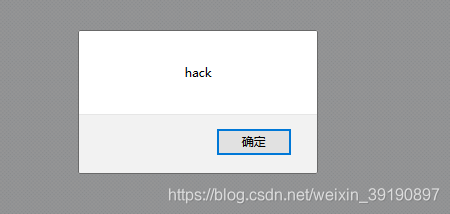
我们输入的HTML代码被执行了。用Firebug查看,我们输出的内容直接插入到了页面中,解释为<script>标签。

反射型 XSS 的数据流向是:浏览器 -> 后端 -> 浏览器。
存储型
把xss.php内容改为(同时数据库中需要配置相应的表):
\\存储XSS演示
<form action="" method="post">
<input type="text" name="xss"/>
<input type="submit" value="test"/>
</form>
<?php
$xss=@$_POST['xss'];
mysql_connect("localhost","root","123");
mysql_select_db("xss");
if($xss!==null){
$sql="insert into temp(id,payload) values('1','$xss')";
$result=mysql_query($sql);
echo $result;
}
用户输入的内容还是没有过滤,但是不直接显示在页面中,而是插入到了数据库。
新建show.php,内容为:
mysql_connect("localhost","root","root");
mysql_select_db("xss");
$sql="select payload from temp where id=1";
$result=mysql_query($sql);
while($row=mysql_fetch_array($result)){
echo $row['payload'];
}
该代码从数据库读取了之前插入的内容,并将其显示出来。
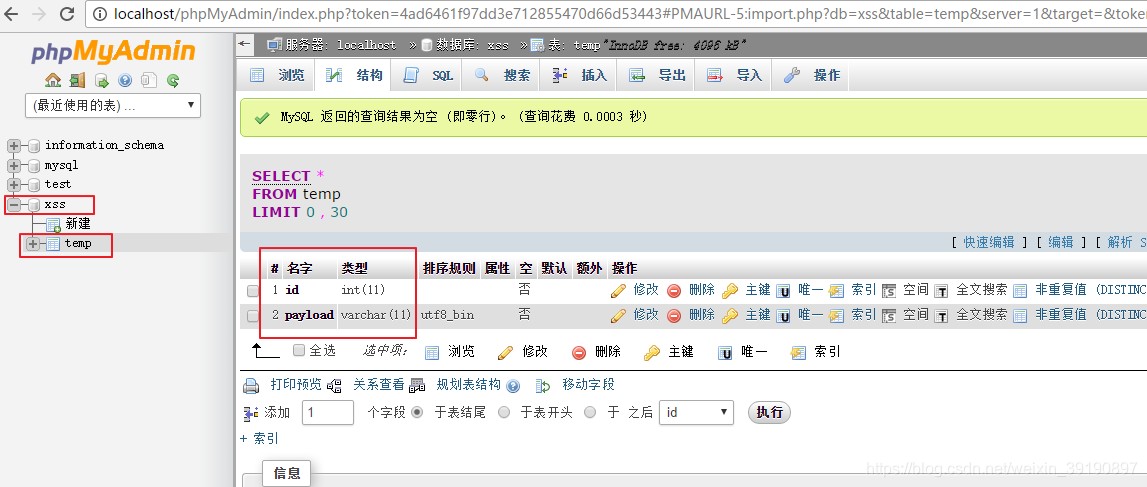
先创建一个数据库xss,创建temp表:
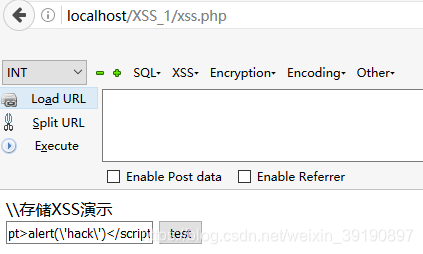
 然后访问xss.php,像之前一样输入 HTML 代码。
然后访问xss.php,像之前一样输入 HTML 代码。

点击test,点击之后却发现没有任何动静,但事实上,我们的数据已经插入到了数据库中。
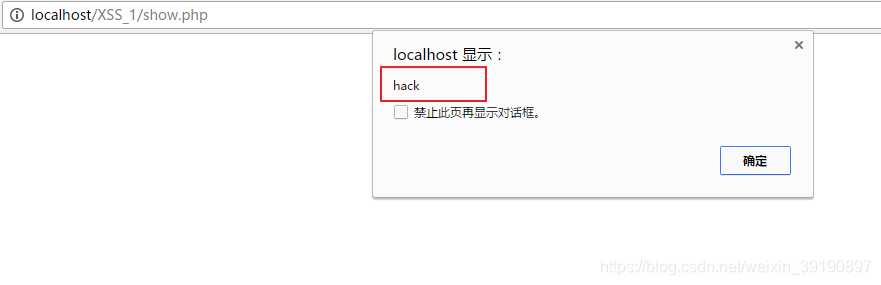
 当我们访问show.php查询这个值的时候,代码就会被执行。
当我们访问show.php查询这个值的时候,代码就会被执行。
 存储型 XSS 的执行位置通常不同于输入位置。我们可以看出,存储行 XSS 的数据流向是:
存储型 XSS 的执行位置通常不同于输入位置。我们可以看出,存储行 XSS 的数据流向是:
浏览器 -> 后端 -> 数据库 -> 后端 -> 浏览器。
xss攻击绕过过滤
xss漏洞很容易被利用吗?那倒也未必。毕竟在实际应用中web程序往往会通过一些过滤规则来组织代有恶意代码的用户输入被显示。不过,这里还是可以给大家总结一些常用的xss攻击绕过过滤的一些方法,算是抛砖引玉。(以下的绕过方式皆通过渗透测试平台Web For Pentester 演示)
大小写绕过
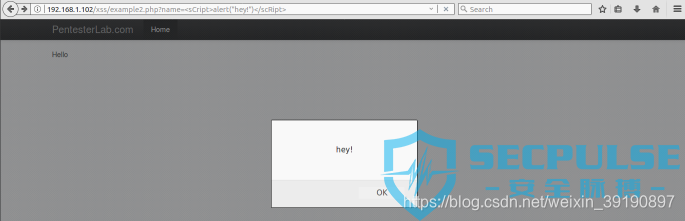
这个绕过方式的出现是因为网站仅仅只过滤了<script>标签,而没有考虑标签中的大小写并不影响浏览器的解释所致。具体的方式就像这样:
 利用语句:
利用语句:
http://192.168.1.102/xss/example2.php?name=<sCript>alert("hey!")</scRipt>
二次构造
利用过滤后返回语句再次构成攻击语句来绕过。这个字面上不是很好理解。用实例来说。
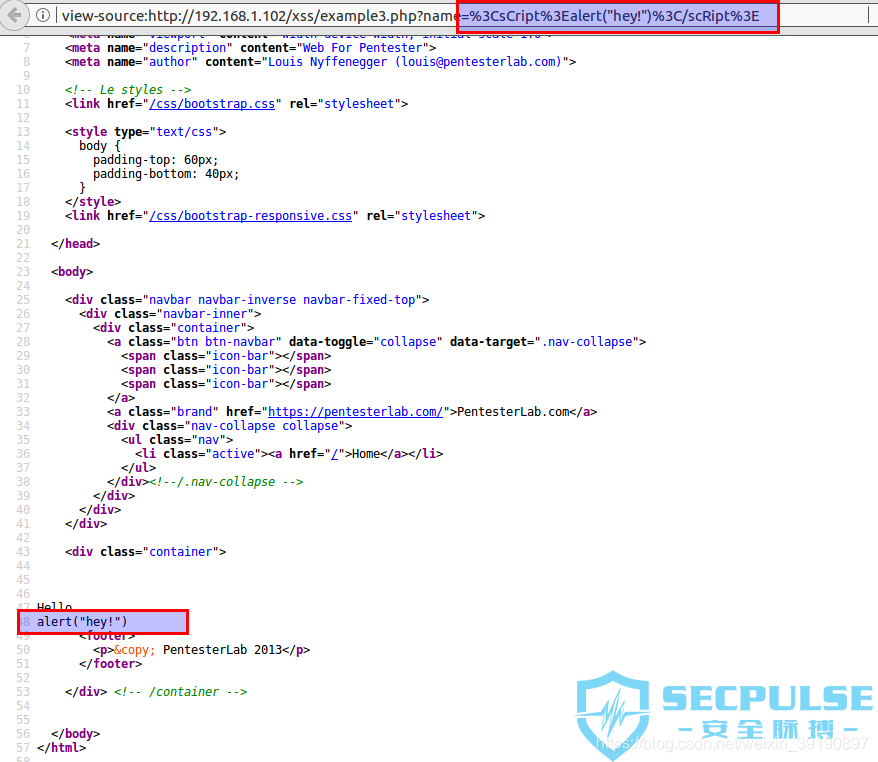
如下图,在这个例子中我们直接敲入script标签发现返回的网页代码中script标签被去除了,但其余的内容并没有改变。
 于是我们就可以人为的制造一种巧合,让过滤完script标签后的语句中还有script标签(毕竟alert函数还在),像这样:
于是我们就可以人为的制造一种巧合,让过滤完script标签后的语句中还有script标签(毕竟alert函数还在),像这样:
http://192.168.1.102/xss/example3.php?name=<sCri<script>pt>alert("hey!")</scRi</script>pt>
发现问题了吧,这个利用原理在于只过滤了一个script标签。
其他标签
并不是只有script标签才可以插入代码!
在这个例子中,我们尝试了前面两种方法都没能成功,原因在于script标签已经被完全过滤,但不要方,能植入脚本代码的不止script标签。
例如这里我们用标签做一个示范。我们利用如下方式:
http://192.168.1.102/xss/example4.php?name=<img src='w.123' 'alert("hey!")'>
就可以再次愉快的弹窗。原因很简单,我们指定的图片地址根本不存在也就是一定会发生错误,这时候onerror里面的代码自然就得到了执行。
以下列举几个常用的可插入代码的标签。
<a onmousemove=’do something here’> 当用户鼠标移动时即可运行代码
<div onmouseover=‘do something here’> 当用户鼠标在这个块上面时即可运行(可以配合weight等参数将div覆盖页面,鼠标不划过都不行)
类似的还有onclick,这个要点击后才能运行代码,条件相对苛刻,就不再详述。
编码脚本代码绕过关键字过滤
有的时候,服务器往往会对代码中的关键字(如alert)进行过滤,这个时候我们可以尝试将关键字进行编码后再插入,不过直接显示编码是不能被浏览器执行的,我们可以用另一个语句eval()来实现。eval()会将编码过的语句解码后再执行,简直太贴心了。
例如alert(1)编码过后就是\u0061\u006c\u0065\u0072\u0074(1),所以构建出来的攻击语句如下:
http://192.168.1.102/xss/example5.php?name=<script>eval(\u0061\u006c\u0065\u0072\u0074(1))</script>
主动闭合标签实现注入代码
来看这份代码:
 乍一看,哇!自带script标签。再一看,WTF!填入的内容被放在了变量里!
乍一看,哇!自带script标签。再一看,WTF!填入的内容被放在了变量里!
这个时候就要我们手动闭合掉两个双引号来实现攻击,别忘了,javascript是一个弱类型的编程语言,变量的类型往往并没有明确定义。
思路有了,接下来要做的就简单了,利用语句如下:
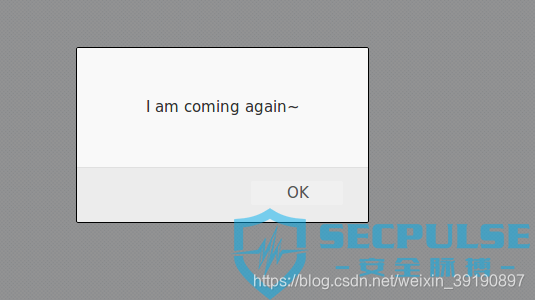
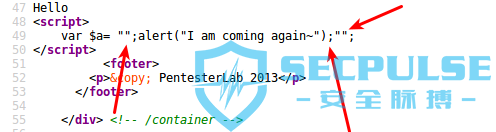
http://192.168.1.102/xss/example6.php?name=";alert("I am coming again~");"
效果如图。

回看以下注入完代码的网页代码,发现我们一直都在制造巧合。

先是闭合引号,然后分号换行,加入代码,再闭合一个引号,搞定!